Tutorial: Group Summaries
- 4 minutes to read
This walkthrough is a transcript of the Group Summaries video available on the DevExpress YouTube Channel.
In this tutorial, you will learn how to create and customize summaries to be displayed in group rows and group footers. You will also see the built-in context menus and dialogs that allow end-users to add, remove or customize group summaries. Finally, you’ll learn how to add group summaries in code.
Starting Point
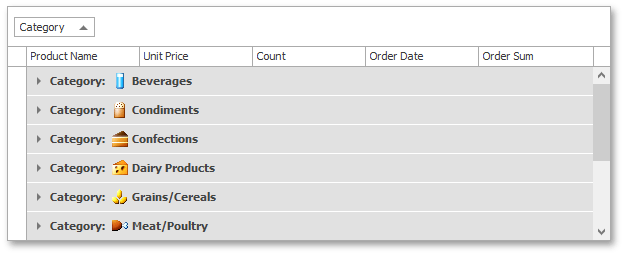
Start with an application that has a GridControl with data already grouped.

Creating Group Summaries within Group Rows
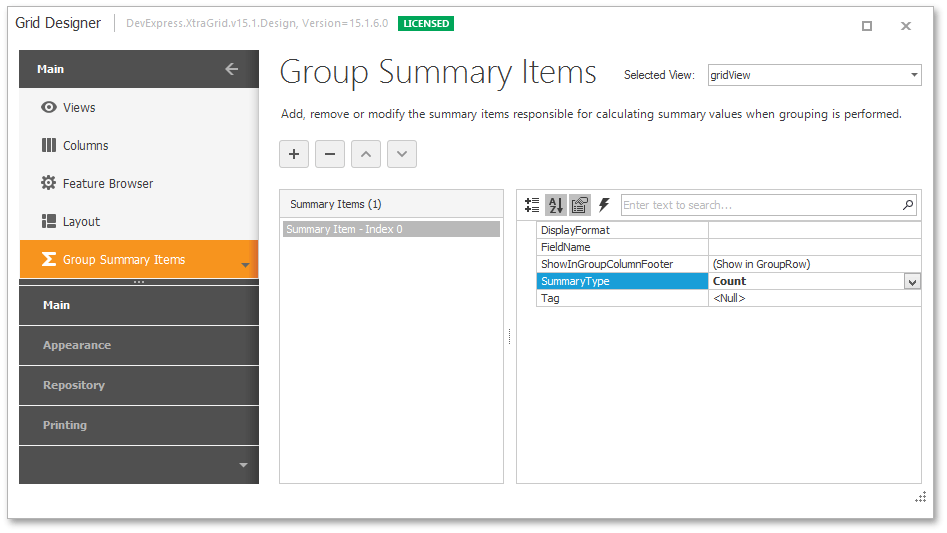
To create a group summary that calculates the number of records in each group, invoke the Grid Designer and switch to the Group Summary Items Page and add a new item to the list. By default, the values will be displayed in group rows. Keep it that way for this summary. Set the GridSummaryItem.SummaryType property to SummaryItemType.Count. As the Count function simply calculates the number of records in each group, you can leave the GridSummaryItem.FieldName property empty. Use default text formatting for this summary.

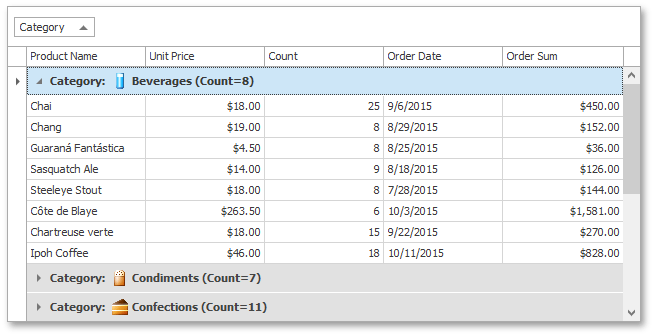
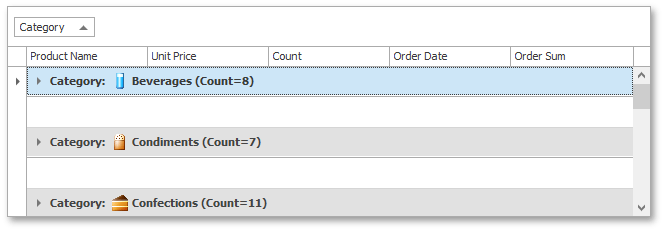
Run the application. Group rows display the number of records within corresponding groups.

