How to: Apply an Icon Set Format to a Column
- 4 minutes to read
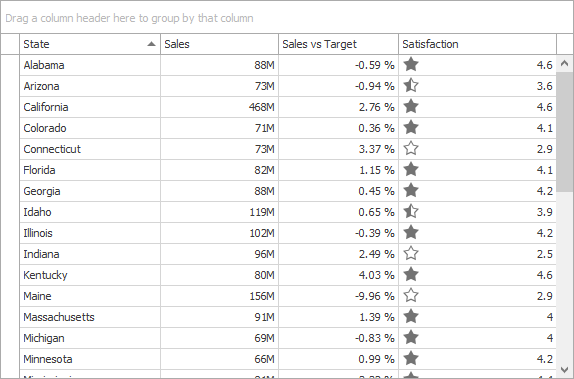
This example illustrates how to apply an icon set format to the Satisfaction column in a GridControl at design time using the Grid Designer and in code.
![]()
An icon set format allows you to classify column cell values into several ranges, assign an icon to each range, and display a specific icon in a cell according to the cell value. In this example, a predefined icon set is used to display empty, half-filled and filled star icons for small (from 0% to 33%), middle (from 33% to 67%) and large (more than 67%) values, respectively.
To create a new formatting rule at design time, invoke the Format Rule Collection Editor from the Grid Designer. It can also be accessed from the Properties grid by clicking the ellipsis button for the ColumnView.FormatRules property.
Invoke the Grid Designer and switch to the Style Format Rules page (in the Appearance category).

- Click the Add button
 to create a new format rule (format rules in a GridControl are encapsulated by GridFormatRule objects).
to create a new format rule (format rules in a GridControl are encapsulated by GridFormatRule objects). Select the Format using icons rule type. The format rule’s FormatRuleBase.Rule property will be set to a new FormatConditionRuleIconSet object.

Set the GridFormatRule.Column property to the Satisfaction column. This column provides values to test against the formatting rule.

By default, this property also specifies the column to which formatting is applied. If required, you can apply formatting to another column by setting the GridFormatRule.ColumnApplyTo property.
Choose one of the predefined icon sets using the FormatConditionRuleIconSet.IconSet property. You can do this in the Properties tab or the Rule tab. The Rule tab allows you to see a preview of the selected icon set. In this example, the Ratings: Stars3 icon set is selected.

When choosing this predefined icon set (or any other predefined icon set), FormatConditionIconSetIcon objects are added to the IconSet.Icons collection. They refer to certain predefined icons via the PredefinedName property. You can change a specific icon to another predefined icon using the PredefinedName property, or to a custom icon using the Icon property.

In addition, threshold values, comparison operators and value type are automatically set according to the selected icon set. You can change these options to custom values using the FormatConditionIconSetIcon.Value, FormatConditionIconSetIcon.ValueComparison and FormatConditionIconSet.ValueType properties.
Run the application. The image below illustrates the result.

The following code is equivalent to the design-time actions shown above.
using DevExpress.XtraGrid;
using DevExpress.XtraEditors;
GridFormatRule gridFormatRule = new GridFormatRule();
FormatConditionRuleIconSet formatConditionRuleIconSet = new FormatConditionRuleIconSet();
FormatConditionIconSet iconSet = formatConditionRuleIconSet.IconSet = new FormatConditionIconSet();
FormatConditionIconSetIcon icon1 = new FormatConditionIconSetIcon();
FormatConditionIconSetIcon icon2 = new FormatConditionIconSetIcon();
FormatConditionIconSetIcon icon3 = new FormatConditionIconSetIcon();
//Choose predefined icons.
icon1.PredefinedName = "Stars3_1.png";
icon2.PredefinedName = "Stars3_2.png";
icon3.PredefinedName = "Stars3_3.png";
//Specify the type of threshold values.
iconSet.ValueType = FormatConditionValueType.Percent;
//Define ranges to which icons are applied by setting threshold values.
icon1.Value = 67; // target range: 67% <= value
icon1.ValueComparison = FormatConditionComparisonType.GreaterOrEqual;
icon2.Value = 33; // target range: 33% <= value < 67%
icon2.ValueComparison = FormatConditionComparisonType.GreaterOrEqual;
icon3.Value = 0; // target range: 0% <= value < 33%
icon3.ValueComparison = FormatConditionComparisonType.GreaterOrEqual;
//Add icons to the icon set.
iconSet.Icons.Add(icon1);
iconSet.Icons.Add(icon2);
iconSet.Icons.Add(icon3);
//Specify the rule type.
gridFormatRule.Rule = formatConditionRuleIconSet;
//Specify the column to which formatting is applied.
gridFormatRule.Column = colCustomersSatisfaction;
//Add the formatting rule to the GridView.
gridView1.FormatRules.Add(gridFormatRule);