Workspace Manager
- 3 minutes to read
The DXWorkspaceManager control allows you to easily manipulate layouts of various DevExpress controls.

Workspace Manager Overview
Nearly all DevExpress controls allow end-users to change their layouts (states). For example, the Dock Windows and Bars libraries allow you to rearrange panels, toolbars and commands within toolbars. The Data Grid control allows you to change the order of columns, sort, group data, etc.
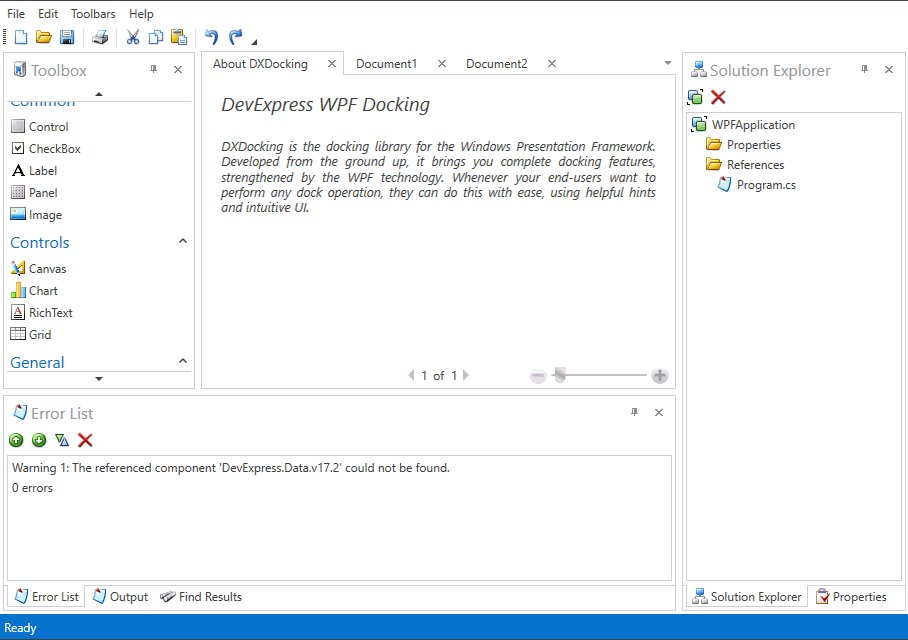
The layouts of these controls can be saved to a data store and then restored later. The WorkspaceManager component makes manipulating layouts of DevExpress controls much easier. You can create multiple layouts for visual controls in advance, and then use the WorkspaceManager to instantly switch between them at runtime.
The WorkspaceManager can be used with any DevExpress visual control that supports serialization (e.g., BarManager, DockLayoutManager, GridControl, etc.). The target visual control may also contain other serializable DevExpress controls as children. For instance, the BarManager may contain a DockLayoutManager child object. In this example, the WorkspaceManager will manipulate child control layouts as well.
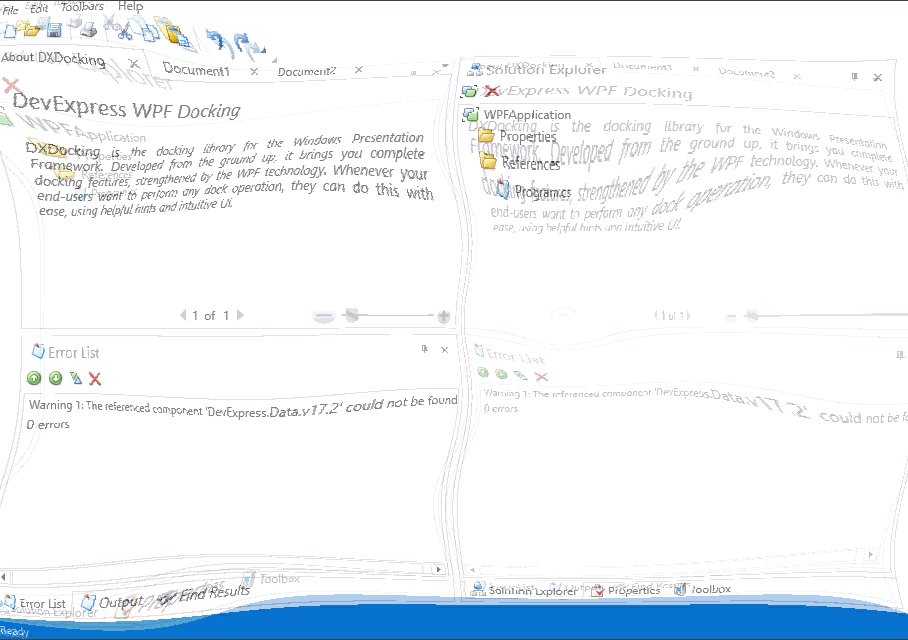
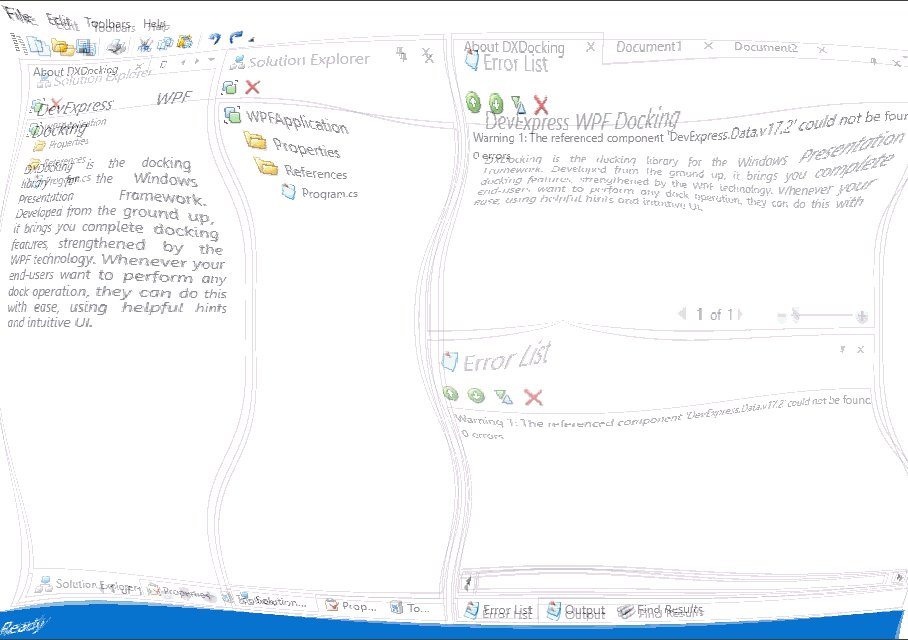
Additionally, the WorkspaceManager supports multiple visual transition effects applied when loading a selected layout. See the WorkspaceManager.TransitionEffect topic to learn more.
