Dock Panels
- 7 minutes to read
Add Panels with the Dock Manager Component
- Create a new WinForms application using the default Visual Studio template, or open an existing project.
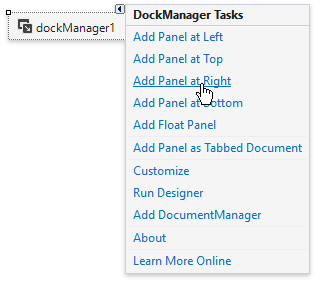
- On the VS Toolbox, locate the DockManager component and drop it onto the project form.
Click “Add Panel at…” links within the DockManager smart tag.

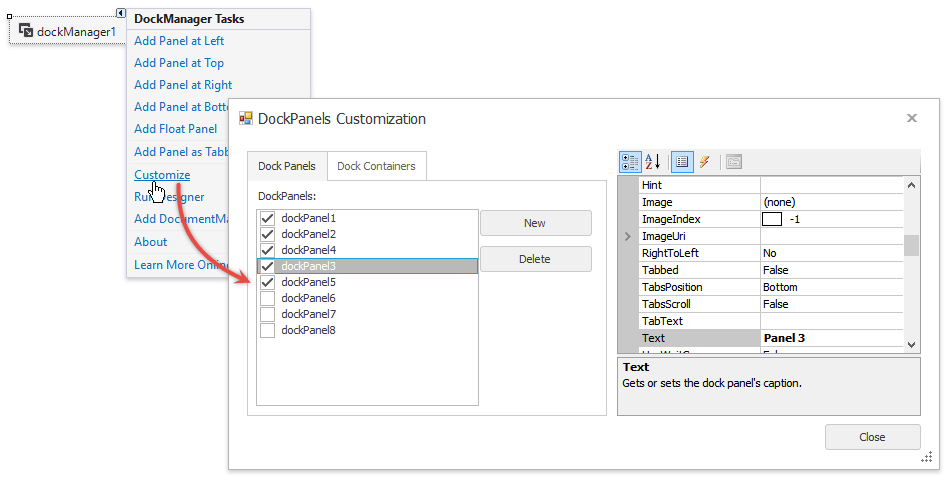
Alternatively, you can invoke the DockManager customization dialog to add and remove panels, modify their visibility and set other options.

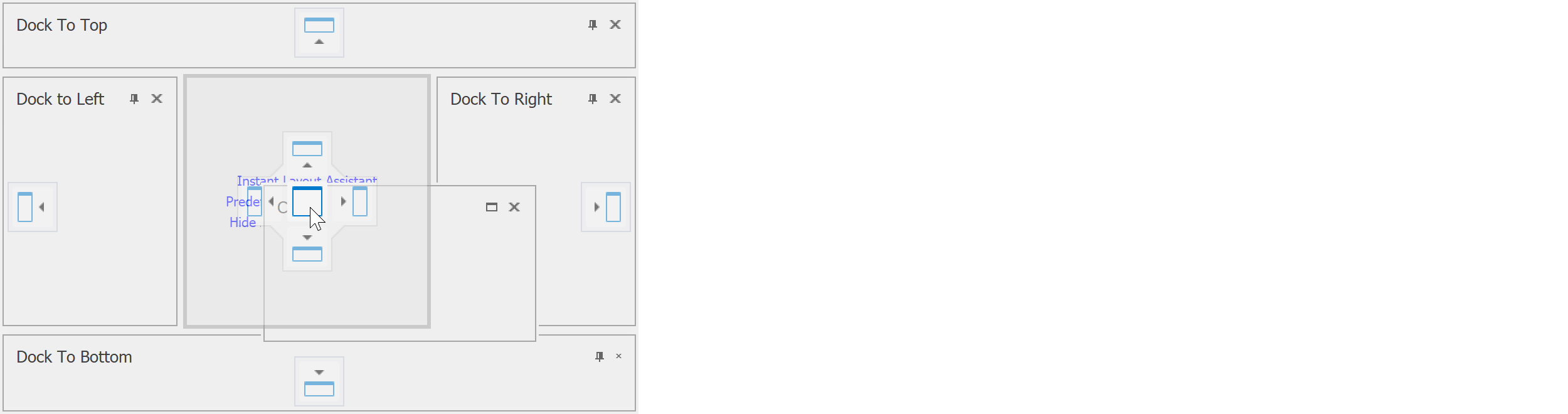
Add Panels with the Instant Layout Assistant Extension
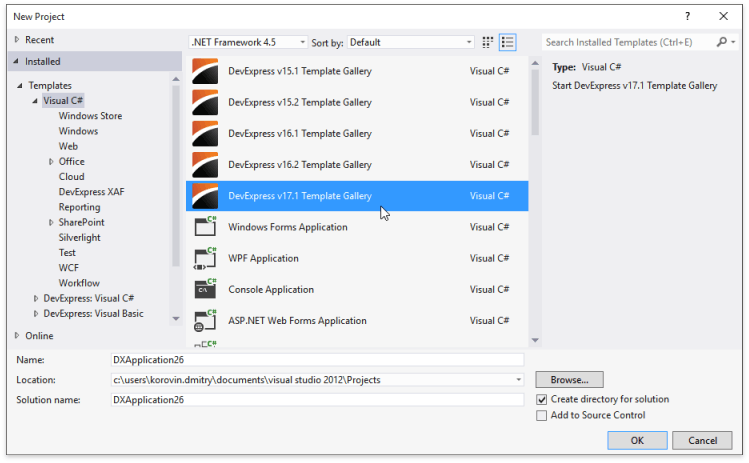
Create a new WinForms project and select the “DevExpress 25.2 Template Gallery” option to invoke the Template Gallery.

