Vector Item Editor
- 8 minutes to read
The Map Control’s Map Editor allows you to customize vector items. Note that the Editor can edit items from all vector layers:

This topic explains how to configure the Map Editor.
How to: Enable the Map Editor
The Map Editor allows users to add, remove, and modify vector items. Use the following code to enable the Map Editor:
<dxm:MapControl>
<dxm:MapControl.MapEditor>
<!-- OPTIONAL: The ActiveLayer property specifies the layer that stores all the new and changed items. -->
<!-- If this property is set to null, the Editor adds a new vector layer to the Map Control's layer collection. -->
<dxm:MapEditor ActiveLayer="{Binding ElementName=shpVectorLayer}"/>
<dxm:MapControl.MapEditor>
<!-- Other Map Control settings -->
</dxm:MapControl>
The code above utilizes the following classes and properties:
| Symbol | Description |
|---|---|
| MapControl.MapEditor | Gets or sets the Map Control’s Vector Item Editor. |
| MapEditor | The Vector Item Editor. |
| MapEditor.ActiveLayer | Gets or sets the layer that stores all items changed by the Map Editor. |
Note
The Map Control automatically shows the built-in Editor Panel when the Editor is assigned to the control.
How to: Customize the Map Editor Panel
The Map Editor provides the Editor Panel that allows end users manage the Editor’s mode and edit settings.
The Editor Panel looks as follows:

The Panel displays the following icon that switches the Editor’s modes:
| Panel Icon | Description |
|---|---|
| Cancels the last action. | |
| Restores the last canceled action. | |
| Enables the Default mode. | |
| Enables the Transform mode. | |
| Enables the Edit mode. | |
| Enables the Create mode with Pushpin settings assigned to it. | |
| Enables the Create mode with Polygon settings assigned to it. | |
| Enables the Create mode with Polyline settings assigned to it. | |
| Enables the Create mode with Dot settings assigned to it. | |
| Enables the Create mode with Ellipse settings assigned to it. | |
| Enables the Create mode with Rectangle settings assigned to it. | |
| Enables the Create mode with Line settings assigned to it. |
The markup below demonstrates how to configure the Panel:
<dxm:MapControl>
<dxm:MapControl.MapEditor>
<dxm:MapEditor>
<dxm:MapEditor.EditorPanelOptions>
<dxm:MapEditorPanelOptions VerticalAlignment="Top" HorizontalAlignment="Right" Margin="8">
</dxm:MapEditor.EditorPanelOptions>
<dxm:MapEditor>
<dxm:MapControl.MapEditor>
<!-- Other Map Control's settings. -->
</dxm:MapControl>
The example uses classes and properties represented below:
| Symbol | Description |
|---|---|
| MapEditor.EditorPanelOptions | Gets or sets an object that configures how the Editor Panel looks and behaves. |
| MapEditorPanelOptions | The Map Editor Panel options storage. |
How to: Manage Map Editor Modes
The Map Editor supports four modes that allow the Editor to apply different changes. The sections below describe these modes’ capabilities and API.
Default Mode
The default mode is “read-only” and disables editing.
The ![]() icon on the built-in Editor Panel enables this mode.
icon on the built-in Editor Panel enables this mode.
The following markup sets the Editor to this mode at design time:
<dxm:MapEditor Mode="{x:Null}"/>
The code above uses the following properties:
| Symbol | Description |
|---|---|
| MapEditor.Mode | Gets or sets the mode that the Map Editor currently uses. |
Note
The Editor’s mode can be reset to Default at runtime using the MapEditor.ResetModeCommand command. Refer to the How to: Implement a Custom UI using the Map Editor API section for more information about the Editor’s commands.
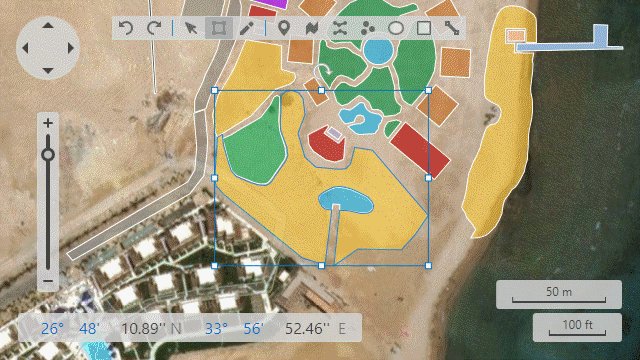
Transform Mode
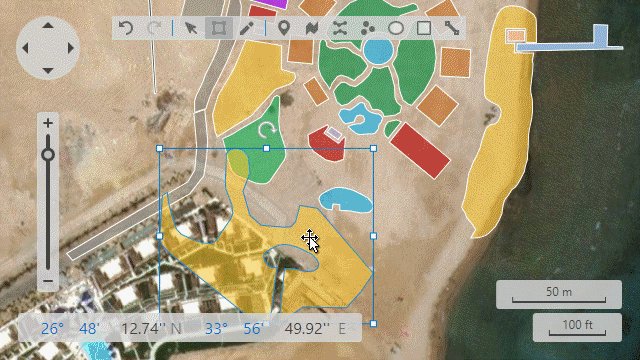
The Transform mode enables you to resize, move, and rotate the Editor’s active items.
