FilterEditorControl Class
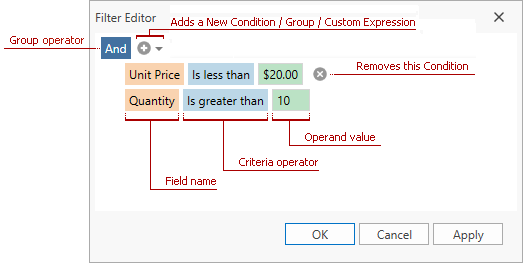
The Filter Editor control allows users to build complex filter criteria. Users can add filter conditions and use logical operators to group filters.
Namespace: DevExpress.Xpf.Core.FilteringUI
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Remarks
Starting from v19.1, the GridControl, TreeListControl, and PivotGridControl use this filter editor.

Note
- FilterControl - a legacy filter editor.
- FilterEditorControl - a filter editor.
Embedded Filter Editor
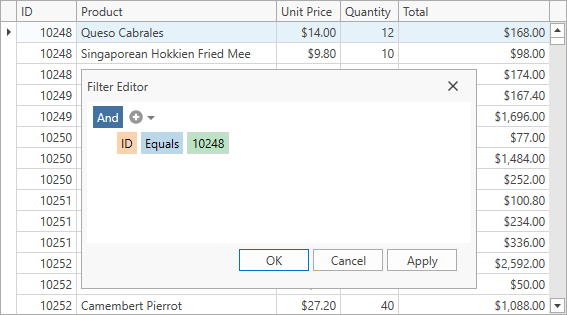
The GridControl and TreeListControl provide an embedded Filter Editor:

Standalone Filter Editor
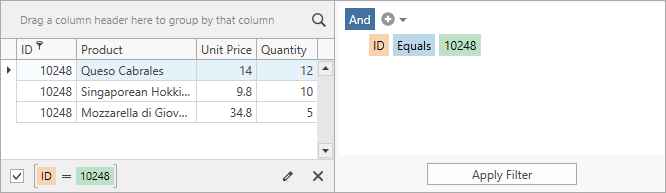
You can use a standalone FilterEditorControl to edit filters outside of the GridControl / TreeListControl.
Specify the FilterEditorControl.Context property to associate the FilterEditorControl with the GridControl‘s filtering context:
- The FilterEditorControl retrieves values, filter criteria, format settings and other details from the GridControl‘s context.
- The FilterEditorControl applies filter criteria to the GridControl‘s context.
The filter criteria specified in the FilterEditorControl are not automatically applied to the GridControl. To apply the current filter criteria, call the FilterEditorControl.ApplyFilter method or the FilterEditorCommands.ApplyFilter command.
<dxg:GridControl x:Name="filterGrid" ... />
<!-- ... -->
<dxfui:FilterEditorControl x:Name="filterEditor" Context="{Binding Path=FilteringContext, ElementName=filterGrid}"/>
<Button Content="Apply Filter" Command="{Binding Commands.ApplyFilter, ElementName=filterEditor}" />

Tip
- When users edit filter conditions in the FilterEditorControl (for example, add/remove conditions, select field/operator, specify value), the FilterEditorControl.FilterChanged occurs.
- Use the FilterEditorControl.Filter property to get the current filter criteria specified in the FilterEditorControl.
Filter Behavior
If a data-bound control does not have integrated filter elements (for example, Charts and Data Editors), you can use the FilterBehavior to allow the FilterEditorControl to filter the control’s data.
The following code sample shows how to use the FilterBehavior to make the FilterEditorControl work with the ChartControl.

- Add the FilterBehavior to the behaviors of the FilterEditorControl. The FilterBehavior automatically specifies the FilterEditorControl.Context property.
- Specify the FilterBehavior.ItemsSource property to allow the FilterEditorControl to get unique filter values.
- Specify the FilterBehavior.Fields property to configure display fields.
- Bind a data-bound control’s filter criteria to the FilterBehavior.ActualFilterCriteria object.
<Button Name="ApplyFilterButton" Content="Apply Filter"
Command="{Binding Commands.ApplyFilter, ElementName=filterEditor}"/>
<!-- -->
<dxfui:FilterEditorControl x:Name="filterEditor">
<dxmvvm:Interaction.Behaviors>
<dxfui:FilterBehavior x:Name="filterBehavior"
FilterString="[Year] >= 2014 And Sales > 1"
ItemsSource="{Binding ElementName=chart, Path=DataSource}">
<dxfui:FilterField FieldName="Company"/>
<dxfui:FilterField FieldName="Year"/>
<dxfui:FilterField FieldName="Sales" Caption="Sales, millions of USD"/>
<dxfui:FilterField FieldName="Charges" Caption="Charges, millions of USD"/>
</dxfui:FilterBehavior>
</dxmvvm:Interaction.Behaviors>
</dxfui:FilterEditorControl>
<!-- -->
<dxc:ChartControl Name="chart" DataSource="{Binding Sales}">
<dxc:XYDiagram2D SeriesDataMember="Company">
<!-- -->
<dxc:XYDiagram2D.SeriesTemplate>
<dxc:BarFullStackedSeries2D Name="seriesTemplate"
ArgumentDataMember="Year" ValueDataMember="Sales"
FilterCriteria="{Binding ElementName=filterBehavior, Path=ActualFilterCriteria}">
</dxc:BarFullStackedSeries2D>
</dxc:XYDiagram2D.SeriesTemplate>
</dxc:XYDiagram2D>
</dxc:ChartControl>