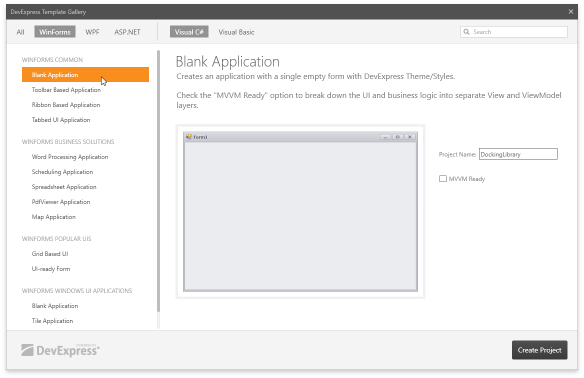
Select the “Blank Application” template and click “Create Project”.

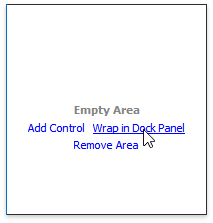
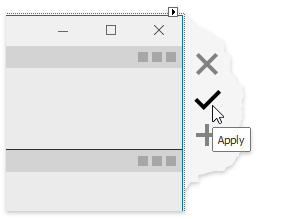
For this type of template the Layout Assistant Extension breaks the main form down into five regions. Links above each region allow you to quickly add DevExpress controls. Hover all regions except for the one in the middle and click “Wrap in Dock Panel”.

Click “Apply”.

This will add four DockPanel objects and two components - DockManager (manages dock panels) and DocumentManager (emulates various application UI types).
- The DocumentManager component is not a part of the Docking Library and you can safely remove it for now. Select the component at design time and press “Delete” on your keyboard.
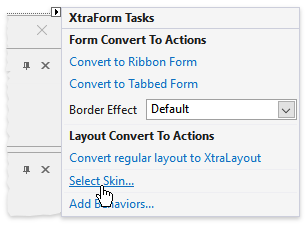
Utilize the form smart tag to select a desired application skin and press “F5” to run the application.

