Scrolling, Zooming and Rotation
- 5 minutes to read
You can use zooming and scrolling to navigate on a map.

Scrolling a Map
The Map control allows scrolling by default. You can enable/disable scrolling using the MapControl.EnableScrolling property.
<dxm:MapControl EnableScrolling="True">
<dxm:MapControl.ScrollButtonsOptions>
<dxm:ScrollButtonsOptions Visible="True"/>
</dxm:MapControl.ScrollButtonsOptions>
<!-- Other Map control's settings. -->
</dxm:MapControl>
The code above uses the following classes and properties:
| Class or Property | Description |
|---|---|
| MapControl.EnableScrolling | Specifies whether scrolling is enabled/disabled. |
| MapControl.ScrollButtonsOptions | Gets or sets scroll buttons’ options. |
| ScrollButtonsOptions | Stores scroll buttons’ options. |
| MapElementOptions.Visible | Specifies scroll buttons’ visibility. |
After scrolling is enabled, the map can be scrolled as follows:
- Hover a mouse pointer over a map. Click and hold the left mouse button and drag it in the required direction.
Use scroll buttons. You can scroll the map in the four directions by clicking the navigation panel’s arrows.

- Scroll a map using flick gestures on touchscreen devices.
- Use the MapControl.Scroll method to programmatically scroll a map by a specified offset. The MapControl.CanScroll method checks if the offset is valid.
Use the MapControl.ScrollArea property to limit scroll operations so that the map center point remains within the boundaries.
How to: Enable Circular Scrolling
You can scroll a map endlessly by enabling the Circular Scrolling option. This functionality can be used in maps that have a geographical coordinate system.

The following example shows how to enable Circular Scrolling:
<dxm:MapControl ZoomLevel="3">
<dxm:ImageLayer>
<dxm:AzureMapDataProvider AzureKey="Your Azure Key Here"/>
</dxm:ImageLayer>
<dxm:MapControl.CoordinateSystem>
<dxm:GeoMapCoordinateSystem CircularScrollingMode="TilesAndVectorItems"/>
</dxm:MapControl.CoordinateSystem>
</dxm:MapControl>
Use the following classes and properties to enable circular scrolling:
| Class or Property | Description |
|---|---|
| MapControl.CoordinateSystem | Gets or sets a map’s coordinate system. |
| GeoMapCoordinateSystem | The Map control’s Geographical coordinate system. |
| GeoMapCoordinateSystem.CircularScrollingMode | Specifies which map items can be circularly scrolled. |
| CircularScrollingMode | Lists values that indicate items that should be circularly scrolled. |
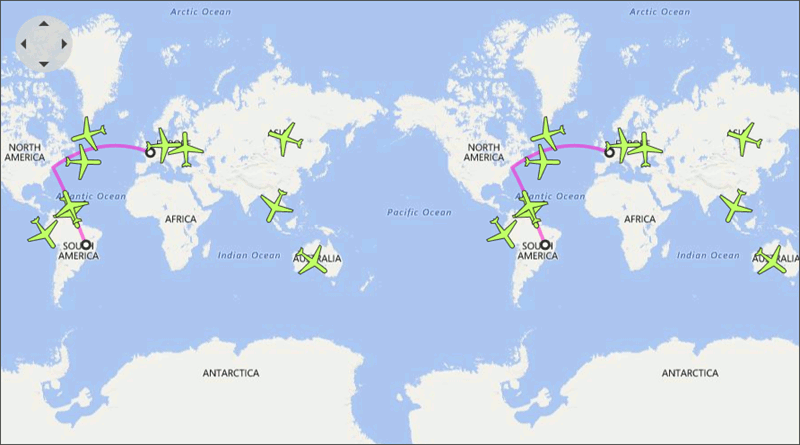
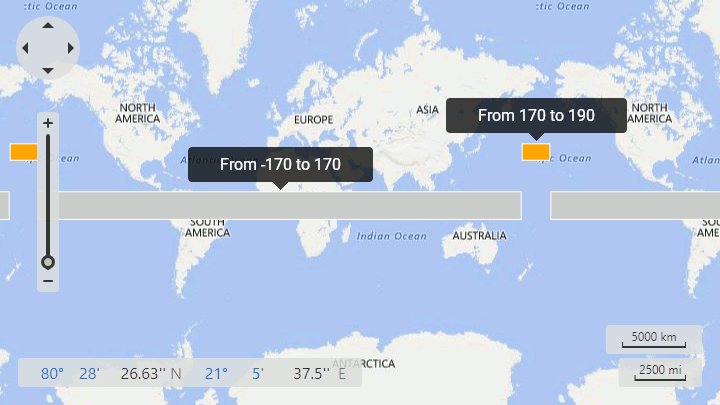
Set Map Shape Coordinates to Cross the 180th Meridian
Note that, a map shape should fulfill the following condition to cross the 180th meridian: one or several points’ longitudes should exceed the 180 (-180) limit:
<dxm:MapItemStorage>
<dxm:MapItemStorage.Items>
<dxm:MapPolygon>
<dxm:MapPolygon.Points>
<dxm:GeoPoint Latitude="-10" Longitude="-170"/>
<dxm:GeoPoint Latitude="-10" Longitude="170"/>
<dxm:GeoPoint Latitude="10" Longitude="170"/>
<dxm:GeoPoint Latitude="10" Longitude="-170"/>
</dxm:MapPolygon.Points>
</dxm:MapPolygon>
<dxm:MapPolygon Fill="Orange">
<dxm:MapPolygon.Points>
<dxm:GeoPoint Latitude="30" Longitude="170"/>
<dxm:GeoPoint Latitude="30" Longitude="190"/>
<dxm:GeoPoint Latitude="40" Longitude="190"/>
<dxm:GeoPoint Latitude="40" Longitude="170"/>
</dxm:MapPolygon.Points>
</dxm:MapPolygon>
</dxm:MapItemStorage.Items>
</dxm:MapItemStorage>
The code above produces the following image:

