Resources
- 8 minutes to read
The GanttControl allows you to assign resources to tasks. Resources can be people responsible for tasks, equipment, and materials. You can also specify the percentage of time a resource spends on a task.

Bind to Resources
Use the GanttView.ResourcesSource property to bind the GanttControl to a source with resources.
<dxgn:GanttControl ItemsSource="{Binding Items}">
<dxgn:GanttControl.Columns>
<dxgn:GanttColumn BindTo="Name"/>
<dxgn:GanttColumn BindTo="StartDate"/>
<dxgn:GanttColumn BindTo="FinishDate"/>
</dxgn:GanttControl.Columns>
<dxgn:GanttControl.View>
<dxgn:GanttView ResourcesSource="{Binding Resources}" ... />
</dxgn:GanttControl.View>
</dxgn:GanttControl>
public class StartupBusinessPlanViewModel {
public List<GanttTask> Items { get; private set; }
public List<GanttResource> Resources { get; private set; }
// ...
public StartupBusinessPlanViewModel() {
this.Items = CreateData();
this.Resources = CreateResources();
// ...
}
List<GanttTask> CreateData() {
var tasks = new List<GanttTask>();
// ...
tasks.Add(new GanttTask { Id = 53,
ParentId = 48,
Name = "Describe strengths, weaknesses, assets and threats",
StartDate = new DateTime(2019, 1, 9, 13, 0, 0),
FinishDate = new DateTime(2019, 1, 10, 12, 0, 0),
});
tasks.Add(new GanttTask { Id = 54,
ParentId = 48,
Name = "Estimate sales volume during startup period",
StartDate = new DateTime(2019, 1, 10, 13, 0, 0),
FinishDate = new DateTime(2019, 1, 11, 12, 0, 0),
});
// ...
return tasks;
}
List<GanttResource> CreateResources() {
var resources = new List<GanttResource>();
resources.Add(new GanttResource { Name = "Business Advisor", Id = 1 });
resources.Add(new GanttResource { Name = "Peers", Id = 2 });
resources.Add(new GanttResource { Name = "Lawyer", Id = 3 });
resources.Add(new GanttResource { Name = "Government Agency", Id = 4 });
resources.Add(new GanttResource { Name = "Manager", Id = 5 });
resources.Add(new GanttResource { Name = "Owners", Id = 6 });
resources.Add(new GanttResource { Name = "Accountant", Id = 7 });
resources.Add(new GanttResource { Name = "Banker", Id = 8 });
resources.Add(new GanttResource { Name = "Information Services", Id = 9 });
return resources;
}
}
Map Resources to Data Source Fields
After you bound the GanttControl to resources, map resource properties to data source fields. To do this, use the GanttView.ResourceMappings property.
- GanttResourceMappings.Key - maps to a resource ID.
- GanttResourceMappings.Name - maps to a resource name.
- GanttResourceMappings.Color (optional) - maps to a resource color.
<dxgn:GanttControl ItemsSource="{Binding Tasks}">
<dxgn:GanttControl.Columns>
<dxgn:GanttColumn BindTo="Name"/>
<dxgn:GanttColumn BindTo="StartDate"/>
<dxgn:GanttColumn BindTo="FinishDate"/>
</dxgn:GanttControl.Columns>
<dxgn:GanttControl.View>
<dxgn:GanttView ...
ResourcesSource="{Binding Resources}">
<!-- Map Resources to Data Source Fields -->
<dxgn:GanttView.ResourceMappings>
<dxgn:GanttResourceMappings Key="UID"
Name="Name"/>
</dxgn:GanttView.ResourceMappings>
...
</dxgn:GanttView>
</dxgn:GanttControl.View>
</dxgn:GanttControl>
Note
You do not need to specify mappings when the GanttControl is bound to a collection of GanttResource objects.
Retrieve Resource Dependencies
After you bind the GanttControl to resources, assign these resources to tasks. Your data source can store resource dependencies in the following ways:
- in a separate collection where an element contains a task-resource pair.
- in task objects that contain information about their resources.
Retrieve Resource Dependencies Stored in a Separate Collection
Collection items should contain the following fields:
- A task or its ID.
- A resource or its ID.
- (optional) A percentage of time a resource spends on a task.
The code sample below demonstrates a data model that implements resource dependencies:
public class ResourceLinkDataItem {
public string TaskUID { get; private set; }
public string ResourceUID { get; private set; }
public double Units { get; private set; }
}
To retrieve resource dependencies from a data source, do the following:
- Bind the GanttView.ResourceLinksSource property to a collection of resource dependencies (exposed by the ResourceLinks ViewModel property in the code sample below).
