TabbedGroup Class
A tabbed group of dock panels (LayoutPanel objects).
Namespace: DevExpress.Xpf.Docking
Assembly: DevExpress.Xpf.Docking.v25.2.dll
NuGet Package: DevExpress.Wpf.Docking
Declaration
Remarks
The TabbedGroup object displays its child items as tab pages:

Note
TabbedGroups display tabs only at the container’s bottom. Use the DocumentGroup class to display tabs at the top.
Create TabbedGroups
In XAML
The following code sample creates a TabbedGroup that contains three LayoutPanels:
<dx:ThemedWindow
...
xmlns:dxdo="http://schemas.devexpress.com/winfx/2008/xaml/docking"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core">
<dxdo:DockLayoutManager>
<dxdo:LayoutGroup Caption="LayoutRoot">
<dxdo:TabbedGroup>
<dxdo:LayoutPanel Caption="Error List"/>
<dxdo:LayoutPanel Caption="Output"/>
<dxdo:LayoutPanel Caption="Find Results"/>
</dxdo:TabbedGroup>
</dxdo:LayoutGroup>
</dxdo:DockLayoutManager>
</dx:ThemedWindow>

In Code
The following code sample creates a TabbedGroup that contains Tools, Errors, and Output LayoutPanels:
TabbedGroup tabbedgroup = new TabbedGroup();
DockLayoutManager1.DockController.Dock(tabbedgroup, rootgroup , DockType.Fill);
LayoutPanel toolspanel = DockLayoutManager1.DockController.AddPanel(DockType.None);
toolspanel.Caption = "Tools";
LayoutPanel errorspanel = DockLayoutManager1.DockController.AddPanel(DockType.None);
errorspanel.Caption = "Errors";
LayoutPanel outputpanel = DockLayoutManager1.DockController.AddPanel(DockType.None);
outputpanel.Caption = "Output";
tabbedgroup.Items.Add(toolspanel);
tabbedgroup.Items.Add(errorspanel);
tabbedgroup.Items.Add(outputpanel);
DockLayoutManager1.DockController.Dock(toolspanel, tabbedgroup, DockType.Fill);
DockLayoutManager1.DockController.Dock(errorspanel, tabbedgroup, DockType.Fill);
DockLayoutManager1.DockController.Dock(outputpanel, tabbedgroup, DockType.Fill);

The TabCaption property allows you to specify item caption displayed in the tab area.
Child Items
The TabbedGroup object can contain the LayoutPanel child object.
Note
Use the LayoutGroup.SelectedTabIndex property to display a specific tab.
Add Child Items In Code
Create a LayoutPanel object and use the Add method to add the LayoutPanel to the TabbedGroup‘s Items collection.
LayoutPanel layoutpanel = DockLayoutManager1.DockController.AddPanel(DockType.None);
layoutpanel.Caption = "Tools";
tabbedgroup.Items.Add(layoutpanel);
DockLayoutManager1.DockController.Dock(layoutpanel, tabbedgroup, DockType.Fill);
Customize TabbedGroups
Single Tab Header
Use the ShowTabForSinglePage property to specify whether the TabbedGroup should display a single child panel’s tab header.
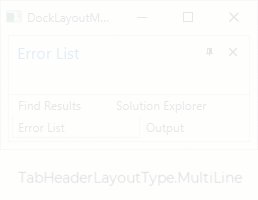
Tab Header Style
Use the TabHeaderLayoutType property to specify a TabbedGroup‘s header style.

Tab Content Cache
Use the TabContentCacheMode property to specify the TabbedGroup‘s content cache mode.
Size
Use the ItemHeight and ItemWidth properties to specify the TabbedGroup‘s height and width.
AutoScroll on Overflow
Use the AutoScrollOnOverflow property to specify how the TabbedGroup‘s headers are scrolled when they cannot fit into the header panel area.
Operations with TabbedGroups
Use the following DockLayoutManager.DockController object’s methods to control a TabbedGroup:
| Method | Description |
|---|---|
| AddPanel | Creates a LayoutPanel and docks it at the specified side of the DockLayoutManager container (root group). The method’s DockType parameter must be set to DockType.Fill to create a Tabbed Group. |
| Close(BaseLayoutItem) | Closes the specified item. |
| CloseAllButThis(BaseLayoutItem) | Closes all items except the specified one within this item’s container. |
| Dock | Docks the specified item. This method is in effect for newly created, floating, auto-hidden, or closed (hidden) items. |
| Float(BaseLayoutItem) | Makes the specified item floating. |
| Hide | Enables the auto-hide mode for the item/panel and hides it at a corresponding edge of the DockLayoutManager container. |
| Insert(LayoutGroup, BaseLayoutItem, Int32) | Inserts the specified item into the specified group at a specific position. |
| Rename(BaseLayoutItem) | Starts dock item renaming. |
| Restore(BaseLayoutItem) | Restores a closed (hidden) panel at its previous dock position. |
Note
Set the BaseLayoutItem.AllowDock property to true to allow dock operations.
Events
You can use the following DockLayoutManager‘s events to control a dock element at runtime:
| Event | Description |
|---|---|
| DockItemActivated | Fires after a dock item has been activated. |
| DockItemActivating | Fires before a dock item is activated, and allows you to prevent this action. |
| DockItemClosed | Fires after a dock item has been closed (hidden). |
| DockItemClosing | Fires before a dock item is closed (hidden), and allows you to prevent this action. |
| DockItemCollapsed | Fires after a visible auto-hidden dock panel has slid away. |
| DockItemDocking | Fires before a dock item is dragged over dock hints, and allows you to prevent dock zones from being displayed. |
| DockItemDragging | Fires repeatedly while a dock panel is being dragged. |
| DockItemEndDocking | Fires after a dock item has been dropped, and allows you to prevent this action. |
| DockItemExpanded | Fires after a hidden auto-hidden dock panel has slid out. |
| DockItemHidden | Fires after a dock item has been made auto-hidden. |
| DockItemHiding | Fires before a dock item is auto-hidden, and allows you to prevent this action. |
| DockItemRestored | Fires after a dock item has been restored from the closed (hidden) state. |
| DockItemRestoring | Fires before a dock item is restored from the closed (hidden) state, and allows you to prevent this action. |
| DockItemStartDocking | Fires when a docking operation starts, and allows you to prevent this operation. |
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the TabbedGroup class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.