Dock Panels: First Look
At runtime, you can test what dock panel features are available out-of-the-box.
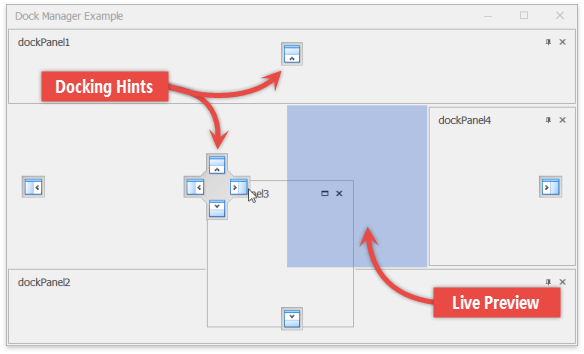
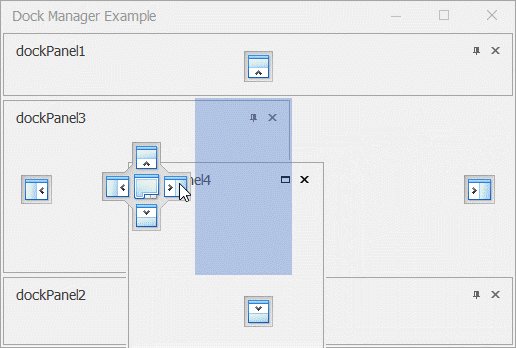
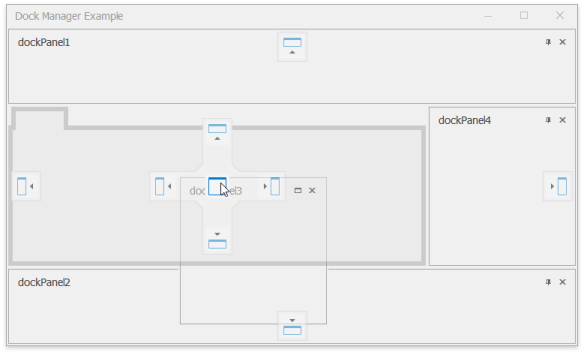
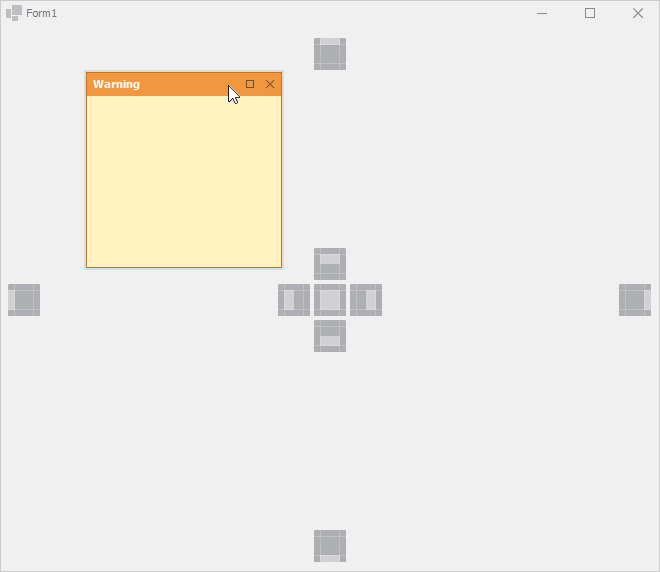
Docking Hints
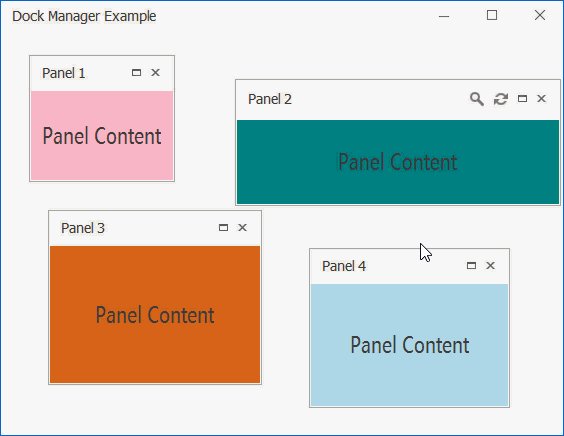
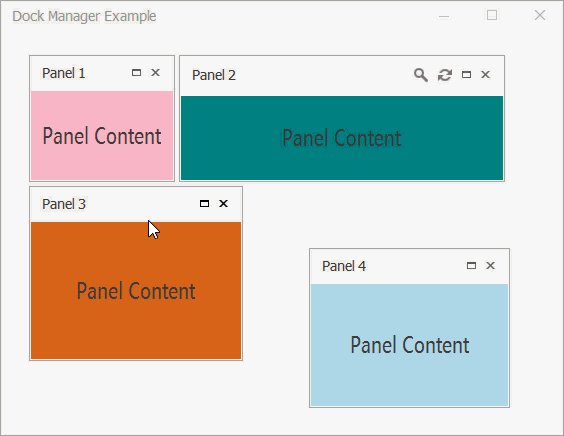
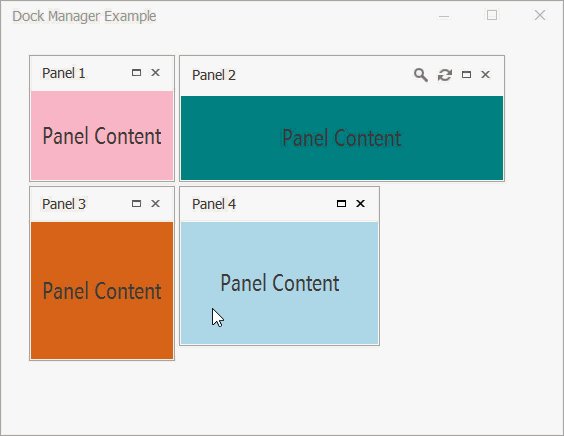
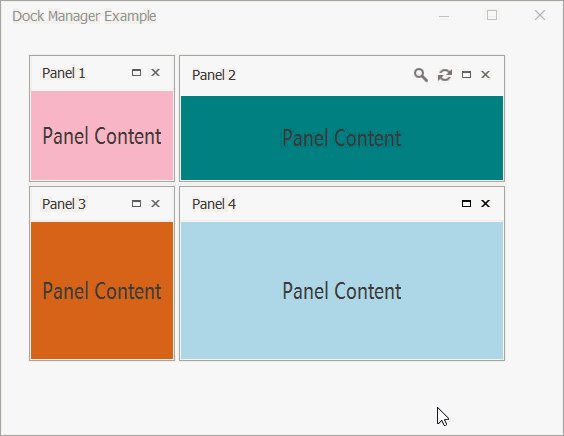
Click a panel header and drag it away to undock this panel. As you do so, docking hints appear. You can drag a panel to a hint to dock this panel to a new location. The live preview will inform you of how the layout will look once you release the panel.

