ContentItem.Content Property
Gets or sets the item’s content. This is a dependency property.
Namespace: DevExpress.Xpf.Docking
Assembly: DevExpress.Xpf.Docking.v25.2.dll
NuGet Package: DevExpress.Wpf.Docking
Declaration
Property Value
| Type | Description |
|---|---|
| Object | An object that specifies the item’s content. |
Remarks
This property is marked with the System.Windows.Markup.ContentPropertyAttribute attribute. So in XAML, any object defined between the current item’s start and end tags is used to initialize the Content property.
For LayoutPanel objects, you can assign a UIElement, LayoutGroup or System.Uri object to the Content property. The LayoutPanel.Control, LayoutPanel.Layout and LayoutPanel.Uri properties are synchronized with the Content property. If you assign a UIElement to the Content, this object is also accessible via the Control property, while the Layout and Uri properties return null. If you assign a LayoutGroup to the Content property, the Layout property will also return this LayoutGroup, while the Control and Uri properties will return null.
You can load content of external Window, Page, User Control into LayoutPanel objects by setting the Content property to a System.Uri object referring to a corresponding XAML file. If a System.Uri object is used to specify the LayoutPanel‘s content , the LayoutPanel.Uri property returns the assigned System.Uri object. See the LayoutPanel.Uri property, to learn more.
Initializing the Content property with a LayoutGroup object is useful when you want to create a consistent layout of controls within a LayoutPanel. A LayoutGroup is a container that arranges its items either horizontally or vertically. When creating a layout of controls, typical elements of a LayoutGroup are LayoutControlItem objects and other LayoutGroups.
Example
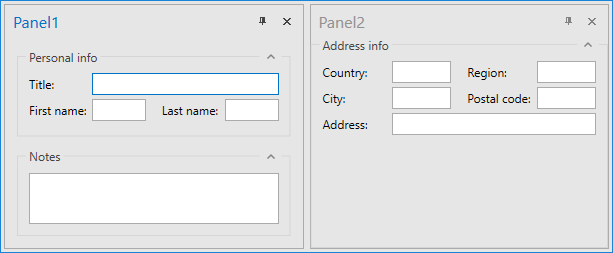
This example shows how to arrange controls within LayoutPanels forming a custom layout.
The following image shows the result of the XAML execution:

<Window x:Class="LayoutPanel_Content_Ex.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
xmlns:dxdo="http://schemas.devexpress.com/winfx/2008/xaml/docking"
Title="DockLayoutManager">
<dxdo:DockLayoutManager Name="dockLayoutManager1">
<dxdo:DockLayoutManager.LayoutRoot>
<dxdo:LayoutGroup Name="Root">
<dxdo:LayoutPanel Caption="Panel1">
<dxdo:LayoutGroup Orientation="Vertical">
<dxdo:LayoutGroup Caption="Personal info"
GroupBorderStyle="GroupBox"
Orientation="Vertical"
ShowCaption="True">
<dxdo:LayoutControlItem Caption="Title">
<dxe:TextEdit />
</dxdo:LayoutControlItem>
<dxdo:LayoutGroup ItemHeight="Auto">
<dxdo:LayoutControlItem Caption="First name">
<dxe:TextEdit />
</dxdo:LayoutControlItem>
<dxdo:LayoutControlItem Caption="Last name">
<dxe:TextEdit />
</dxdo:LayoutControlItem>
</dxdo:LayoutGroup>
</dxdo:LayoutGroup>
<dxdo:LayoutGroup Caption="Notes"
GroupBorderStyle="GroupBox"
ShowCaption="True">
<dxdo:LayoutControlItem Caption="Notes"
ShowCaption="False">
<dxe:TextEdit />
</dxdo:LayoutControlItem>
</dxdo:LayoutGroup>
</dxdo:LayoutGroup>
</dxdo:LayoutPanel>
<dxdo:LayoutPanel Caption="Panel2">
<dxdo:LayoutGroup Caption="Address info"
GroupBorderStyle="GroupBox"
Orientation="Vertical"
ShowCaption="True">
<dxdo:LayoutGroup ItemHeight="Auto">
<dxdo:LayoutControlItem Caption="Country">
<dxe:TextEdit />
</dxdo:LayoutControlItem>
<dxdo:LayoutControlItem Caption="Region">
<dxe:TextEdit />
</dxdo:LayoutControlItem>
</dxdo:LayoutGroup>
<dxdo:LayoutGroup ItemHeight="Auto">
<dxdo:LayoutControlItem Caption="City">
<dxe:TextEdit />
</dxdo:LayoutControlItem>
<dxdo:LayoutControlItem Caption="Postal code">
<dxe:TextEdit />
</dxdo:LayoutControlItem>
</dxdo:LayoutGroup>
<dxdo:LayoutControlItem Caption="Address">
<dxe:TextEdit />
</dxdo:LayoutControlItem>
</dxdo:LayoutGroup>
</dxdo:LayoutPanel>
</dxdo:LayoutGroup>
</dxdo:DockLayoutManager.LayoutRoot>
</dxdo:DockLayoutManager>
</Window>
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the Content property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.