LayoutPanel Class
A dock panel. You can use a LayoutPanel in dock and layout UIs.
Namespace: DevExpress.Xpf.Docking
Assembly: DevExpress.Xpf.Docking.v25.2.dll
NuGet Package: DevExpress.Wpf.Docking
Declaration
Related API Members
The following members return LayoutPanel objects:
Remarks

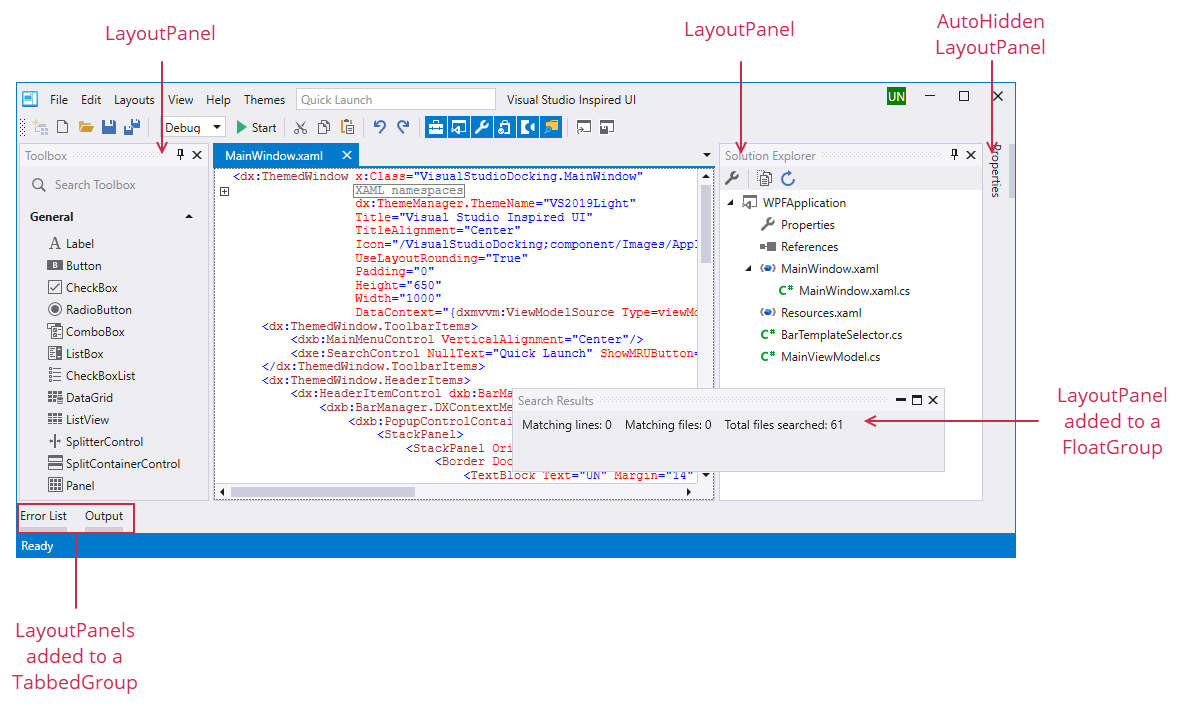
Create LayoutPanels
You should add LayoutPanels in a group. You can use the LayoutGroup, FloatGroup, AutoHideGroup and TabbedGroup as a LayoutPanel’s parent group. This section describes how to add LayoutPanels to these DockLayoutManager groups.
Side-By-Side
<dxdo:DockLayoutManager>
<dxdo:LayoutGroup Caption="LayoutRoot">
<dxdo:LayoutPanel Caption="Panel1"/>
<dxdo:LayoutPanel Caption="Panel2"/>
<dxdo:LayoutPanel Caption="Panel3"/>
</dxdo:LayoutGroup>
</dxdo:DockLayoutManager>

Next to a LayoutGroup
Combine panels into a LayoutGroup to create this layout type.
<dxdo:DockLayoutManager>
<dxdo:LayoutGroup Caption="LayoutRoot">
<dxdo:LayoutPanel Caption="Panel1"/>
<dxdo:LayoutGroup Caption="LayoutGroup">
<dxdo:LayoutPanel Caption="Panel2"/>
<dxdo:LayoutPanel Caption="Panel3"/>
</dxdo:LayoutGroup>
</dxdo:LayoutGroup>
</dxdo:DockLayoutManager>

