Primary and Secondary Axes
- 3 minutes to read
The 2D XY Diagram displays two primary axes (arguments’ and values’ axes) by default. You can use secondary axes to show series which have different argument (or value) ranges or measurement units that should be displayed in the same diagram. Like primary axes, secondary axes can have additional visual elements such as constant lines, strips, labels, titles, scale breaks, tickmarks, grid lines and interlacing.
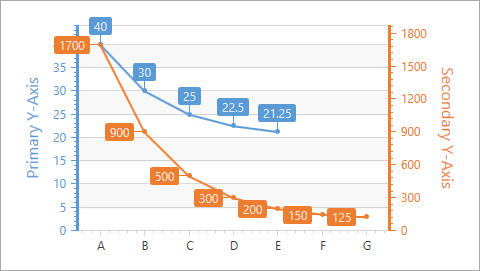
The following image demonstrates a diagram with a primary y-axis on the left and a secondary y-axis on the right:

How to: Add a Secondary Axis to a Chart
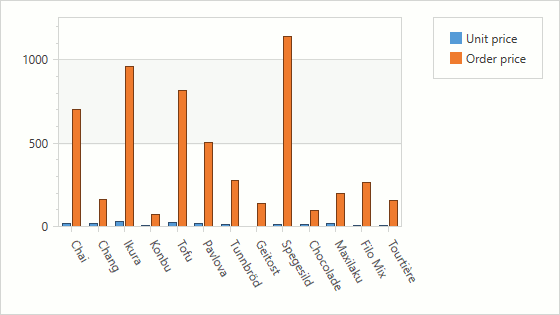
The image below shows two series using a single y-axis. You can add a secondary y-axis to improve smaller value ranges’ readability.

The following code demonstrates how to create a secondary axis and bind it to a series:
</dxc:XYDiagram2D>
<dxc:BarSideBySideSeries2D DisplayName="Order price"
AxisY="{Binding ElementName=orderAxis}"/>
<dxc:XYDiagram2D.SecondaryAxesY>
<dxc:SecondaryAxisY2D x:Name="orderAxis"/>
</dxc:XYDiagram2D.SecondaryAxesY>
<!-- Other diagram's settings. -->
</dxc:XYDiagram2D>
Use the following classes and properties to specify a secondary x- or y-axis:
| Class or Property | Description |
|---|---|
| XYDiagram2D.SecondaryAxesX | Provides access to the secondary x-axes’ collection. |
| XYDiagram2D.SecondaryAxesY | Provides access to the secondary y-axes’ collection. |
| SecondaryAxisX2D | A secondary x-axis. |
| SecondaryAxisY2D | A secondary y-axis. |
| XYSeries2D.AxisX | Specifies an x-axis to which the series is bound. |
| XYSeries2D.AxisY | Specifies a y-axis to which the series is bound. |
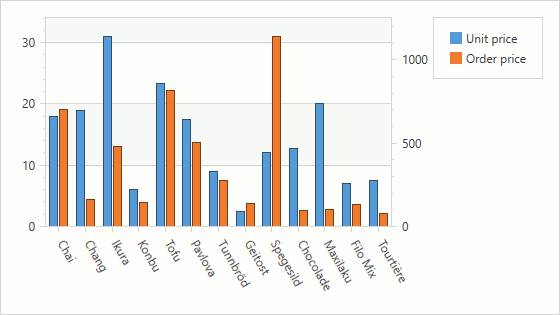
The following image demonstrates a secondary y-axis to the right of the diagram:

How to: Generate Secondary Axes in the MVVM Style
Use the following markup to populate a secondary y-axes’ collection when developing a charting application using an MVVM design pattern:
Tip
A complete sample project is available in the DevExpress Code Examples database at https://supportcenter.devexpress.com/ticket/details/t541777/chart-for-wpf-bind-a-chart-to-its-view-model.
<dxc:XYDiagram2D SecondaryAxisYItemsSource="{Binding Chart.YAxes}">
<dxc:XYDiagram2D.SecondaryAxisYItemTemplate>
<DataTemplate>
<dxc:SecondaryAxisY2D Alignment="Near"
GridLinesMinorVisible="True"
GridLinesVisible="True"
ConstantLineInFrontItemsSource="{Binding ConstantLines}">
<dxc:SecondaryAxisY2D.WholeRange>
<dxc:Range dxc:AxisY2D.AlwaysShowZeroLevel="False"/>
</dxc:SecondaryAxisY2D.WholeRange>
<dxc:SecondaryAxisY2D.Title>
<dxc:AxisTitle Content="{Binding Title}"/>
</dxc:SecondaryAxisY2D.Title>
<dxc:SecondaryAxisY2D.ConstantLineInFrontItemTemplate>
<DataTemplate>
<dxc:ConstantLine Title="{Binding Title}" Value="{Binding Value}"/>
</DataTemplate>
</dxc:SecondaryAxisY2D.ConstantLineInFrontItemTemplate>
</dxc:SecondaryAxisY2D>
</DataTemplate>
</dxc:XYDiagram2D.SecondaryAxisYItemTemplate>
<!--...-->
</dxc:XYDiagram2D>
Use the following properties to generate secondary axes:
| Property | Description |
|---|---|
| XYDiagram2D.SecondaryAxisXItemsSource | The collection that is used to generate secondary x-axes. |
| XYDiagram2D.SecondaryAxisYItemsSource | The collection that is used to generate secondary y-axes. |
| XYDiagram2D.SecondaryAxisXItemTemplate | Gets or sets a DataTemplate object specifying how secondary x-axes are displayed. |
| XYDiagram2D.SecondaryAxisYItemTemplate | Gets or sets a DataTemplate object specifying how secondary y-axes are displayed. |
| XYDiagram2D.SecondaryAxisXItemTemplateSelector | Specifies a custom logic defining which a DataTemplate object should be used to display secondary x-axes. |
| XYDiagram2D.SecondaryAxisYItemTemplateSelector | Specifies a custom logic defining which a DataTemplate object should be used to display secondary y-axes. |