Side-by-Side Bar Chart
- 3 minutes to read
Short Description
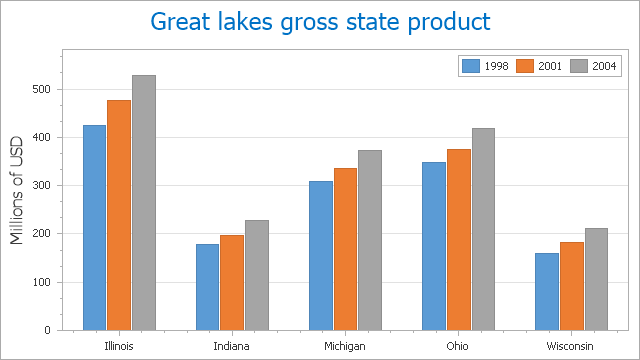
The Side-by-Side Bar Chart is represented by the SideBySideBarSeriesView object, which belongs to Bar Series Views. This view displays series as individual bars, grouped by category, and the height of each bar is determined by the series value.
A Side-by-Side Bar chart is shown in the image below. Note that this chart type is based upon the XYDiagram, and so it can be rotated to show bars either vertically or horizontally.

Chart Type Characteristics
The table below lists the main characteristics of this chart type.
| Feature | Value |
|---|---|
| Series View type | SideBySideBarSeriesView |
| Diagram type | 2D-XYDiagram |
| Number of arguments per series point | 1 |
| Number of values per series point | 1 |
Note
For information on which chart types can be combined with the Side-by-Side Bar Chart, refer to the Series Views Compatibility document.
Example
The following example demonstrates how to create a ChartControl with two series of the SideBySideBarSeriesView type, and add this chart to a form at runtime. Before proceeding with this example, first create a Windows Forms Application in Visual Studio, and include all necessary assemblies to the References list of your project.
Then, add the following code to the Form.Load event handler.
using System;
using System.Windows.Forms;
using DevExpress.XtraCharts;
// ...
namespace SideBySideBar2D {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
// Create an empty chart.
ChartControl sideBySideBarChart = new ChartControl();
// Create the first side-by-side bar series and add points to it.
Series series1 = new Series("Side-by-Side Bar Series 1", ViewType.Bar);
series1.Points.Add(new SeriesPoint("A", 10));
series1.Points.Add(new SeriesPoint("B", 12));
series1.Points.Add(new SeriesPoint("C", 14));
series1.Points.Add(new SeriesPoint("D", 17));
// Create the second side-by-side bar series and add points to it.
Series series2 = new Series("Side-by-Side Bar Series 2", ViewType.Bar);
series2.Points.Add(new SeriesPoint("A", 15));
series2.Points.Add(new SeriesPoint("B", 18));
series2.Points.Add(new SeriesPoint("C", 25));
series2.Points.Add(new SeriesPoint("D", 33));
// Add the series to the chart.
sideBySideBarChart.Series.Add(series1);
sideBySideBarChart.Series.Add(series2);
// Hide the legend (if necessary).
sideBySideBarChart.Legend.Visibility = DevExpress.Utils.DefaultBoolean.False;
// Rotate the diagram (if necessary).
((XYDiagram)sideBySideBarChart.Diagram).Rotated = true;
// Add a title to the chart (if necessary).
ChartTitle chartTitle1 = new ChartTitle();
chartTitle1.Text = "Side-by-Side Bar Chart";
sideBySideBarChart.Titles.Add(chartTitle1);
// Add the chart to the form.
sideBySideBarChart.Dock = DockStyle.Fill;
this.Controls.Add(sideBySideBarChart);
}
}
}
Tip
A complete sample project is available in the DevExpress Code Examples database at https://supportcenter.devexpress.com/ticket/details/e1213/chart-for-winforms-create-a-side-by-side-bar-chart.