Use the GanttView.ResourceLinkMappings property to specify mappings to dependency objects:
- GanttResourceLinkMappings.Task - maps to a task ID.
- GanttResourceLinkMappings.Resource - maps to a resource ID.
- GanttResourceLinkMappings.AllocationPercentage - maps to a percentage of time a resource spends on a task.
Note
You do not need to specify mappings when the GanttControl is bound to a collection of GanttResourceLink objects.
The code sample below shows a GanttControl bound to a collection of resources and to a collection of resource dependencies:
<dxgn:GanttControl ItemsSource="{Binding Tasks}">
<dxgn:GanttControl.Columns>
<dxgn:GanttColumn BindTo="Name"/>
<dxgn:GanttColumn BindTo="StartDate"/>
<dxgn:GanttColumn BindTo="FinishDate"/>
<dxgn:GanttColumn BindTo="Duration"/>
</dxgn:GanttControl.Columns>
<dxgn:GanttControl.View>
<dxgn:GanttView ...
NameMapping="Name"
StartDateMapping="StartDate"
FinishDateMapping="FinishDate"
ProgressMapping="Progress"
ResourcesSource="{Binding Resources}"
ResourceLinksSource="{Binding ResourceLinks}">
<dxgn:GanttView.ResourceMappings>
<dxgn:GanttResourceMappings Key="UID"
Name="Name"/>
</dxgn:GanttView.ResourceMappings>
<dxgn:GanttView.ResourceLinkMappings>
<dxgn:GanttResourceLinkMappings Resource="ResourceUID"
Task="TaskUID"
AllocationPercentage="Units"/>
</dxgn:GanttView.ResourceLinkMappings>
</dxgn:GanttView>
</dxgn:GanttControl.View>
</dxgn:GanttControl>
Retrieve Resource Dependencies Stored in the Task Object
The collection items should contain the following fields:
- A resource or its ID.
- (optional) A percentage of time a resource spends on a task.
The code sample below demonstrates a data model that implements resource dependencies:
public class ResourceLink {
public object ResourceId { get; set; }
public double Units { get; set; }
}
A task object should provide access to a collection of task resources:
public class Task {
public int Id { get; set; }
public string Name { get; set; }
public DateTime Start { get; set; }
public DateTime Finish { get; set; }
public ObservableCollection<Task> Children { get; }
public ObservableCollection<ResourceLink> ResourceLinks { get; }
}
To retrieve resource dependencies from task objects, do the following:
- Assign a path to resource dependency data field to the GanttView.ResourceLinksPath property (exposed by the ResourceLinks task property in the code sample below).
Use the GanttView.ResourceLinkMappings property to specify the mappings to dependency objects:
- GanttResourceLinkMappings.Resource - maps to a resource ID.
- GanttResourceLinkMappings.AllocationPercentage - maps to a percentage of time a resource spends on a task.
Note
You do not need to specify mappings when the GanttControl is bound to a collection of GanttResourceLink objects.
The code sample below shows a GanttControl bound to a data source and to a collection of resource dependencies:
<dxgn:GanttControl ItemsSource="{Binding Tasks}">
<dxgn:GanttControl.Columns>
<dxgn:GanttColumn BindTo="Name"/>
<dxgn:GanttColumn BindTo="Start"/>
<dxgn:GanttColumn BindTo="Finish"/>
</dxgn:GanttControl.Columns>
<dxgn:GanttControl.View>
<dxgn:GanttView NameMapping="{dxgn:Mapping Name}"
StartDateMapping="StartDate"
FinishDateMapping="{dxgn:Mapping FinishDate}"
ResourcesSource="{Binding Resources}"
ResourceLinksPath="ResourceLinks">
<dxgn:GanttView.ResourceMappings>
<dxgn:GanttResourceMappings Name="Name"
Key="Id"/>
</dxgn:GanttView.ResourceMappings>
<dxgn:GanttView.ResourceLinkMappings>
<dxgn:GanttResourceLinkMappings Resource="ResourceId"
AllocationPercentage="Units"/>
</dxgn:GanttView.ResourceLinkMappings>
</dxgn:GanttView>
</dxgn:GanttControl.View>
</dxgn:GanttControl>
Assign Resources to Tasks at Runtime
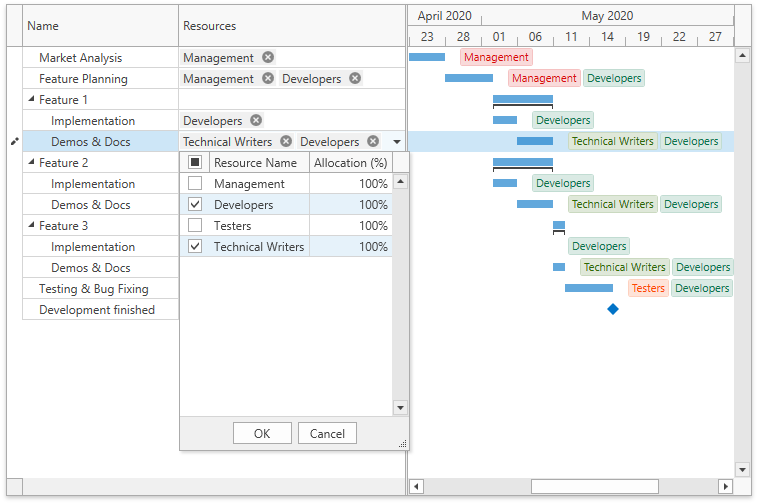
Users can assign resources in the Treelist Area. They should invoke an editor and check resources they want to assign to a task. They also can change how much time a resource spends on a task.

