Bind Columns to Data Source Fields
- 2 minutes to read
The bound to a data source GanttControl displays task data in Gantt area. You need to create data columns and bind them to data source fields to display task data in the tree list area.
The GanttControl columns are represented by the GanttColumn objects stored within the GanttColumnCollection. You can access this collection via the GanttControl.Columns property.
Bind Columns to Standard Task Properties
The GanttControl tasks have a set of properties whose values are used to render tasks in the Gantt area. You can display these properties in a tree list area.
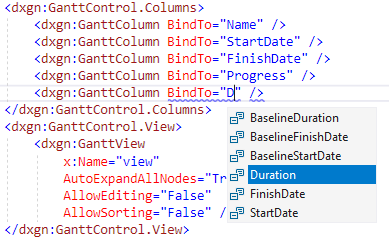
Use the GanttColumn.BindTo property to bind the Gantt column to a standard task property. Set the BindTo property to the required GanttColumnBindingSource enumeration value.

Bind Columns to Custom Properties
The GanttControl allows you to add a custom GanttColumn bound to any field within your data source.
Create all the necessary custom columns, add them to the GanttControl.Columns collection and bind them to data source properties using their ColumnBase.FieldName or ColumnBase.Binding property.
Note
The ColumnBase.FieldName or ColumnBase.Binding (that also sets ColumnBase.FieldName internally) properties should be defined for every custom GanttControl column.
<dxgn:GanttControl ItemsSource="{Binding Tasks}">
<dxgn:GanttControl.Columns>
<!-- columns bound to standard task properties -->
<dxgn:GanttColumn BindTo="Name" />
<dxgn:GanttColumn BindTo="StartDate" />
<dxgn:GanttColumn BindTo="FinishDate" />
<dxgn:GanttColumn BindTo="Progress" />
<!-- column bound to a custom task property -->
<dxgn:GanttColumn FieldName="ResourceName" />
</dxgn:GanttControl.Columns>
<dxgn:GanttControl.View>
<dxgn:GanttView ... />
</dxgn:GanttControl.View>
</dxgn:GanttControl>
Tip
Refer to the Binding Columns to Data Source Fields article for more information about the differences between the ColumnBase.FieldName and ColumnBase.Binding property.