The ![]() icon on the built-in Editor Panel enables the Transform mode:
icon on the built-in Editor Panel enables the Transform mode:

The markup below translates the Editor to this mode at design time:
<dxm:MapEditor>
<dxm:MapEditor.Mode>
<dxm:MapEditorTransformMode Transform="Rotate,Move"/>
</dxm:MapEditor.Mode>
</dxm:MapEditor>
The code above uses the properties below:
| Symbol | Description |
|---|---|
| MapEditor.Mode | Gets or sets the mode that the Map Editor currently uses. |
| MapEditorTransformMode | The Map Editor‘s mode that allows you to move, resize, and rotate map items. |
| MapEditorTransformMode.Transform | Gets or sets the value that specifies transformations that an end user can apply to the Editor’s active items. |
Note
The Editor’s mode can be set to Transform at runtime using the MapEditor.SetTransformModeCommand command. Refer to the How to: Implement a Custom UI using the Map Editor API section to learn more about the Editor’s commands.
Note that several map item types do not support the rotate and resize transformations. The following table lists transformations available for each map item type:
| Map Item | Translate | Resize | Rotate |
|---|---|---|---|
| MapPushpin | Yes | ||
| MapCustomElement | Yes | ||
| MapDot | Yes | Yes | |
| MapLine | Yes | Yes | Yes |
| MapEllipse | Yes | Yes | |
| MapRectangle | Yes | Yes | |
| MapPolyline | Yes | Yes | Yes |
| MapPolygon | Yes | Yes | Yes |
| MapPath | Yes | Yes | Yes |
| MapBubble | Yes | ||
| MapPie | Yes |
Important
Several map items form a group of active items when they are selected simultaneously. Transformations available for this group are transformations that are available for the less changeable item. For example, when the MapPushpin and MapPath are selected, the Editor allows end-users to move them.
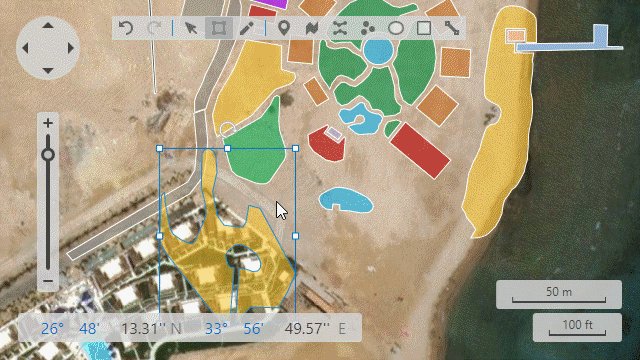
Edit Mode
This mode allows end users to add, move, and delete points that define a map shape.
To enable the Edit mode, click the ![]() icon on the built-in Editor Panel.
The following table represents actions available in this mode:
icon on the built-in Editor Panel.
The following table represents actions available in this mode:
Action | Example | Description |
|---|---|---|
Add a vertex |
| To add a new vertex, hover the mouse pointer between two points over the item’s edge and click. |
Move a vertex |
| Drag an existing point to a new position to relocate it. |
Delete a vertex |
| Double click a vertex to remove it. |
The markup below translates the Editor to this mode at design time:
<dxm:MapEditor>
<dxm:MapEditor.Mode>
<dxm:MapEditorEditMode/>
</dxm:MapEditor.Mode>
</dxm:MapEditor>
The code above uses the following properties:
| Symbol | Description |
|---|---|
| MapEditor.Mode | Gets or sets the mode that the Map Editor currently uses. |
| MapEditorEditMode | The Map Editor‘s mode that allows end users to add, remove, and edit coordinates of a map shape’s points. |
Note
The current Editor’s mode can be set to Edit at runtime using the MapEditor.SetEditModeCommand command. Refer to the How to: Implement a Custom UI using the Map Editor API section to learn more about the Editor’s commands.
Important
Only MapPolyline, MapPolygon, MapPath and MapLine (only relocating the line’s existing points) are available for edit in the Edit mode.
