How to: Apply a Three-Color Scale Format to a Column
- 3 minutes to read
This example illustrates how to apply a three-color scale format to the Unit Price column in a GridControl at design time using the Grid Designer and in code.

A three-color scale format reflects data distribution of column cell values using a gradient of three colors. In this example, the Green - White - Red color scale is used. Cells with lower values will have a more green color, middle values will have a white color and higher cell values will have a more red color.
To create a new formatting rule at design time, invoke the Format Rule Collection Editor from the Grid Designer. It can also be accessed from the Properties grid by clicking the ellipsis button for the ColumnView.FormatRules property.
Invoke the Grid Designer and switch to the Style Format Rules page (in the Appearance category).

- Click the Add button
 to create a new format rule (format rules in a GridControl are encapsulated by GridFormatRule objects).
to create a new format rule (format rules in a GridControl are encapsulated by GridFormatRule objects). Select the Format using 3 color scales rule type. The format rule’s FormatRuleBase.Rule property will be set to a new FormatConditionRule3ColorScale object.

Set the GridFormatRule.Column property to the Unit Price column. This column provides values to test against the formatting rule.

By default, the format is applied to the same column. However, you can apply this format to another column by setting the GridFormatRule.ColumnApplyTo property. In addition, you can apply the format to the entire row by setting the GridFormatRule.ApplyToRow property to true.
Choose one of the predefined colors scales using the FormatConditionRule2ColorScale.PredefinedName property. You can do this in the Properties tab or the Rule tab. The Rule tab additionally allows you to see a preview of the selected color scale. In this example, the Green - White - Red color scale is selected.

You can also provide a custom color scale using the FormatConditionRule2ColorScale.MinimumColor, FormatConditionRule3ColorScale.MiddleColor and FormatConditionRule2ColorScale.MaximumColor properties.
By default, the FormatConditionRuleMinMaxBase.MinimumType, FormatConditionRule3ColorScale.MiddleType and FormatConditionRuleMinMaxBase.MaximumType properties are set to Automatic. This means that the minimum, maximum and midpoint values for applying the format are calculated automatically. You can also specify values to regard as minimum, midpoint and maximum using the FormatConditionRuleMinMaxBase.Minimum, FormatConditionRule3ColorScale.Middle and FormatConditionRuleMinMaxBase.Maximum properties (the MinimumType/MiddleType/MaximumType properties should be set to Number or Percent).
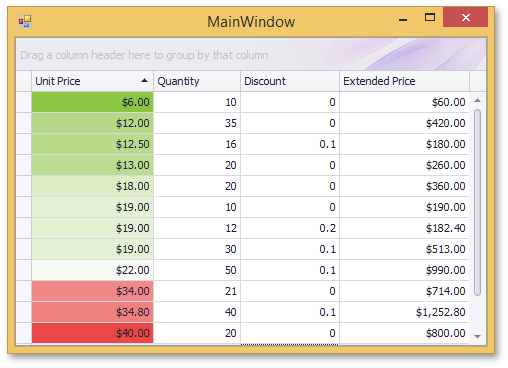
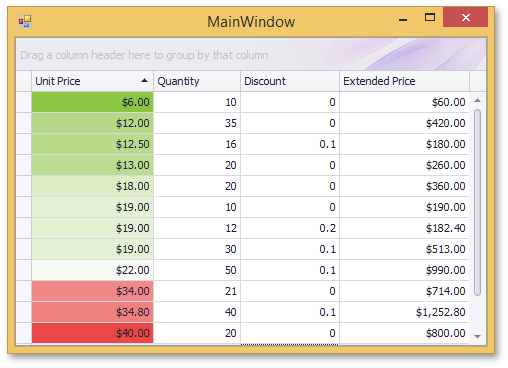
Run the application. The image below illustrates the result.

The following code is equivalent to the design-time actions shown above.
using DevExpress.XtraEditors;
using DevExpress.XtraGrid;
GridFormatRule gridFormatRule = new GridFormatRule();
FormatConditionRule3ColorScale formatConditionRule3ColorScale = new FormatConditionRule3ColorScale();
gridFormatRule.Column = colUnitPrice;
formatConditionRule3ColorScale.PredefinedName = "Green, White, Red";
gridFormatRule.Rule = formatConditionRule3ColorScale;
gridView1.FormatRules.Add(gridFormatRule);