Tip
Use the GridOptionsBehavior.AlignGroupSummaryInGroupRow property to display group summaries in group rows under corresponding column headers.
Creating Group Summaries within Group Footers
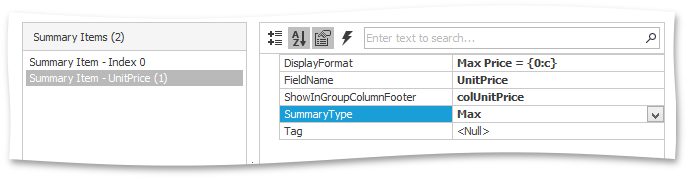
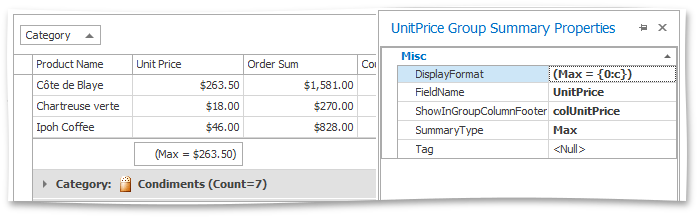
Return to design time. Go to the Group Summary Items designer page and add a new item. This summary item will calculate the maximum values in the Unit Price column and will be displayed in group footers under the same column. So, set both the GridSummaryItem.FieldName and GridGroupSummaryItem.ShowInGroupColumnFooter properties to UnitPrice. Then, set the GridSummaryItem.SummaryType property to SummaryItemType.Max. Finally, customize the display format of the summary value by setting the GridSummaryItem.DisplayFormat property.

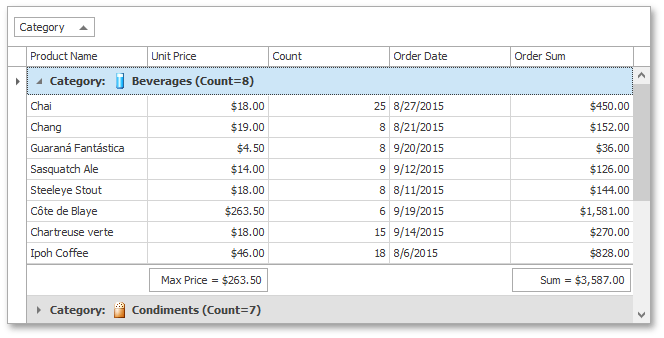
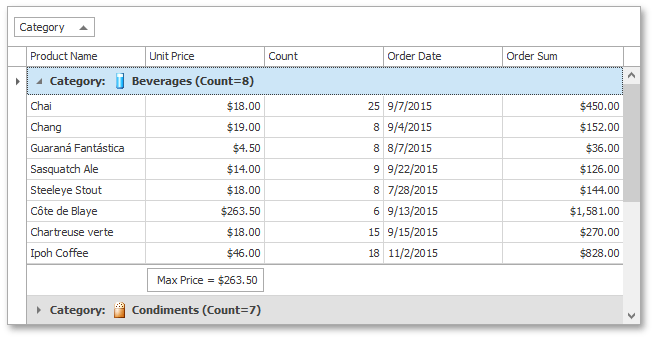
Run the application. Expand the top group row to see its group footer with the newly created summary item in it.

Using Group Summary Context Menus
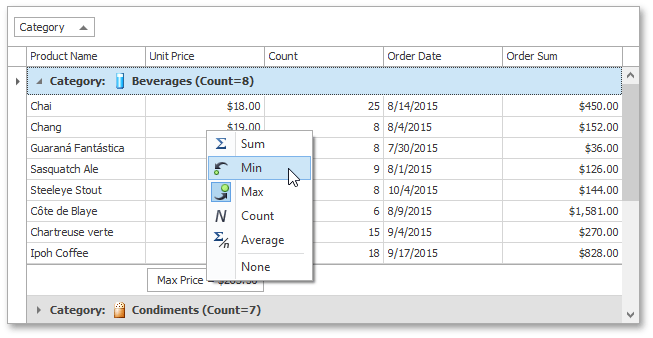
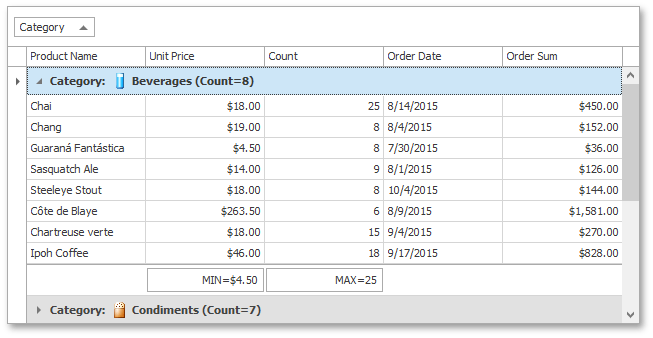
If group footers are visible, end-users can change existing group summaries or create new ones using built-in context menus. Right-click the summary item and change the type to Minimum.

The summary value is immediately updated. Now right-click a group footer cell under the Count column and choose Max thus adding a new summary item.

To hide an existing group summary, right-click it and select None.
Customizing Group Summaries
Using the Property grid, set the GridSummaryItem.SummaryType property back to SummaryItemType.Max and customize the summary’s display format.

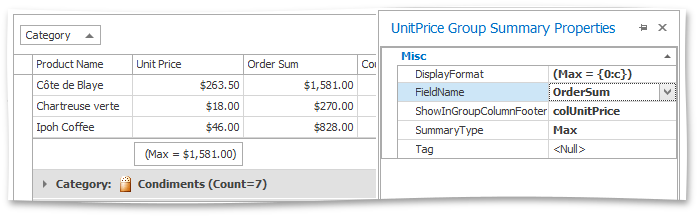
If you change the GridSummaryItem.FieldName property to OrderSum you’ll get a summary value calculated against values in the OrderSum field.

