AppointmentImageInfo Class
Provides information on the image object displayed within the appointment.
Namespace: DevExpress.XtraScheduler.Drawing
Assembly: DevExpress.XtraScheduler.v25.2.dll
NuGet Package: DevExpress.Win.Scheduler
Declaration
Remarks
Handle the SchedulerControl.InitAppointmentImages event to customize the images that are displayed within each appointment. An appointment can display either one or more standard or custom images. The collection of these images can be accessed via the AppointmentImagesEventArgs.ImageInfoList property.
Every AppointmentImageInfo object provides information on the image itself, its index, type and visibility state. Use the AppointmentImageInfo.Image, AppointmentImageInfoCore.ImageIndex, AppointmentImageInfoCore.ImageType and AppointmentImageInfoCore.Visible properties correspondingly to customize the image shown within a particular appointment.
Example
The following example handles the SchedulerControl.InitAppointmentImages event to display a custom image within the exception appointment.
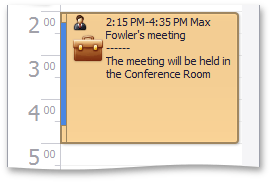
The image below shows the result:

using DevExpress.XtraScheduler;
using DevExpress.XtraScheduler.Drawing;
// ...
private void schedulerControl1_InitAppointmentImages(object sender, AppointmentImagesEventArgs e) {
if(e.Appointment.IsException) {
AppointmentImageInfo info = new AppointmentImageInfo();
info.Image = SystemIcons.Warning.ToBitmap();
e.ImageInfoList.Add(info);
}
}