Dock panels to the container center
Starting with version 19.2, you and your users can dock panels to the container’s central area.

To disable this behavior, set the DockingOptions.AllowDockToCenter property to DefaultBoolean.False.
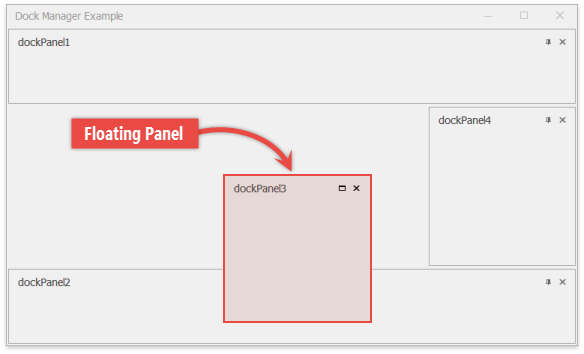
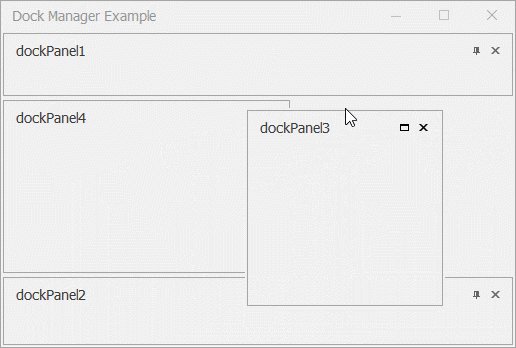
Floating Panels
When dragging a panel, drop it outside docking hints. Such panels will remain floating. Double-clicking a panel header will also make this panel float.

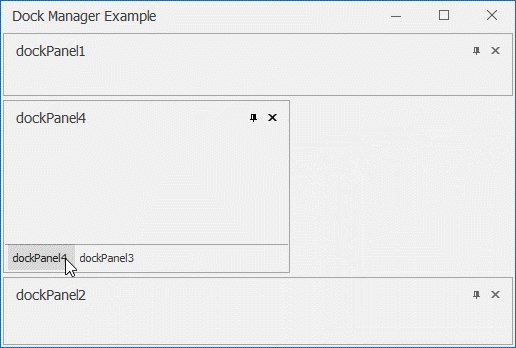
Tabs
To dock a panel as a tab, drag this panel to the middle of another panel. Click tab headers to switch between tabs, or drag these headers away to restore the panel’s initial state.