Tab Container
Refer to the TabbedGroup class for more information.
<dxdo:DockLayoutManager>
<dxdo:LayoutGroup Caption="LayoutRoot">
<dxdo:TabbedGroup>
<dxdo:LayoutPanel Caption="Panel1"/>
<dxdo:LayoutPanel Caption="Panel2"/>
<dxdo:LayoutPanel Caption="Panel3"/>
</dxdo:TabbedGroup>
</dxdo:LayoutGroup>
</dxdo:DockLayoutManager>

Float Group
Refer to the FloatGroup class for more information.
<dxdo:DockLayoutManager>
<dxdo:DockLayoutManager.FloatGroups>
<dxdo:FloatGroup Caption="FloatGroup">
<dxdo:LayoutPanel Caption="Panel1"/>
<dxdo:LayoutPanel Caption="Panel2"/>
<dxdo:LayoutPanel Caption="Panel3"/>
</dxdo:FloatGroup>
</dxdo:DockLayoutManager.FloatGroups>
</dxdo:DockLayoutManager>

Auto-Hide Group
Refer to the AutoHideGroup class for more information.
<dxdo:DockLayoutManager>
<dxdo:DockLayoutManager.AutoHideGroups>
<dxdo:AutoHideGroup Caption="AutoHideGroup">
<dxdo:LayoutPanel Caption="Panel1"/>
<dxdo:LayoutPanel Caption="Panel2"/>
<dxdo:LayoutPanel Caption="Panel3"/>
</dxdo:AutoHideGroup>
</dxdo:DockLayoutManager.AutoHideGroups>
</dxdo:DockLayoutManager>