Using the Workspace Manager
Each WorkspaceManager instance is associated with a particular visual control (target control). To create a WorkspaceManager, set the WorkspaceManager.IsEnabled attached property for a visual control to true. A new WorkspaceManager instance will be created and associated with this control. You can now obtain it via the WorkspaceManager.WorkspaceManager attached property.
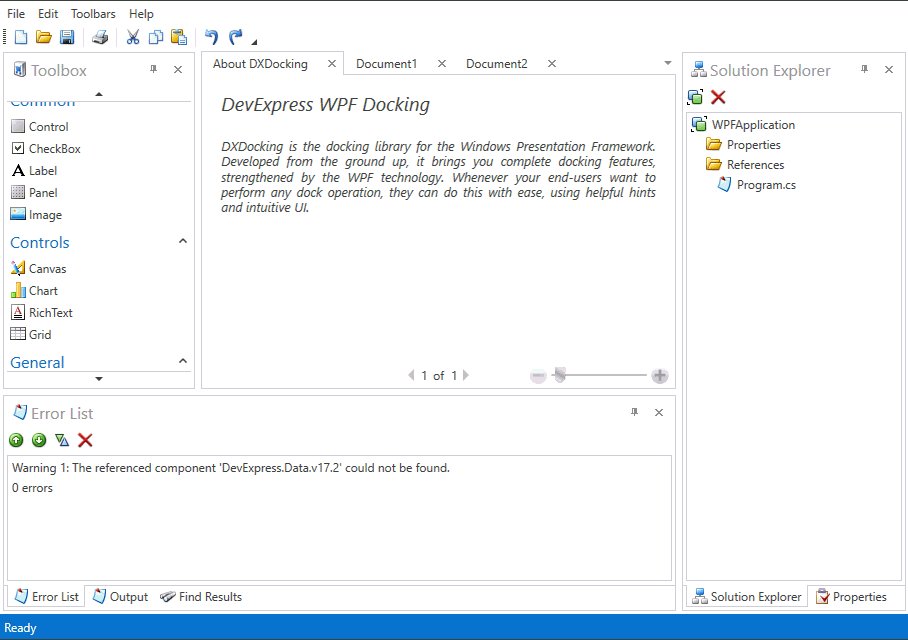
The WorkspaceManager manipulates layouts of the target control and its child controls, so it stores each layout of the target control together with the corresponding layouts of the child controls, arranged into a workspace. Workspaces are identified by their names and stored in the WorkspaceManager.Workspaces collection. A new workspace can be created by capturing the current state of the target control via the WorkspaceManager.CaptureWorkspace method. To apply a previously captured workspace, use the WorkspaceManager.ApplyWorkspace method. The workspaces can be saved to a file or stream using the WorkspaceManager.SaveWorkspace method, and then loaded again with the WorkspaceManager.LoadWorkspace method.
You can also use the WorkspaceManager.TransitionEffect property to specify a visual effect applied when switching between workspaces.
The WorkspaceManager fires the WorkspaceManager.BeforeApplyWorkspace event after the WorkspaceManager.ApplyWorkspace method has been called, but before it applies a workspace. After the WorkspaceManager.ApplyWorkspace method has applied the workspace, the WorkspaceManager.AfterApplyWorkspace event occurs.
Example
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxdo="http://schemas.devexpress.com/winfx/2008/xaml/docking"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
x:Class="WpfApplication102.MainWindow"
Title="MainWindow" Height="350" Width="525">
<Grid>
<StackPanel Orientation="Horizontal" VerticalAlignment="Top">
<Button Content="Save" Click="Button_Click"/>
<Button Content="Load" Click="Button_Click_1"/>
</StackPanel>
<dxdo:DockLayoutManager x:Name="dockLayoutManager" dx:DXSerializer.SerializationID="dockManagerID" dx:WorkspaceManager.IsEnabled="True" Margin="0,20,0,0">
<dxdo:LayoutGroup Name="root">
<dxdo:LayoutGroup Orientation="Vertical" Name="group1">
<dxdo:LayoutPanel Caption="Panel1" Name="panel1">
<dxg:GridControl AutoGenerateColumns="AddNew" Name="gridControl1" dx:DXSerializer.SerializationID="gridControlID">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="ID" Name="idColumn"/>
<dxg:GridColumn FieldName="Name" Name="nameColumn"/>
</dxg:GridControl.Columns>
</dxg:GridControl>
</dxdo:LayoutPanel>
<dxdo:LayoutPanel Caption="Panel2" Name="panel2"/>
</dxdo:LayoutGroup>
</dxdo:LayoutGroup>
</dxdo:DockLayoutManager>
</Grid>
</Window>