Gantt View
- 3 minutes to read
The Gantt view displays appointments (also referred to as ‘tasks’ in the Gantt view) as horizontal bars along timescales, shows the current schedule status using “percentage-complete” shadings, and displays dependency relationships between appointments.
Tip
You can also use the GanttControl to display a Gantt chart in an application. See the following help topic for more information: Gantt Control.
The main difference between the Gantt view and other Scheduler views is the concept of appointment dependencies. The dependencies are visualized as illustrated in the Dependencies article.
Appointment dependencies with Appointments and Resources are the key objects of the Scheduler. Appointment dependencies are very similar to appointments and resources in terms of storing and handling - they are persistent objects and implement the IPersistentObject base interface. The AppointmentDependencyStorage object stores data for appointment dependencies. External data sources require an individual data table (data object) to store dependency information and mappings provided by the AppointmentDependencyMappingInfo object. For more information, review the Gantt View Specifics document.
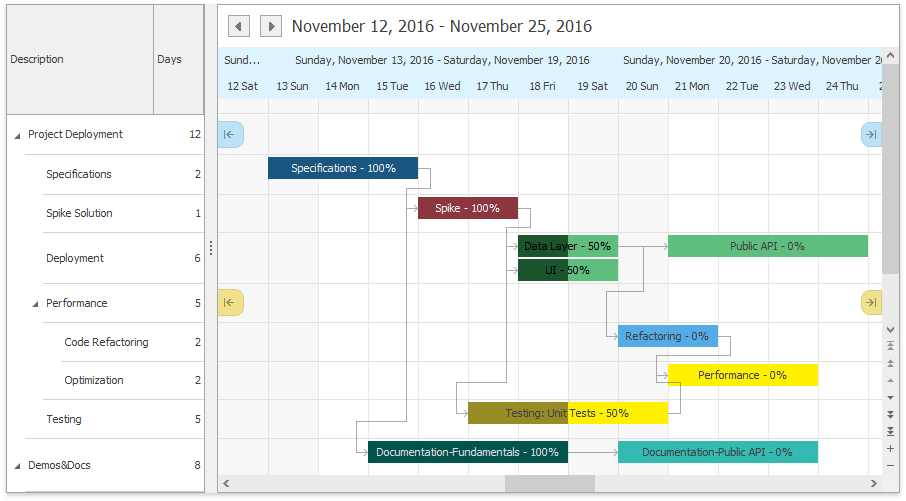
View options are represented by the GanttView object, which is accessed using the SchedulerControl.GanttView property. The image below demonstrates the SchedulerControl with its SchedulerControl.ActiveViewType property set to SchedulerViewType.Gantt, and the ResourcesTree control used to display the resource hierarchy that is bound to the Scheduler.

Tip
If you use the Gantt view, set the SchedulerViewBase.GroupType property to the SchedulerGroupType.Resource value and do not provide mapping for the Appointment.RecurrenceInfo property. It disables recurring appointments, and the SchedulerDataStorage.SupportsRecurrence property is false.
Note
The Gantt view requires that the appointment Id field is generated by the data source (auto incremented field). For DevExpress installations of versions 17.2 and older, you should set the AppointmentStorage.CommitIdToDataSource property to false. The updated AppointmentDataStorage component released in version 18.1 does not require this step.
The Gantt view is a descendant of the Timeline View, so it inherits its properties, methods and events.
The following table lists the properties and methods that illustrate the functionality of the Gantt view.
| Member Name | Description |
|---|---|
| GanttViewAppearance.Dependency | Gets the appearance settings used to paint a dependency within the View. |
| GanttViewAppearance.SelectedDependency | Gets the appearance settings used to paint a selected dependency within the View. |
| GanttViewAppointmentDisplayOptions.PercentCompleteDisplayType | Gets or sets how the task progress is displayed in the Gantt view. |
| TimelineView.GetBaseTimeScale | Gets the time scale with the most detailed time interval. |
| GanttView.Scales | Provides access to a collection of time scales displayed in the view. You can create a custom scale and add it to the collection. |
| GanttView.SelectDependency | Selects the specified appointment dependency so that it is the only selected dependency within the View. |
| SchedulerViewBase.ResourcesPerPage | Specifies the number of visible resources in the ResourcesTree control so that you can scroll resource tree to see other nodes. If the ResourcesPerPage property is set to -1 (default), all resources are visible and row height for each resource is recalculated to fit all of them in the control’s height. |
The following table lists events that allow you to customize the view layout.
| Event Name | Description |
|---|---|
| SchedulerControl.CustomDrawDependency | Enables dependencies to be painted manually. |
| SchedulerOptionsCustomization.AllowAppointmentConflicts | Enables you to impose restrictions on the start and end times of an appointment, based on the type of the dependency established between appointments. |