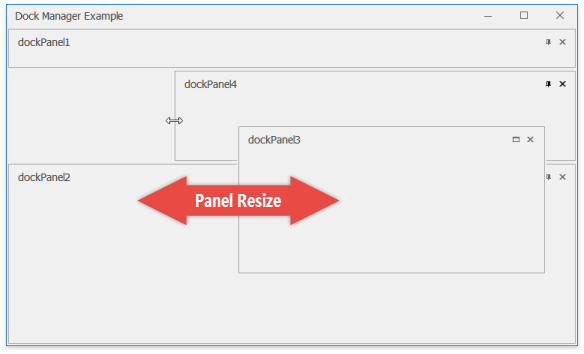
Panel Resize
Both docked and floating panels can be resized. To do so, drag a panel border in the desired direction.

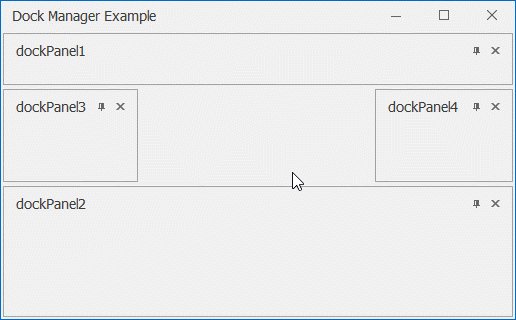
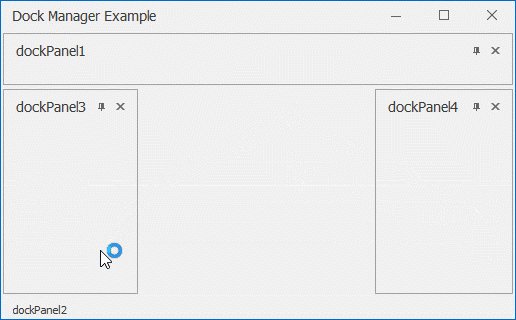
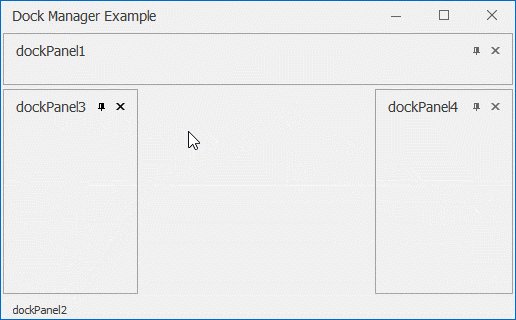
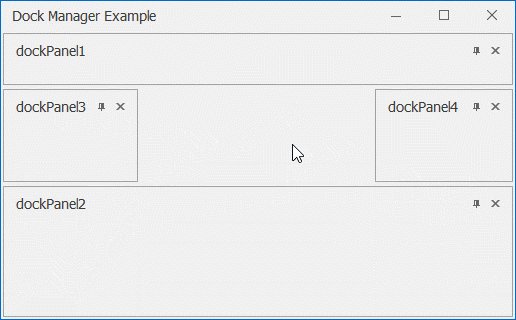
Auto-Hide Panels
Clicking the pin button in the header of a docked panel places this panel into an auto-hide container. An auto-hidden panel collapses when not focused, leaving only its header visible. To restore the panel, click its pin button again.

Close and Maximize Buttons
Floating panels can be maximized to occupy the entire screen. Close buttons are available for all panels.
Tip
Closed panels are not destroyed, you can access (and restore) them through the DockManager.HiddenPanels collection.
Interaction with the Document Manager Component
If the application form also hosts the DocumentManager component, docking hints will look different. Also, it will be possible to dock panels to the DocumentManager client area as tabs.

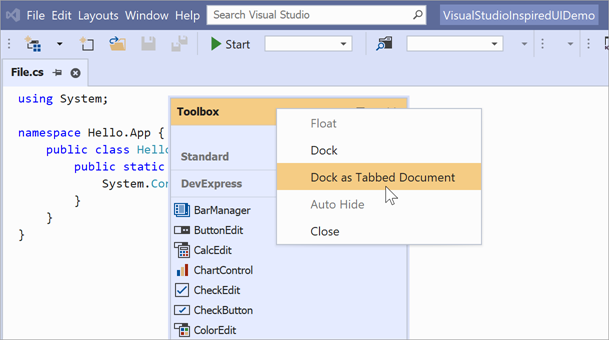
Context Menu
Users can right-click a panel header to invoke a context menu with the following commands:

- Float - undocks a panel (disabled if the panel is already floating).
- Dock - if the previously docked panel is floating, this command docks it back to its previous position (disabled if the panel is already docked).
- Dock as Tabbed Document - if the Document Manager is on the same form as the Dock Manager, this command docks a panel into the Document Manager’s client area where documents reside.
- Auto Hide - sets the panel Visibility property to “AutoHide”.
- Close - sets the panel Visibility property to “Hidden”.
Handle the PopupMenuShowing event to modify these commands or add your own commands.
Customize Panels
After you have tested default panel features, you can modify your initial layout and customize individual panels.
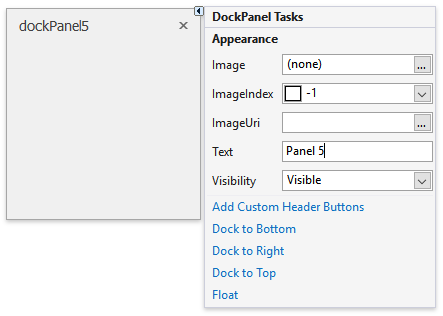
Smart Tags
Each panel provides a smart tag that allows you to rename a panel, set its icon and quickly rearrange this panel.

Design-Time Access
You can utilize all runtime techniques at design time: drag panels to rearrange them or make them floating, create tabs and auto-hide panels. This topic is described in the Working with Panel Containers article.
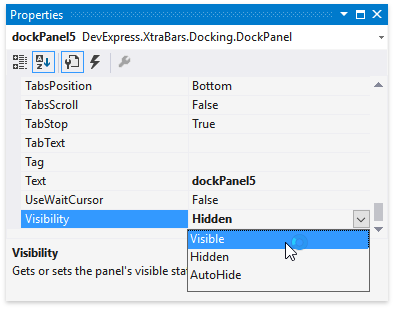
Hide and Remove Panels
If you click a panel “Close” button at design time, the panel will be hidden but not permanently destroyed. To make it visible again, change the DockPanel.Visibility property from Hidden to Visible.

To completely remove a panel, select it at design time and press the “Delete” key.
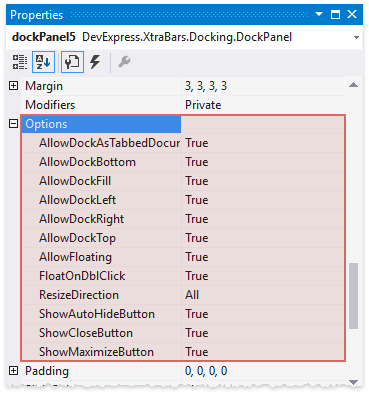
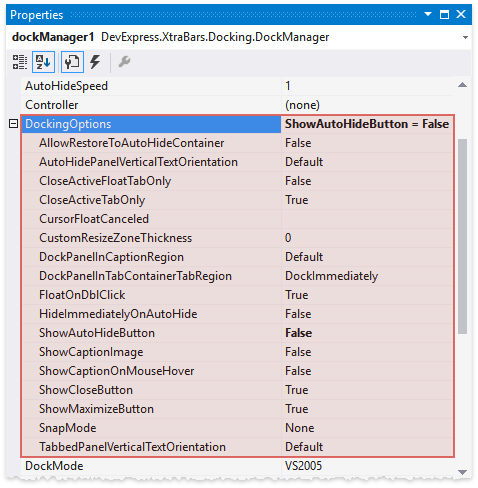
Disable Runtime Features
To disable specific runtime panel behavior, utilize the DockPanel properties accessible through the DockPanel.Options group. For example, you can prevent end-users from auto-hiding specific panels or docking them as tabs.

Instead of doing this for each individual panel, you can disable an unwanted feature globally for all panels at once. To do so, access properties stored in the DockManager.DockingOptions group of the DockManager component.