Customize LayoutPanels
| Property | Description |
|---|---|
| Caption and CaptionImage | Specify a panel’s caption and image. |
| CaptionTemplate | Specifies the template used to visualize the current item’s BaseLayoutItem.Caption. |
| ControlBoxContentTemplate | Specifies the template that defines how the object assigned to the BaseLayoutItem.ControlBoxContent property is displayed onscreen. |
| HorizontalScrollBarVisibility and VerticalScrollBarVisibility | Specify a panel’s horizontal and vertical scroll bar visibility. |
| ItemHeight and ItemWidth | Specify a panel’s height and width. |
| ShowBorder | Specifies whether the panel’s border is visible. |
| ShowInDocumentSelector | Specifies whether the current panel is listed in the Document Selector |
| ShowTabCaptionImage | Gets or sets whether to show an image within a tab caption of the layout item. This is a dependency property. |
| TabBackgroundColor | Gets or sets the background color for the LayoutPanel‘s tab header. This is a dependency property. |
| TabCaptionImage | Gets or sets an image displayed within the layout item caption in a tabbed layout. This is a dependency property. |
Content
Use the ContentItem.Content property to specify a panel’s content. In XAML, this property is initialized by an element added between the start and end LayoutPanel tags.
Refer to the following topic for more information: How to create a simple layout of dock panes.
Note
Do not place a DocumentPanel into a LayoutPanel, and vice versa.
AutoHide Panels
State
Use the AutoHideExpandState property to specify the panel’s auto-hide state. Refer to the AutoHideGroup class for more information.
Buttons
You can use the following properties to specify whether the button is displayed when the panel is auto-hidden:
| Property | Button |
|---|---|
| ShowCollapseButton | Collapse |
| ShowExpandButton | Expand |
| ShowHideButton | Hide |
| ShowPinButton | Pin |
Floating Panels
State
Use the DockItemState property to specify whether the panel is docked, auto-hidden, floating, or closed. Refer to the FloatGroup class for more information.
Window State
You can use the panel’s IsMaximized and IsMinimized properties to get whether the panel is maximized or minimized.
Restore Button
Use the ShowRestoreButton property to specify whether the restore button is displayed within the panel.
Runtime Operations
Dock UI
You can use the DockLayoutManager.DockController object’s methods to control docking behavior.
| Method | Description |
|---|---|
| AddPanel | Creates a LayoutPanel and docks it at the specified side of the DockLayoutManager container (root group). |
| Close(BaseLayoutItem) | Closes the specified item. |
| CloseAllButThis(BaseLayoutItem) | Closes all items except the specified one within this item’s container. |
| Dock | Docks the specified item. This method is in effect for newly created, floating, auto-hidden, or closed (hidden) items. |
| Float(BaseLayoutItem) | Makes the specified item floating. |
| Hide | Enables the auto-hide mode for the item/panel and hides it at a corresponding edge of the DockLayoutManager container. |
| Rename(BaseLayoutItem) | Starts dock item renaming. |
| Restore(BaseLayoutItem) | Restores a closed (hidden) panel at its previous dock position. |
Layout UI
You can use the DockLayoutManager.LayoutController object’s methods to control layout behavior.
- LayoutController.Activate,
- LayoutController.CancelRenaming,
- LayoutController.ChangeGroupOrientation,
- LayoutController.CreateCommand,
- LayoutController.EndRenaming,
- LayoutController.Group,
- LayoutController.Hide,
- LayoutController.HideSelectedItems,
- LayoutController.Move,
- LayoutController.Rename,
- LayoutController.Restore,
- LayoutController.SetGroupBorderStyle,
- LayoutController.Ungroup.
Events
The following events allow you to control dock operations.
| Event | Description |
|---|---|
| DockLayoutManager.DockItemStartDocking | Fires when a docking operation starts, and allows you to prevent this operation. |
| DockLayoutManager.DockItemDocking | Fires before a dock item is dragged over dock hints, and allows you to prevent dock zones from being displayed. |
| DockLayoutManager.DockItemEndDocking | Fires after a dock item has been dropped, and allows you to prevent this action. |
Closed Panels
When a user clicks a panel’s close button (‘x’), the panel is closed and added to the ClosedPanelCollection.
A user can click a closed panel’s button to restore the corresponding panel to its previous position. Use the IDockController.Restore method to restore a panel at runtime.
You can set the bar’s location with the DockLayoutManager.ClosedPanelsBarPosition property.
Create Closed Panels
In XAML
Add a panel to the ClosedPanels collection.
Use the DockLayoutManager.ClosedPanelsBarVisibility property to specify the Closed Panels bar visibility.
The following code sample displays the Closed Panels bar, and adds panels to the ClosedPanelCollection and sets the ClosedPanelsBarVisibility to Auto:
<Window ...
xmlns:dxdo="http://schemas.devexpress.com/winfx/2008/xaml/docking">
<dxdo:DockLayoutManager ClosedPanelsBarVisibility="Auto">
<dxdo:DockLayoutManager.ClosedPanels>
<!--Create three closed (hidden) panels-->
<dxdo:LayoutPanel Caption="Properties">
<RichTextBox />
</dxdo:LayoutPanel>
<dxdo:LayoutPanel Caption="Messages">
<RichTextBox />
</dxdo:LayoutPanel>
<dxdo:LayoutPanel Caption="Find Results">
<RichTextBox />
</dxdo:LayoutPanel>
</dxdo:DockLayoutManager.ClosedPanels>
<dxdo:LayoutGroup>
<dxdo:LayoutPanel/>
</dxdo:LayoutGroup>
</dxdo:DockLayoutManager>
</Window>

In Code
You can use the DockController object’s Close method.
The following code sample adds the paneFindResults LayoutPanel to the ClosedPanelCollection:
<Window ...
xmlns:dxdo="http://schemas.devexpress.com/winfx/2008/xaml/docking">
<dxdo:DockLayoutManager ClosedPanelsBarVisibility="Auto" x:Name="DockLayoutManager1">
<dxdo:DockLayoutManager.ClosedPanels>
<dxdo:LayoutPanel x:Name="paneProperties" Caption="Properties">
<RichTextBox />
</dxdo:LayoutPanel>
</dxdo:DockLayoutManager.ClosedPanels>
<dxdo:LayoutGroup>
<dxdo:LayoutPanel x:Name="paneMessages" Caption="Messages">
<RichTextBox />
</dxdo:LayoutPanel>
<dxdo:LayoutPanel x:Name="paneFindResults" Caption="Find Results">
<RichTextBox />
</dxdo:LayoutPanel>
</dxdo:LayoutGroup>
</dxdo:DockLayoutManager>
</Window>
Events
The BaseLayoutItem.AllowClose property and DockLayoutManager.DockItemClosing event allow you to prevent a panel from being closed.
The BaseLayoutItem.AllowRestore property and DockLayoutManager.DockItemRestoring event can be used to prevent panels from being restored.
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the LayoutPanel class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.