To allow users to edit resources:
- Add a column to the GanttControl.
- Bind the column to a task’s ResourceLinks property. To do this, set the GanttColumn.BindTo property to ResourceLinks.
- Set the column’s AllowEditing property to true.
<dxgn:GanttControl ItemsSource="{Binding Tasks}">
<dxgn:GanttColumn BindTo="Name" Width="Auto"/>
<dxgn:GanttColumn BindTo="ResourceLinks" AllowEditing="True"/>
<dxgn:GanttControl.View>
<dxgn:GanttView ResourcesSource="{Binding Resources}"
ResourceLinksPath="ResourceIds"
...>
</dxgn:GanttView>
</dxgn:GanttControl.View>
</dxgn:GanttControl>
If you do not use GanttResourceLink objects, handle the GanttView.AddingNewResourceLink event to specify a resource ID for a created resource link.
<dxgn:GanttControl ItemsSource="{Binding Tasks}">
<dxgn:GanttColumn BindTo="Name" Width="Auto"/>
<dxgn:GanttColumn BindTo="ResourceLinks" AllowEditing="True"/>
<dxgn:GanttControl.View>
<dxgn:GanttView ResourcesSource="{Binding Resources}"
ResourceLinksPath="ResourceIds"
AddingNewResourceLink="GanttView_AddingNewResourceLink"
... >
</dxgn:GanttView>
</dxgn:GanttControl.View>
</dxgn:GanttControl>
void GanttView_AddingNewResourceLink(object sender, AddingNewResourceLinkEventArgs e) {
e.NewResourceLink = ((GanttResourceItem)e.Resource).Id;
}
Group Resources in the Editor

<dxgn:GanttControl ItemsSource="{Binding Parts}">
<dxgn:GanttColumn BindTo="Name" Width="Auto"/>
<dxgn:GanttColumn BindTo="ResourceLinks" AllowEditing="True"/>
<dxgn:GanttControl.Resources>
<Style TargetType="{x:Type dxg:GridControl}">
<Setter Property="ColumnsSource">
<Setter.Value>
<x:Array Type="{x:Type dxg:GridColumn}">
<dxg:GridColumn FieldName="Resource.Name"/>
<dxg:GridColumn FieldName="Resource.WorkshopName"
GroupIndex="0" Header="Workshop"/>
</x:Array>
</Setter.Value>
</Setter>
<Setter Property="AutoExpandAllGroups" Value="True"/>
</Style>
</dxgn:GanttControl.Resources>
<dxgn:GanttControl.View>
<dxgn:GanttView ResourcesSource="{Binding MachineTools}"
ResourceLinksPath="MachineTools"
... >
</dxgn:GanttView>
</dxgn:GanttControl.View>
</dxgn:GanttControl>
Custom Resource Editor

<dxgn:GanttControl ItemsSource="{Binding Parts}">
<dxgn:GanttColumn BindTo="Name" Width="Auto"/>
<dxgn:GanttColumn BindTo="ResourceLinks" AllowEditing="True">
<dxgn:GanttColumn.EditSettings>
<dxe:ComboBoxEditSettings DisplayMember="Name"
AllowCollectionView="True"
IsTextEditable="False"
ItemsSource="{Binding Source={StaticResource resourcesSource}}">
<dxe:ComboBoxEditSettings.GroupStyle>
<GroupStyle>
<GroupStyle.ContainerStyle>
<Style TargetType="{x:Type GroupItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Expander Header="{Binding Path=Name}"
HorizontalContentAlignment="Stretch"
IsExpanded="True" Margin="3,3,3,0">
<ItemsPresenter />
<Expander.HeaderTemplate>
<DataTemplate>
<TextBlock Text="{Binding}" FontWeight="Bold" />
</DataTemplate>
</Expander.HeaderTemplate>
</Expander>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</GroupStyle.ContainerStyle>
</GroupStyle>
</dxe:ComboBoxEditSettings.GroupStyle>
<dxe:ComboBoxEditSettings.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Resource.Name}"/>
</DataTemplate>
</dxe:ComboBoxEditSettings.ItemTemplate>
<dxe:ComboBoxEditSettings.StyleSettings>
<dxe:CheckedComboBoxStyleSettings/>
</dxe:ComboBoxEditSettings.StyleSettings>
</dxe:ComboBoxEditSettings>
</dxgn:GanttColumn.EditSettings>
</dxgn:GanttColumn>
<dxgn:GanttControl.View>
<dxgn:GanttView ResourcesSource="{Binding MachineTools}"
ResourceLinksPath="MachineTools"
...>
</dxgn:GanttControl.View>
</dxgn:GanttControl>
Customize Resources
Use the GanttView.ResourceStyle property to customize resources.

