LayoutGroup.GroupBoxStyle Property
Gets or sets the style applied to the GroupBox that represents the current LayoutGroup when the LayoutGroup.View property is set to LayoutGroupView.GroupBox. This is a dependency property.
Namespace: DevExpress.Xpf.LayoutControl
Assembly: DevExpress.Xpf.LayoutControl.v25.2.dll
NuGet Package: DevExpress.Wpf.LayoutControl
Declaration
Property Value
| Type | Description |
|---|---|
| Style | A Style that is applied to the LayoutGroup when it’s visually represented as a GroupBox. |
Remarks
Note
Target type: GroupBox. For more information on styles, see the Styling and Templating topic in MSDN.
When the LayoutGroup.View property is set to LayoutGroupView.GroupBox, a new GroupBox object is internally created. It’s used to visually represent the current LayoutGroup in this paint mode. The GroupBoxStyle style is applied to this GroupBox.
To simultaneously specify a common GroupBoxStyle for all groups within a LayoutControl, use the LayoutControl’s inherited GroupBoxStyle property. The control’s child groups will be painted according to the LayoutControl’s GroupBoxStyle style, provided that a group doesn’t override this style via its own GroupBoxStyle property.
Example
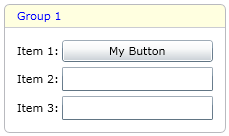
The following example shows how to customize the style of a LayoutGroup‘s header via the LayoutGroup.GroupBoxStyle property.
In the example, the title is painted in blue over a light yellow background.
The following image shows the result:

<lc:LayoutGroup x:Name="myLayoutGroup" Orientation="Vertical" View="GroupBox" Header="Group 1" >
<lc:LayoutGroup.GroupBoxStyle>
<Style TargetType="lc:GroupBox">
<Setter Property="TitleBackground" Value="LightYellow"/>
<Setter Property="Foreground" Value="Blue"/>
</Style>
</lc:LayoutGroup.GroupBoxStyle>
...