How to: Customize style of LayoutGroup's header
The following example shows how to customize the style of a LayoutGroup‘s header via the LayoutGroup.GroupBoxStyle property. In the example, the title is painted in blue over a light yellow background.
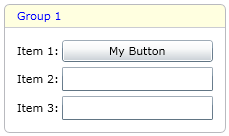
The following image shows the result:

<lc:LayoutGroup x:Name="myLayoutGroup" Orientation="Vertical" View="GroupBox" Header="Group 1" >
<lc:LayoutGroup.GroupBoxStyle>
<Style TargetType="lc:GroupBox">
<Setter Property="TitleBackground" Value="LightYellow"/>
<Setter Property="Foreground" Value="Blue"/>
</Style>
</lc:LayoutGroup.GroupBoxStyle>
...