Flow Layout Control
- 2 minutes to read
Arrange Items
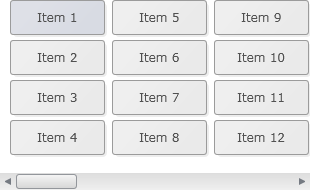
The FlowLayoutControl is a container of items that arranges items into either rows or columns according to the FlowLayoutControl.Orientation property. The flow of items is wrapped at the control’s edge by default: when one column/row ends, another one automatically starts:

However, you can disable automatic item wrapping via the FlowLayoutControl.BreakFlowToFit property. In this instance, the items will be arranged in a single column or row.
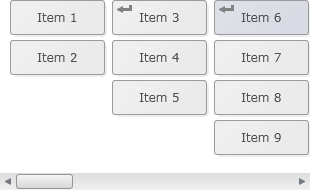
It’s possible to forcibly wrap the flow of the control’s items at a specific item using the FlowLayoutControl.IsFlowBreak attached property. In the following image, this property is enabled for Item 3 and Item 6:

Stretch Items
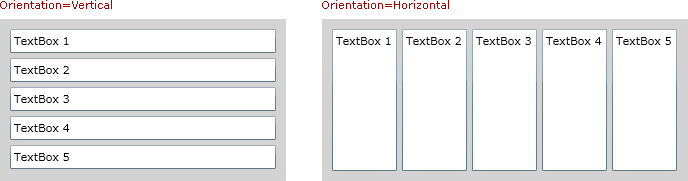
Items can be stretched to the width/height of the FlowLayoutControl via the FlowLayoutControl.StretchContent property. In this mode, the items are arranged in a single column or row according to the FlowLayoutControl.Orientation property:

Drag-and-drop
An end-user is able to move items to new position via drag-and-drop. This feature is enabled via the FlowLayoutControl.AllowItemMoving property.
At the end of the drag-and-drop operation, FlowLayoutControl raises the ItemPositionChanged event.
Resizing
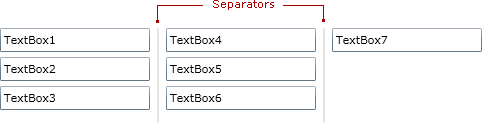
Resizing columns/rows of items using built-in layer separators is supported. To enable item resizing, set the FlowLayoutControl.ShowLayerSeparators and FlowLayoutControl.AllowLayerSizing properties to true:

Maximize Items
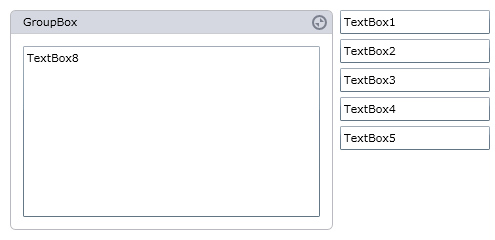
This feature allows one of the control’s items to be maximized so that it occupies most of the control, while other items are arranged in a column or row along the control’s edge. The following image shows a GroupBox maximized within the FlowLayoutControl:

To maximize a specific item in code, you can assign it to the FlowLayoutControl.MaximizedElement property.
The position of the maximized item relative to the other items can be customized via the FlowLayoutControl.MaximizedElementPosition property. You can position the maximized element above, below, to the left or top of the remaining items. If the FlowLayoutControl.AllowMaximizedElementMoving option is enabled, an end-user can change this position via drag-and-drop.
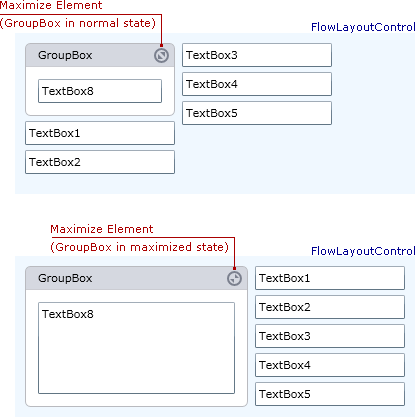
A GroupBox control automatically supports the maximization feature when it’s displayed within a FlowLayoutControl. Enable the Maximize Element button for a GroupBox via the GroupBox.MaximizeElementVisibility property. This will allow a user to maximize and then restore the GroupBox:

The FlowLayoutControl raises the MaximizedElementChanged event when a user maximizes/minimizes an item.