OperatorItemBase.OperandTemplate Property
Gets or sets a template that specifies an editor for the operands.
Namespace: DevExpress.Xpf.Core.FilteringUI
Assembly: DevExpress.Xpf.Grid.v25.2.Core.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| DataTemplate | A template that specifies an editor for the operands. |
Remarks
The Filter Editor automatically creates operand editors based on the field and operator type. You can customize operand editors.
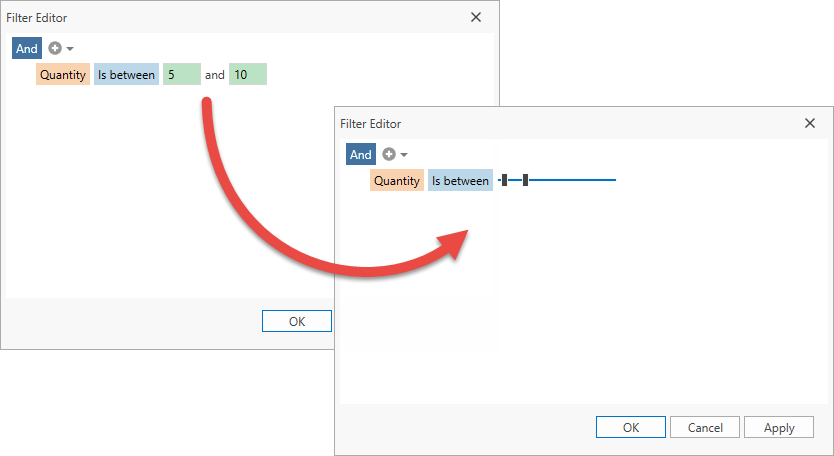
The following code sample specifies the TrackBarEdit as an operand for the Between and NotBetween operators:

Create a template for the operands. The following models depend on the operator type. Use their properties to bind to operand values in the template:
- ConstantFilterModel (e.g., Is null, Is Yesterday)
- BinaryFilterModel (e.g., Equals, Is greater than)
- TernaryFilterModel (e.g., Is between, Is between dates)
- VariadicFilterModel (e.g., Is any of, Is none of)
<UserControl.Resources> <DataTemplate x:Key="ternaryTemplate"> <dxe:TrackBarEdit Minimum="0" Maximum="300" MinWidth="120" TickPlacement="None" dxfui:FilterEditorNavigation.Index="0"> <dxe:TrackBarEdit.EditValue> <MultiBinding Converter="{local:TrackBarEditRangeConverter}"> <Binding Path="Left"/> <Binding Path="Right"/> </MultiBinding> </dxe:TrackBarEdit.EditValue> <dxe:TrackBarEdit.StyleSettings> <dxe:TrackBarRangeStyleSettings /> </dxe:TrackBarEdit.StyleSettings> </dxe:TrackBarEdit> </DataTemplate> </UserControl.Resources>TrackBarEditRangeConverterpublic class TrackBarEditRangeConverter : BaseMultiValueConverter { public override object Convert(object[] values, Type targetType, object parameter, CultureInfo culture) { if(values.Length != 2) return new TrackBarEditRange(); return new TrackBarEditRange(GetApproptiateValue(values[0]), GetApproptiateValue(values[1])); } short GetApproptiateValue(object value) { if(value is int) return System.Convert.ToInt16(value); return value is short ? (short)value : (short)0; } public override object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture) { var trackBarEditRange = value as TrackBarEditRange; if(trackBarEditRange == null) return new object[] { (short)0, (short)0 }; return new object[] { (short)trackBarEditRange.SelectionStart, (short)trackBarEditRange.SelectionEnd }; } }Handle the FilterEditorControl.QueryOperators event, get the operator, and assign the created template to the OperandTemplate property.
<dxg:TableView x:Name="view"> <dxg:TableView.FilterEditorTemplate> <DataTemplate> <dxfui:FilterEditorControl QueryOperators="OnQueryOperators" /> </DataTemplate> </dxg:TableView.FilterEditorTemplate> </dxg:TableView>void OnQueryOperators(object sender, FilterEditorQueryOperatorsEventArgs e) { if(e.FieldName == "Quantity") { var template = (DataTemplate)FindResource("ternaryTemplate"); e.Operators[FilterEditorOperatorType.Between].OperandTemplate = template; e.Operators[FilterEditorOperatorType.NotBetween].OperandTemplate = template; } }