Tutorial: Total Summaries
- 4 minutes to read
This walkthrough is a transcript of the Total Summaries video available on the DevExpress YouTube Channel.
DevExpress GridControl allows you to display total values, such as the number of records and the maximum and minimum values in a column. In this tutorial, you will learn how end users can add or remove totals using built-in footer menus, how to prevent them from customizing the totals you have specified, and how to predefine the grid totals at design time or in code.
Starting Point
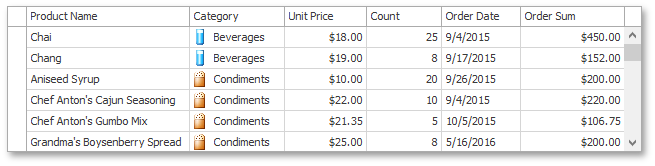
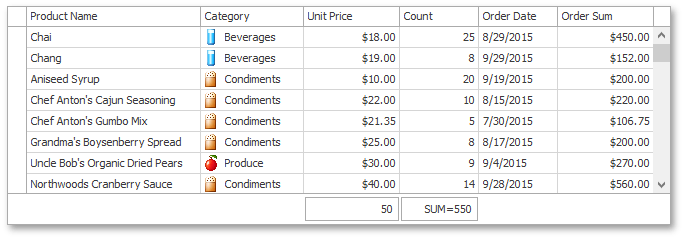
Start with a GridControl displaying simple task data.

Displaying the View Footer
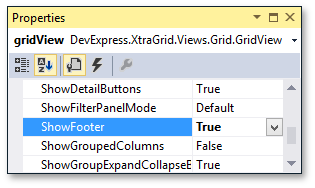
To enable total summary display and end-user interaction, you need to show the View Footer. To do this, expand the View’s GridView.OptionsView property and turn on the GridOptionsView.ShowFooter option.

End-User Capabilities
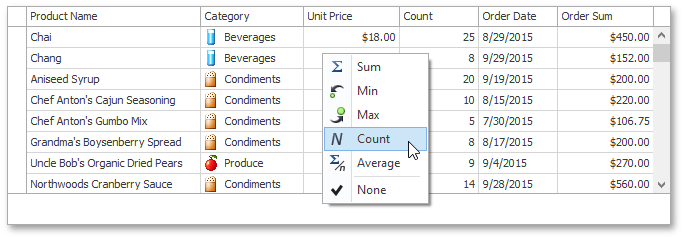
Since the View’s footer is now visible, end users can add total summaries using footer context menus. Right-click the footer under the Unit Price column and select Count.

The footer cell now shows the total record count. In the Count column, show the sum of column values.

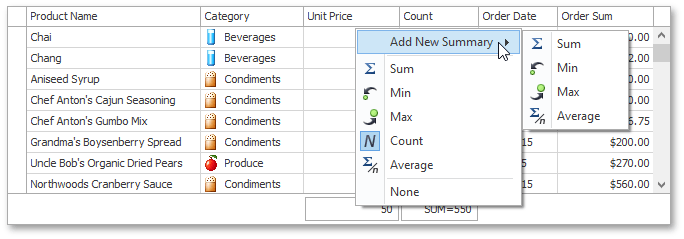
If you right-click an existing total summary cell, the Add New Summary menu item becomes available.

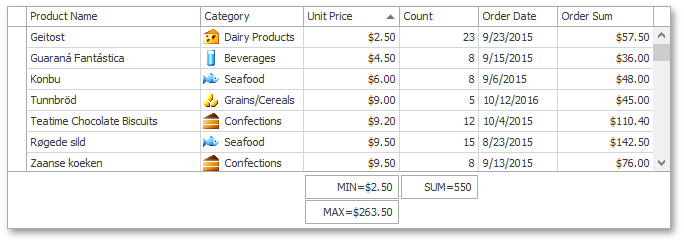
Use this item to create an additional summary that calculates the maximum value in the Unit Price column. You can also change a function used in a footer cell. Right-click the Count total summary and change the summary function to Min.

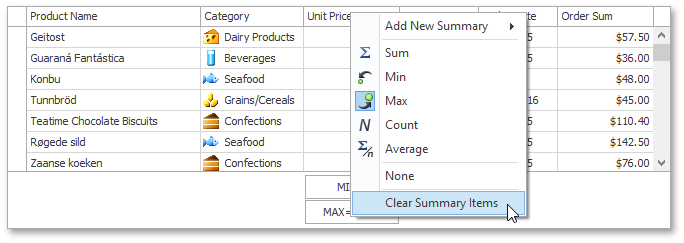
To hide a specific total value, right-click it and select None in the context menu. To hide all summaries under a specific column, use the Clear Summary Items option.

Restricting End-User Capabilities
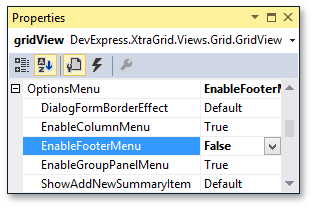
If you don’t want end users to change predefined summaries, go to the Property grid that displays the View’s settings, expand the GridView.OptionsMenu property, and disable the GridOptionsMenu.EnableFooterMenu option. This disables the context menus and thus an end user’s ability to manipulate summaries.