<dxgn:GanttControl ItemsSource="{Binding Tasks}">
<dxgn:GanttControl.View>
<dxgn:GanttView ResourcesSource="{Binding Resources}">
<dxgn:GanttView.ResourceStyle>
<Style TargetType="{x:Type dxgn:GanttResourceControl}">
<Setter Property="Background" Value="{Binding ResourceData.Color,
Converter={dxmvvm:ColorToBrushConverter}}"/>
<Setter Property="CornerRadius" Value="0"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="BorderThickness" Value="0"/>
<Style.Triggers>
<EventTrigger RoutedEvent="MouseEnter">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.2" From="1" To="0.35"
Storyboard.TargetProperty="Opacity"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="MouseLeave">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.2" From="0.35" To="1"
Storyboard.TargetProperty="Opacity"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
</Style>
</dxgn:GanttView.ResourceStyle>
</dxgn:GanttView>
</dxgn:GanttControl.View>
</dxgn:GanttControl>
Color Tasks by Resources

<dxgn:GanttControl ItemsSource="{Binding Tasks}">
<dxgn:GanttColumn BindTo="Name"/>
<dxgn:GanttControl.View>
<dxgn:GanttView ResourcesSource="{Binding Resources}">
<dxgn:GanttView.TaskStyle>
<Style TargetType="{x:Type dxgn:GanttTaskControl}">
<Setter Property="Background"
Value="{Binding ResourceLinks[0].ResourceData.Color,
Converter={dxmvvm:ColorToBrushConverter CustomA=158}}"/>
</Style>
</dxgn:GanttView.TaskStyle>
<dxgn:GanttView.TaskContentTemplate>
<DataTemplate>
<ItemsControl ItemsSource="{Binding ResourceLinks}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ResourceData.Name}"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</DataTemplate>
</dxgn:GanttView.TaskContentTemplate>
</dxgn:GanttView>
</dxgn:GanttControl.View>
</dxgn:GanttControl>
Resources = new List<GanttResource> {
new GanttResource { Name = "Management", Id = 1, Color = Colors.Green },
new GanttResource { Name = "Developers", Id = 2, Color = Colors.Red },
new GanttResource { Name = "Testers", Id = 3, Color = Colors.Purple },
new GanttResource { Name = "Technical Writers", Id = 4, Color = Colors.Navy }
};
Member Table
| API | Description |
|---|---|
| GanttView.ResourcesSource | Gets or sets the source from which the GanttControl retrieves resources. |
| GanttView.ResourceMappings | Contains information on mappings of resources to appropriate fields in a data source. |
| GanttView.ResourceLinksSource | Gets or sets the source from which the GanttControl retrieves links to resources. |
| GanttView.ResourceLinkMappings | Contains information on mappings of resource links to appropriate fields in a data source. |
| GanttView.ResourceLinksPath | Gets or sets the path to a collection of links to resources relative to a task object. |
| GanttView.ResourceLinksSelector | Gets or sets an object that chooses resource links relative to a task object based on custom logic. |
| GanttView.ResourceStyle | Gets or sets the style applied to resources. |
| GanttView.AllowSummaryTaskResourceLinksEdit | Gets or sets whether users can edit a summary task’s resource links. |
| GanttView.UseResourcesAsTaskContent | Gets or sets whether to display the names of assigned resources as the task content instead of task names. |