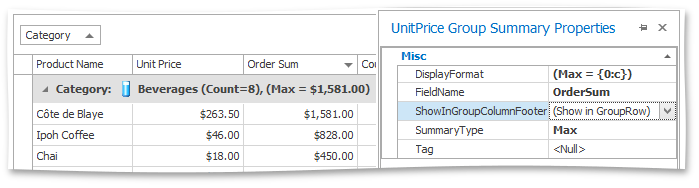
You can also move the summary to another column’s footer or to group rows using the GridGroupSummaryItem.ShowInGroupColumnFooter property.

Group Footer Visibility
If there are no group summaries to be displayed within group footers, footers disappear automatically.
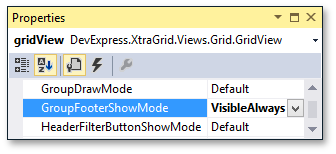
Return to design-time. Select the grid View, expand its GridView.OptionsView property and set the GridOptionsView.GroupFooterShowMode to GroupFooterShowMode.VisibleAlways.

Run the application again. Now group footers are displayed for each group regardless of whether there are summary items to be displayed or whether the group row is expanded or collapsed.

Enabling and Using the Group Summary Editor
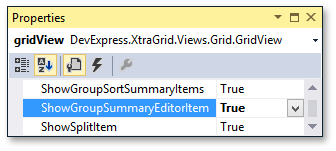
You can also enable the built-in UI so that end-users can create group summaries to be displayed in group rows. Expand the View’s GridView.OptionsMenu property and enable the GridOptionsMenu.ShowGroupSummaryEditorItem option.

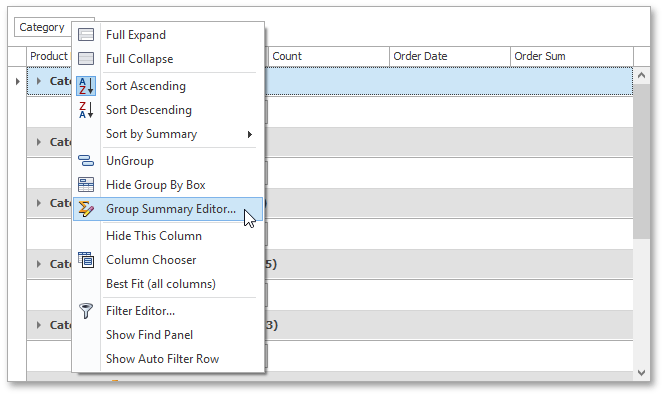
Run the application and right-click the grouping column header. Select Group Summary Editor… to invoke the summary editor dialog.

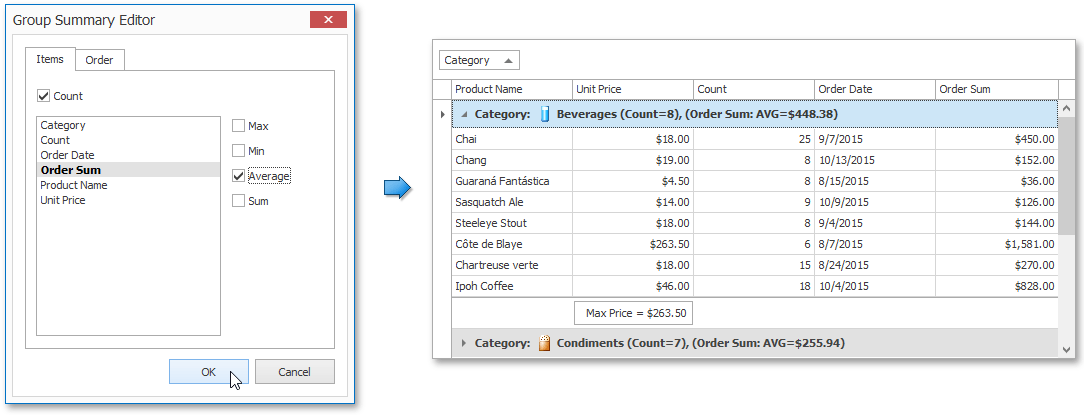
Locate the Order Sum column in the list of available columns, select the Average check box and click OK. Now, group rows display an additional summary with average values calculated against the Order Sum column.

Creating Group Summaries in Code
Finally, create a new group summary in code. Write a button’s Click event handler, which creates a new GridGroupSummaryItem object, specifies its required properties and adds it to the View’s GridView.GroupSummary collection.
private void btn_CreateSummary_ItemClick(object sender, ItemClickEventArgs e) {
GridGroupSummaryItem item = new GridGroupSummaryItem();
item.FieldName = "OrderSum";
item.ShowInGroupColumnFooter = gridView.Columns["OrderSum"];
item.SummaryType = DevExpress.Data.SummaryItemType.Sum;
item.DisplayFormat = "Sum = {0:c2}";
gridView.GroupSummary.Add(item);
}
Run the application and click the button. A new group footer summary appears under the Order Sum column.