Customize Panel Appearance
Use the dock panel’s Appearance property to access and customize its appearance settings. The Appearance.BorderColor property specifies the background color of the panel’s header. The Appearance.BackColor property specifies the panel’s background color.
Tip
Use the dock manager’s Style property to specify the style of dock panels. Options include: Light and Classic.
using System.Drawing;
using DevExpress.LookAndFeel;
using DevExpress.XtraBars.Docking2010.Views;
// ...
public Form1() {
InitializeComponent();
dockPanel1.Appearance.BackColor = Color.FromArgb(255, 244, 192);
dockPanel1.Appearance.BorderColor = DXSkinColors.FillColors.Warning;
dockPanel1.Appearance.Options.UseBackColor = true;
dockPanel1.Appearance.Options.UseBorderColor = true;
dockManager1.Style = DockingViewStyle.Light;
}
The screenshot below illustrates the result:

You can use the BarAndDockingController to customize the appearance of all dock panels:
- Add the BarAndDockingController to the form.
- Make sure that the controller is assigned to the DockManager.Controller property.
- Use the BarAndDockingController.AppearancesDocking property to access appearance settings of dock panels.
barAndDockingController1.AppearancesDocking.PanelCaption.FontStyleDelta = FontStyle.Italic;
barAndDockingController1.AppearancesDocking.Panel.BackColor = Color.Orange;
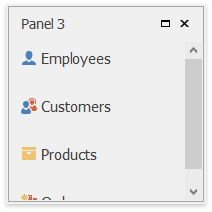
Specify Panel Content
Drop the control onto the panel surface and set the control’s Dock property to Fill to place a control (or UserControl) inside a dock panel. The figure below illustrates a panel that contains the Accordion Control.

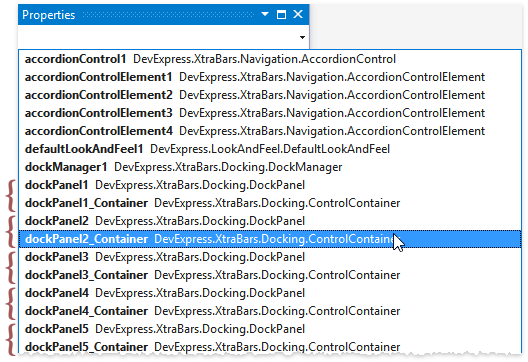
When you browse objects in the Visual Studio “Properties” window, notice that every panel has a corresponding ControlContainer object.

This object is the client area of a panel that hosts the panel content. Use this object’s Controls collection to populate a dock panel in code.
The Panel Snapping Feature
Floating dock panels can snap to each other, their parent form and/or other elements that support the snap window behavior.

To activate this feature, utilize the DockingOptions.SnapMode property. You can also use the SnapMode property of a BarAndDockingController object. In this case, windows snapping will be enabled for both DockManager panels and DocumentManager documents.
dockManager1.Controller.PropertiesDocking.SnapMode = DevExpress.Utils.Controls.SnapMode.All;
Panel Z-Order Index
Dock panels have the highest Z-order index and are shown on top of other controls. The following controls have a higher Z-order index than panels and are displayed above them:
- BarDockControl
- StandaloneBarDockControl
- System.Windows.Forms.MenuStrip
- System.Windows.Forms.StatusStrip
- System.Windows.Forms.StatusBar
- RibbonStatusBar
- RibbonControl
- OfficeNavigationBar
- TileNavPane
- TabFormControl
- FluentDesignFormControl
- ToolbarFormControl
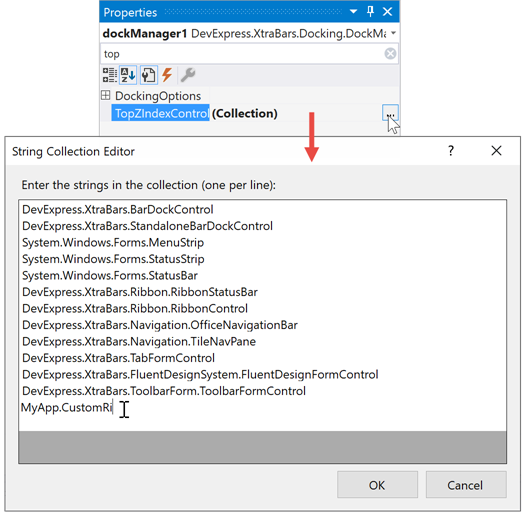
All these types are stored in the DockManager.TopZIndexControls collection. If you want to display another control above dock panels (a standard control or an object of a custom class that is derived from one of the aforementioned types), add its type to this collection.

dockManager1.TopZIndexControls.Add("MyApp.CustomRibbonControl");
//RibbonControl descendant
public class CustomRibbonControl : DevExpress.XtraBars.Ribbon.RibbonControl {
protected override RibbonBarManager CreateBarManager() {
return base.CreateBarManager();
}
}