Full-Stacked Bar Chart
- 3 minutes to read
Short Description
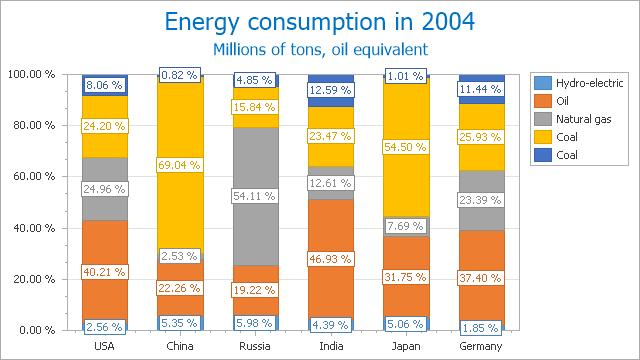
The Full-Stacked Bar Chart (100%-Stacked Bar Chart) is represented by the FullStackedBarSeriesView object, which belongs to Bar Series Views. This view displays all series stacked, with a single bar for each category. The height of each bar is always the full height of the chart diagram (i.e. 1). The series values are displayed as percentages of each bar.
A Full-Stacked Bar chart is shown in the image below. Note that this chart type is based upon the XYDiagram, and so it can be rotated to show bars either vertically or horizontally.

Note
A Full-Stacked Bar chart can display series containing data points with positive or negative values. However, positive values are stacked only with other positive values; and negative values are stacked with other negative values.
Chart Type Characteristics
The table below lists the main characteristics of this chart type.
| Feature | Value |
|---|---|
| Series View type | FullStackedBarSeriesView |
| Diagram type | 2D-XYDiagram |
| Number of arguments per series point | 1 |
| Number of values per series point | 1 |
Note
For information on which chart types can be combined with the Full-Stacked Bar Chart, refer to the Series Views Compatibility document.
Example
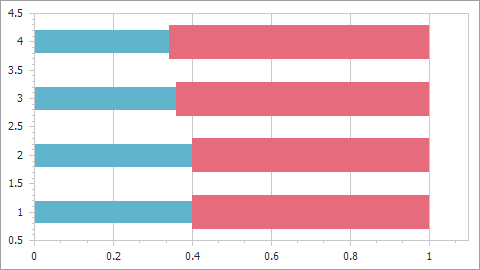
The following example demonstrates how to create a ChartControl with two series of the FullStackedBarSeriesView type, and add this chart to a form at runtime.

Before proceeding with this example, create a Windows Forms Application in Visual Studio, and add all required assemblies to the References list of your project.
Then, add the following code to the Form.Load event handler.
using DevExpress.XtraCharts;
// ...
private void Form1_Load(object sender, EventArgs e) {
// Create a new chart.
ChartControl FullStackedBarChart = new ChartControl();
// Create two full-stacked bar series.
Series series1 = new Series("Series 1", ViewType.FullStackedBar);
Series series2 = new Series("Series 2", ViewType.FullStackedBar);
// Add points to them.
series1.Points.Add(new SeriesPoint(1, 10));
series1.Points.Add(new SeriesPoint(2, 12));
series1.Points.Add(new SeriesPoint(3, 14));
series1.Points.Add(new SeriesPoint(4, 17));
series2.Points.Add(new SeriesPoint(1, 15));
series2.Points.Add(new SeriesPoint(2, 18));
series2.Points.Add(new SeriesPoint(3, 25));
series2.Points.Add(new SeriesPoint(4, 33));
// Add both series to the chart.
FullStackedBarChart.Series.AddRange(new Series[] { series1, series2 });
// Set the numerical argument scale types for the series,
// as it is qualitative, by default.
series1.ArgumentScaleType = ScaleType.Numerical;
series2.ArgumentScaleType = ScaleType.Numerical;
// Access the view-type-specific options of the series.
((FullStackedBarSeriesView)series1.View).BarWidth = 0.4;
// Access the type-specific options of the diagram.
((XYDiagram)FullStackedBarChart.Diagram).EnableAxisXZooming = true;
// Hide the legend (if necessary).
FullStackedBarChart.Legend.Visible = false;
// Add the chart to the form.
FullStackedBarChart.Dock = DockStyle.Fill;
this.Controls.Add(FullStackedBarChart);
}