Creating Total Summaries at Design Time
The next step is to see how you can create total summaries at design time.
Creating a Single Summary
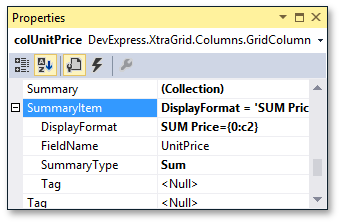
Select the Unit Price column and expand its GridColumn.SummaryItem property. Leave the GridSummaryItem.FieldName property unchanged (its purpose will be discussed later). Set the GridSummaryItem.SummaryType property to SummaryItemType.Sum to specify the desired aggregate function. Finally, specify the GridSummaryItem.DisplayFormat property to customize the summary value text format.

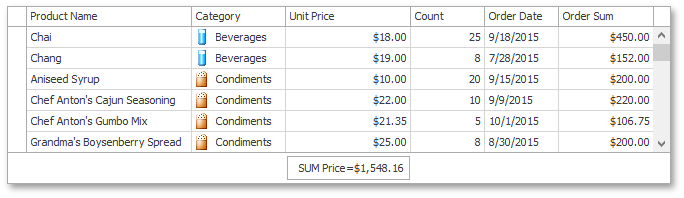
Run the application and note the specified summary value is displayed in the grid’s footer.

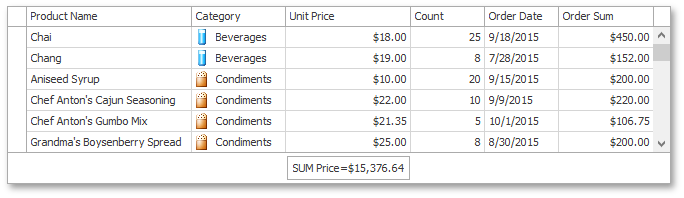
Then, use the GridSummaryItem.FieldName property that was left unchanged. Go to the Property grid displaying the Unit Price total summary settings and set the GridSummaryItem.FieldName property to the OrderSum field. You’ll see that the summary value has changed as now, another field’s values are used to calculate the total value.

Creating Multiple Summaries
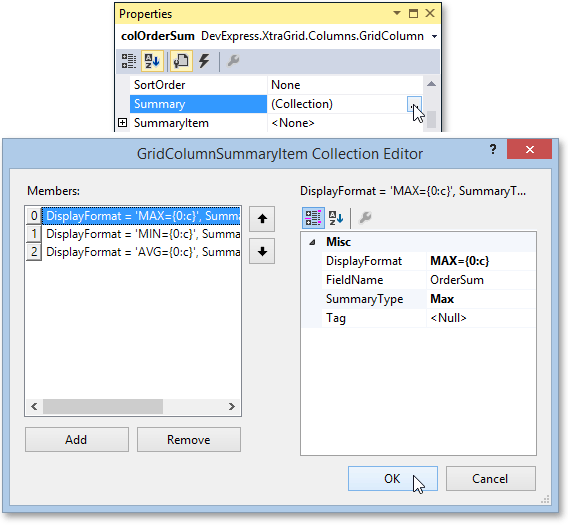
Return to design time and see how you can create multiple total summaries under a single column. Select the Order Sum column and click the ellipsis button next to the GridColumn.Summary property. This invokes a collection editor with one summary item already in the list, but having its summary type set to SummaryItemType.None. Change the type to SummaryItemType.Max to display the maximum value in the Order Sum column. The GridSummaryItem.DisplayFormat property is automatically changed. Add two new items by clicking the Add button. In the same manner, set their GridSummaryItem.SummaryType property to SummaryItemType.Min and SummaryItemType.Average, respectively. After that, click OK to save the changes and close the editor.

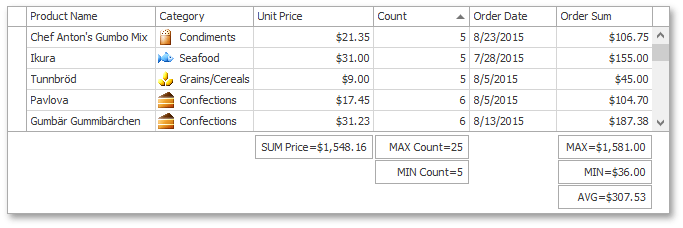
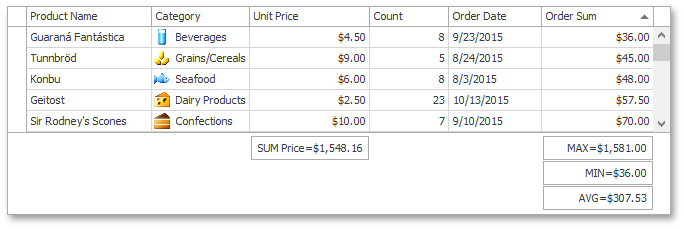
Run the application again. The Order Sum column’s footer displays three separate total values one under another.

Creating Total Summaries in Code
Finally, create total summaries in code. Write the Click event handler for the Create Summaries button. The handler creates two new GridColumnSummaryItem objects with the required summary types, field names, and display formats. It then adds them to the GridColumn.Summary collection of the Count column.
private void btn_CreateSummaries_ItemClick(object sender, ItemClickEventArgs e) {
GridColumnSummaryItem item1 = new GridColumnSummaryItem(DevExpress.Data.SummaryItemType.Max, "Count", "MAX Count={0}");
GridColumnSummaryItem item2 = new GridColumnSummaryItem(DevExpress.Data.SummaryItemType.Min, "Count", "MIN Count={0}");
gridView.Columns["Count"].Summary.Add(item1);
gridView.Columns["Count"].Summary.Add(item2);
}
Run the application and click the Create Summaries button. As a result, the Count column’s footer displays the two specified totals.