PivotCellBaseEventArgs.CreateDrillDownDataSource() Method
Returns a list of records used to calculate a value for the current cell.
Namespace: DevExpress.Xpf.PivotGrid
Assembly: DevExpress.Xpf.PivotGrid.v25.2.dll
NuGet Package: DevExpress.Wpf.PivotGrid
Declaration
Returns
| Type | Description |
|---|---|
| PivotDrillDownDataSource | A PivotDrillDownDataSource object that contains records used to calculate a summary value for the current cell. |
Example
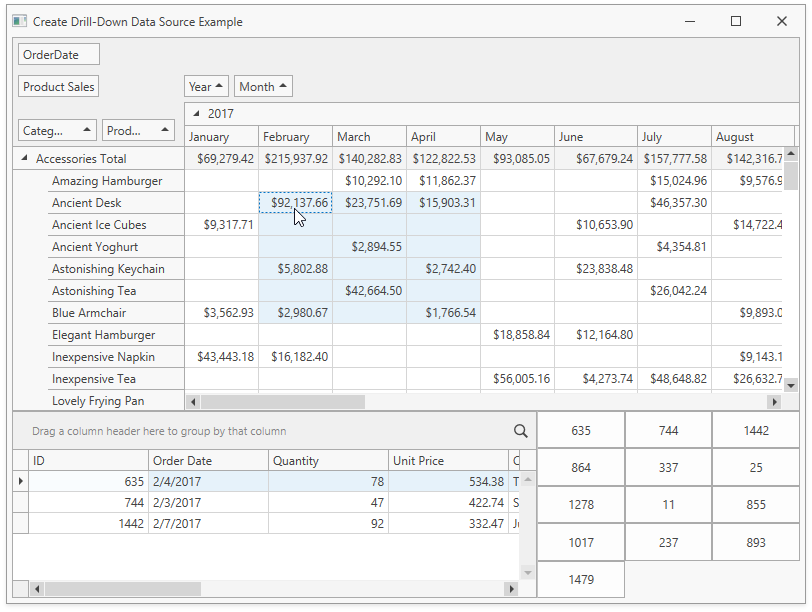
This example demonstrates how to obtain records from the control’s underlying data source for a selected cell or multiple selected cells.
- Click a cell to show the underlying data in the GridControl.
- Select multiple cells to show the order IDs of the orders summarized in the selected cells. Order IDs are displayed as buttons in the ItemsControl control.

Note
The complete sample project How to: Use the CreateDrillDownDataSource Method to Obtain Underlying Data is available in the DevExpress Examples repository.
The PivotGridControl.CellClick event is handled in XAML with the DXEvent DevExpress MVVM framework extension. When the cell is clicked, the CreateDrillDownDataSource method returns the PivotDrillDownDataSource instance that contains underlying data for the current cell. The PivotDrillDownDataSource object is used as the GridControl’s data source (it is assigned to the GridControl.ItemsSource property.)
The PivotGridControl.CellSelectionChanged event is handled in the code-behind. The coordinates of the selected cells are obtained with the PivotGridControl.MultiSelection.SelectedCells notation. For each (X, Y) pair of cell coordinates the PivotGridControl.GetCellInfo method returns an object whose CreateDrillDownDataSource method yields the PivotDrillDownDataSource object. The PivotDrillDownDataSource exposes an enumerator and supports an iteration over a collection of the PivotDrillDownDataRow objects. The PivotDrillDownDataRow.ListSourceRowIndex property value is an index of the record in the original data source, so the source record is also available and can be added to a collection. The resulting collection is bound to the ItemsControl.
<dx:ThemedWindow
x:Class="WpfDrillDownDataSourceExample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
xmlns:dxpg="http://schemas.devexpress.com/winfx/2008/xaml/pivotgrid"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Width="800"
Height="600"
mc:Ignorable="d"
Loaded="ThemedWindow_Loaded"
Title="Create Drill-Down Data Source Example">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="60*" />
<RowDefinition Height="30*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="60*" />
<ColumnDefinition Width="30*" />
</Grid.ColumnDefinitions>
<dxpg:PivotGridControl
x:Name="pivotGridControl1"
Grid.Row="0"
Grid.ColumnSpan="2"
CellClick="{DXEvent '@e(gridControl1).ItemsSource = @args.CreateDrillDownDataSource()'}"
CellSelectionChanged="PivotGridControl1_CellSelectionChanged">
<dxpg:PivotGridControl.Fields>
<dxpg:PivotGridField
x:Name="fieldSales"
Area="DataArea"
Caption="Product Sales"
FieldName="ExtendedPrice" />
<dxpg:PivotGridField
x:Name="fieldOrderDate"
Area="FilterArea"
Caption="OrderDate"
FieldName="OrderDate"
GroupInterval="Date" />
<dxpg:PivotGridField
x:Name="fieldYear"
AllowFilter="False"
Area="ColumnArea"
Caption="Year"
FieldName="OrderDate"
GroupInterval="DateYear" />
<dxpg:PivotGridField
x:Name="fieldMonth"
AllowFilter="False"
Area="ColumnArea"
Caption="Month"
FieldName="OrderDate"
GroupInterval="DateMonth" />
<dxpg:PivotGridField
x:Name="fieldCategoryName"
Area="RowArea"
AreaIndex="0"
Caption="Category Name"
FieldName="CategoryName" />
<dxpg:PivotGridField
x:Name="fieldProductName"
Area="RowArea"
AreaIndex="1"
Caption="Product Name"
FieldName="ProductName" />
</dxpg:PivotGridControl.Fields>
</dxpg:PivotGridControl>
<dxg:GridControl
x:Name="gridControl1"
Grid.Row="1"
AutoGenerateColumns="AddNew"
EnableSmartColumnsGeneration="True">
<dxg:GridControl.View>
<dxg:TableView AllowEditing="False" />
</dxg:GridControl.View>
</dxg:GridControl>
<ScrollViewer
Grid.Row="1"
Grid.Column="1"
VerticalScrollBarVisibility="Auto">
<ItemsControl
Grid.Row="1"
Grid.Column="1"
Name="lvOrders">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button Content="{Binding Path='ID'}" />
</DataTemplate>
</ItemsControl.ItemTemplate>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns="3" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
</ItemsControl>
</ScrollViewer>
</Grid>
</dx:ThemedWindow>