Alert Windows Overview
- 3 minutes to read
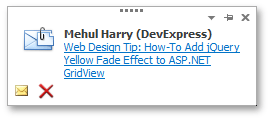
Much like Microsoft Outlook’s email notification windows, you can use DevExpress Alert Windows to display important app-related notifications for end-users.

By default, DevExpress Alert Windows appear in the bottom-right corner of the screen and automatically disappear after a short delay. You can modify both the default position and display delay of the window as needed.
To show alert windows, add the AlertControl component to the form, and call the AlertControl.Show method to create and display alert windows. The AlertControl component provides multiple options to control the appearance and behavior of alert windows, and events to respond to end-user actions (such as clicking an alert window’s text or button).
HTML Templates
AlertControl allows you to use your knowledge of HTML and CSS markup to render alert windows. A template’s HTML markup specifies an alert window’s contents, while the template’s CSS code specifies style, display, and layout settings applied to the window’s elements. See the following topic for more information: Alert Windows with HTML Templates.
Alert Window Contents
Contents for an alert window are provided when you create the window with the AlertControl.Show method. The method’s parameters allow you to specify the window’s caption, image and text.
An alert window’s text functions as a hyperlink. When the text is hot-tracked, it’s underlined, and an end-user is able to click this text. To process clicks on the text, handle the AlertControl.AlertClick event.
Captions and text in alert windows can be formatted using HTML tags. To enable HTML formatting, set the AlertControl.AllowHtmlText property to true.
Alert Window Location
You can specify the location of alert windows using the AlertControl.FormLocation property. With this property, you can specify the corner of the screen where alert windows are displayed.
By handling the AlertControl.BeforeFormShow event, you can specify the screen coordinates where an alert window will be displayed.
Alert Window Delay
Alert windows are displayed on-screen for a short time, specified by the AlertControl.AutoFormDelay property. If an end-user hasn’t been hovering over a window during that short time, the alert window is automatically destroyed.
To prevent an alert window from being destroyed after a delay, an end-user can click the window’s Pin button. See below.
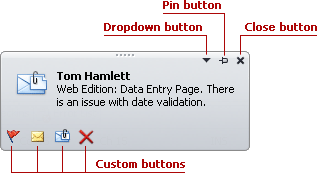
Alert Window Buttons
Alert windows support the predefined Pin, Close and Dropdown buttons, as well as custom buttons.

Clicking the Close button immediately closes the window. Clicking the Pin button, forces the window to stay on-screen. The “pinned” window will not be closed after the time specified by the AlertControl.AutoFormDelay property has elapsed. The visibility of these buttons is specified by the AlertControl.ShowCloseButton and AlertControl.ShowPinButton properties.
You can associate a PopupMenu with an alert window using the AlertControl.PopupMenu property. If you do this, an alert window will display a Dropdown button. Clicking it will invoke this menu.
Custom buttons allow you to provide additional functionality for alert windows. To add these buttons, use the AlertControl.Buttons collection. To handle clicks on these buttons, handle the AlertControl.ButtonClick or AlertControl.ButtonDownChanged event.