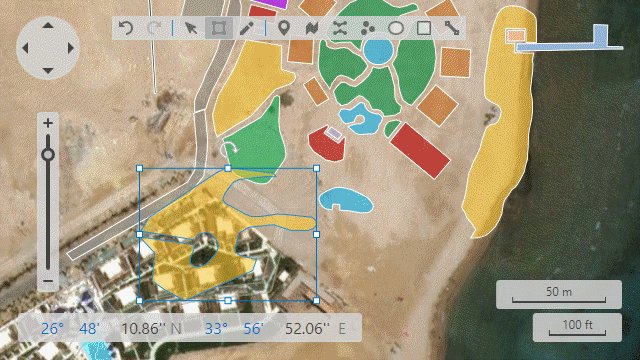
Create Mode
The Create mode enables you to add a new map item to the active map layer.
The following built-in Editor Panel‘s icons allow you to enable the mode:
![]() ,
,
![]() ,
,
![]() ,
,
![]() ,
,
![]() ,
,
![]() or
or
![]() .
.
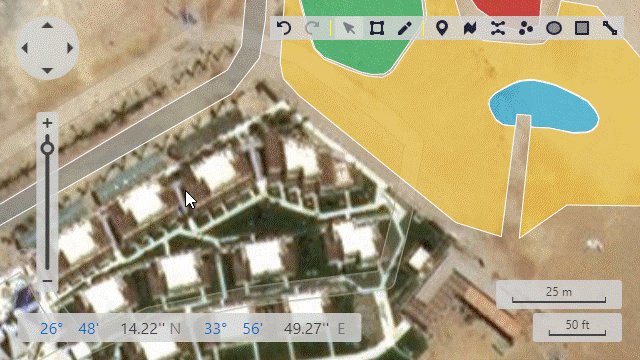
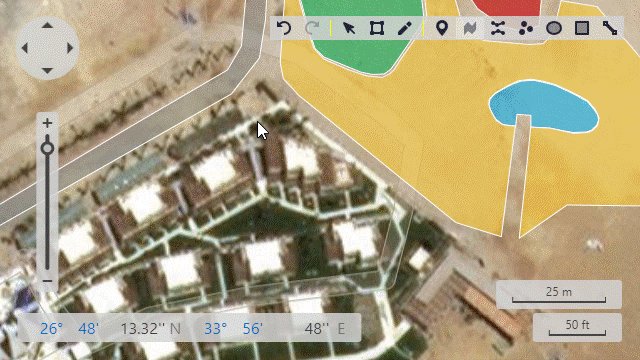
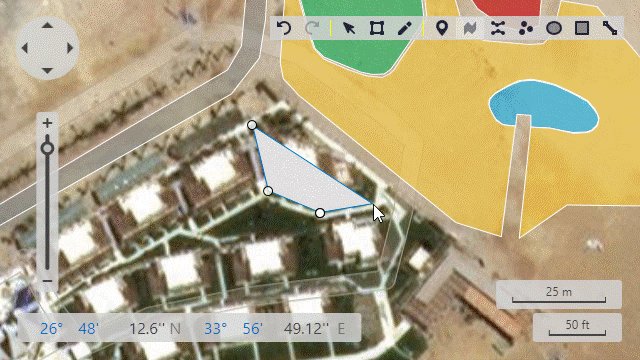
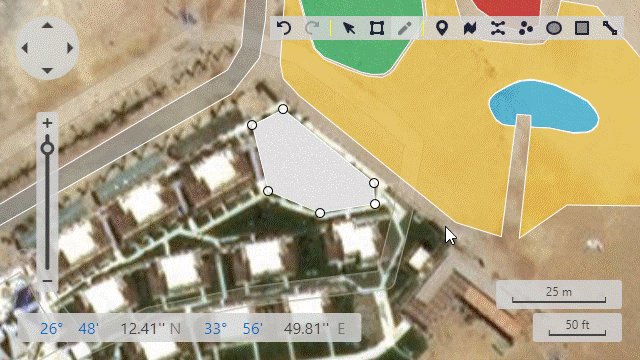
The Editor uses mouse actions like click or drag over the Map to create a new map item:

The markup below translates the Editor to this mode at design time:
<dxm:MapEditor>
<dxm:MapEditor.Mode>
<dxm:MapEditorCreateMode>
<!-- This property specifies a new item's type and default settings. -->
<dxm:MapEditorCreateMode.MapItemSettings>
<dxm:MapPathSettings/>
</dxm:MapEditorCreateMode.MapItemSettings>
</dxm:MapEditorCreateMode>
</dxm:MapEditor.Mode>
</dxm:MapEditor>
The code above uses the following properties and classes:
| Symbol | Description |
|---|---|
| MapEditor.Mode | Gets or sets the mode that the Map Editor currently uses. |
| MapEditorCreateMode | The Map Editor‘s mode in which end users can add new map items. |
| MapEditorCreateMode.MapItemSettings | Gets or sets an object that configures map items that end users can create. |
| MapItemSettingsBase | The base class for all map items settings classes. |
Note
The Editor’s mode can be set to Create at runtime using the MapEditor.SetCreateModeCommand command. Refer to the How to: Implement a Custom UI using the Map Editor API section to learn more about the Editor’s commands.
