BaseLayoutItem.CaptionTemplate Property
Gets or sets the template used to visualize the current item’s BaseLayoutItem.Caption.
Namespace: DevExpress.Xpf.Docking
Assembly: DevExpress.Xpf.Docking.v25.2.dll
NuGet Package: DevExpress.Wpf.Docking
Declaration
Property Value
| Type | Description |
|---|---|
| DataTemplate | A DataTemplate object that visualizes the current item’s BaseLayoutItem.Caption. |
Remarks
The BaseLayoutItem.Caption property specifies an item caption.
You can use the CaptionTemplate property to display a non-string BaseLayoutItem.Caption. Use the BaseLayoutItem.CaptionTemplateSelector property to select a template based on custom logic.
If a layout item is displayed as a tab item, the BaseLayoutItem.Caption property determines its tab caption. In this case, the CaptionTemplate is also applied to this tab’s caption.
When you add an element to a CaptionTemplate, you should set the element’s dxdove:DockPane.HitTestType attached property to Content.
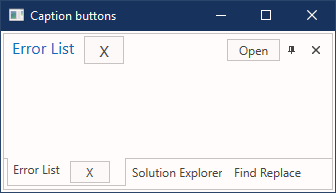
The following code sample displays the Open button at the panel header’s right (ControlBoxContentTemplate property) and the X button next to the tab caption (CaptionTemplate property):
<Window ...
xmlns:dxdo="http://schemas.devexpress.com/winfx/2008/xaml/docking"
xmlns:dxdove="http://schemas.devexpress.com/winfx/2008/xaml/docking/visualelements">
<dxdo:DockLayoutManager>
<dxdo:LayoutGroup>
<dxdo:TabbedGroup>
<dxdo:LayoutPanel Caption="Error List">
<dxdo:LayoutPanel.ControlBoxContentTemplate>
<DataTemplate>
<Button Content="Open" />
</DataTemplate>
</dxdo:LayoutPanel.ControlBoxContentTemplate>
<dxdo:LayoutPanel.CaptionTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding}" />
<Button Content="X" dxdove:DockPane.HitTestType="Content" />
</StackPanel>
</DataTemplate>
</dxdo:LayoutPanel.CaptionTemplate>
</dxdo:LayoutPanel>
<dxdo:LayoutPanel Caption="Solution Explorer" />
<dxdo:LayoutPanel Caption="Find Replace" />
</dxdo:TabbedGroup>
</dxdo:LayoutGroup>
</dxdo:DockLayoutManager>
</Window>