How to: Implement a Custom UI Using the Map Editor API
If you want to customize the editor (for example, extend its functionality or hide any existing buttons), you can implement a custom editor. To create a custom UI, use the Map Editor’s API:

The following code utilizes the Editor’s API:
<dxm:MapControl Grid.Row="1">
<dxm:MapControl.MapEditor x:Name="mapEditor">
<!-- The ActiveItems property allows you to get/set the map items that an end user is currently changing. -- -->
<dxm:MapEditor ActiveLayer="{Binding ElementName=editorLayer}"
ActiveItems="{Binding SelectedItem ElementName=editorItemsAccordionControl}">
<dxm:MapEditor.EditorPanelOptions>
<!-- You can disable the default Editor Panel. -->
<dxm:MapEditorPanelOptions Visible="False">
</dxm:MapEditor.EditorPanelOptions>
<dxm:MapEditor>
<dxm:MapControl.MapEditor>
<dxm:VectorLayer x:Name="editorLayer">
<dxm:MapItemStorage x:Name="editorItemStorage"/>
</dxm:VectorLayer>
<!-- Other Map Control settings -->
</dxm:MapControl>
<dxr:RibbonControl Grid.Row="0">
<!-- Other Ribbon categories -->
<dxr:RibbonPageCategory Caption="Map">
<dxr:RibbonPage Caption="Editor">
<dxr:RibbonPageGroup Caption="Mode">
<dxb:BarCheckItem GroupIndex="0"
Content="Default"
IsChecked="{Binding ActualMode, ElementName=mapEditor, Mode=OneWay, Converter={StaticResource defaultModeToBoolConverter}}"
Command="{Binding ResetEditModeCommand, ElementName=mapEditor}"
LargeGlyph="{dx:SvgImageSource Uri=/Images/Default.svg}"/>
<dxb:BarCheckItem GroupIndex="0"
Content="Transform"
IsChecked="{Binding ActualMode, ElementName=mapEditor, Mode=OneWay, Converter={StaticResource transformModeToBoolConverter}}"
Command="{Binding SetTransformModeCommand, ElementName=mapEditor}"
LargeGlyph="{dx:SvgImageSource Uri=/Images/Transform.svg}">
<dxb:BarCheckItem.CommandParameter>
<dxm:MapItemTransform>Rotate,Move</dxm:MapItemTransform>
</dxb:BarCheckItem.CommandParameter>
</dxb:BarCheckItem>
<!-- Other Ribbon items -->
</dxr:RibbonPageGroup>
</dxr:RibbonPage>
</dxr:RibbonPageCategory>
</dxr:RibbonControl>
<dxa:AccordionControl x:Name="editorItemsAccordionControl"
ItemsSource="{Binding editorItemStorage}"
ItemTemplate="{StaticResource accordionMapItemTemplate}"/>
The table below lists all available commands:
Command | Description | Command Parameter |
|---|---|---|
Returns the command that switches the Editor to the Default mode. | None | |
Returns the command that switches the Editor to the Transform mode. | MapItemTransform: allowed transformations. | |
Returns the command that switches the Editor to the Edit mode. | None | |
Returns the command that switches the Editor to the Create mode. | MapItemSettingsBase: a new item’s type and the item’s default configuration. | |
Returns the command that translates the Editor’s actual items. | Vector: active items’ horizontal and vertical offset. | |
Returns the command that scales the Editor’s Active Items. | Point: horizontal and vertical scaling factors on which the Editor scales active items. | |
Returns the command that rotates the Editor’s active items. | Double: the angle (in degrees) by which the Editor rotates the group of active items relative to the group’s center. | |
Returns the command that removes the Editor’s active items from the map. | None | |
Returns the command that cancels the last action. | None | |
Returns the command that restores the last canceled action. | None | |
Returns the command that clears Editor command manager’s saved command list. | None |
In addition to commands, the Map Editor has methods that allow you to customize map items in greater detail than commands:
Note
Use the MapEditor.ActiveItems property to get items that an end user selected.
| Method | Description |
|---|---|
| ClearSavedActions | Clears the saved action history. |
| CreateItem | Creates an item with the specified settings at the specified point. |
| TranslateItems | Translates specified items at the specified offset. |
| RotateItems | Rotates the Editor’s active items by the specified angle. |
| ScaleItems | Scales the specified map items. |
| InsertItemPoint | Inserts a point into the specified item. |
| RemoveItemPoint | Removes a point with the specified index from the specified item’s contour with the specified index. |
| UpdateItemPoint | Moves a specified point to the new position. |