Zooming a Map
The zooming functionality is available in the Map control by default. You can enable/disable zooming in maps using the MapControl.EnableZooming property:
<dxm:MapControl EnableZooming="True">
<!-- Other Map control's settings. -->
</dxm:MapControl>
You can also use the following classes and properties to configure zooming options:
| Class or Property | Description |
|---|---|
| MapControl.MaxZoomLevel | Gets or sets the Map control’s maximum zoom level. |
| MapControl.MinZoomLevel | Specifies the Map control’s minimum zoom level. |
| LayerBase.MaxZoomLevel | Gets or sets the map layer’s maximum zoom level. |
| LayerBase.MinZoomLevel | Specifies the map layer’s minimum zoom level. |
| MapControl.MouseWheelZoomingStep | Specifies the zooming step when the zooming using the mouse wheel. |
| MapControl.ZoomTrackbarOptions | Gets or sets the Zoom Trackbar’s settings. |
| ZoomTrackbarOptions | Stores the Zoom Trackbar’s settings. |
You can zoom a map as follows:
- Use the mouse wheel to zoom a map in or out.
The Zoom Trackbar allows end users to change a zoom level by clicking plus and minus symbols and moving the track bar’s slider.

Press and hold Shift and Ctrl to select a rectangular area on a map to zoom.

- Use the pinch and spread gestures to zoom a map in or out on touchscreen devices.
- You can use the MapControl.Zoom method to zoom a map to the specified zoom level.
- The MapControl.ZoomToRegion method zooms a map to the defined region. Refer to the How to: Zoom to a Specified Region section to learn more.
- Use the MapControl.ZoomToFitLayerItems and MapControl.ZoomToFit methods to zoom to fit items on the map.
How to: Zoom to a Specified Region
The following example shows how to zoom a rectangular area specified by two geographical points:
GeoPoint p1 = new GeoPoint(10, 10);
GeoPoint p2 = new GeoPoint(30, 60);
mapControl.ZoomToRegion(p1, p2, 0.3);
The code above uses the following classes and properties:
| Class or Property | Description |
|---|---|
| MapControl.ZoomToRegion | Zooms a map to a rectangular region specified by its top-left and bottom-right points. |
| MapControl.ZoomToRegionBehavior | Specifies the Zoom to Region-related settings. |
| ZoomToRegionBehavior | The Zoom to Region behavior settings. |
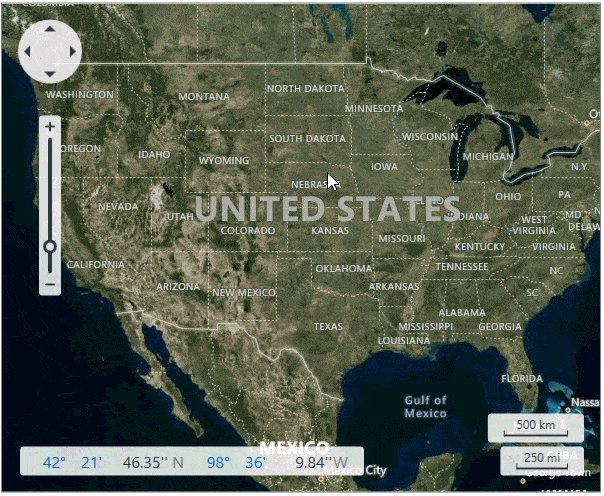
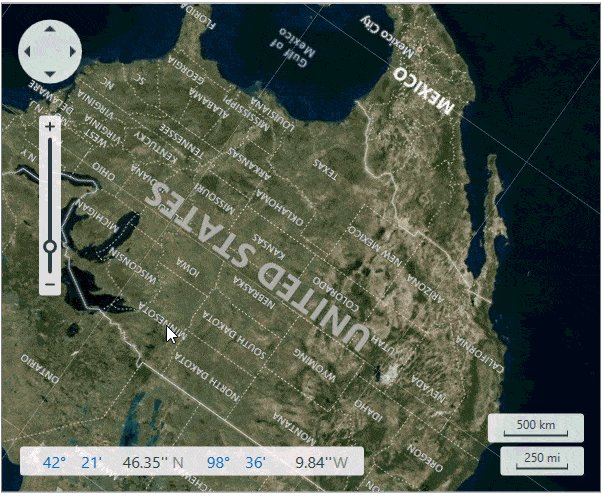
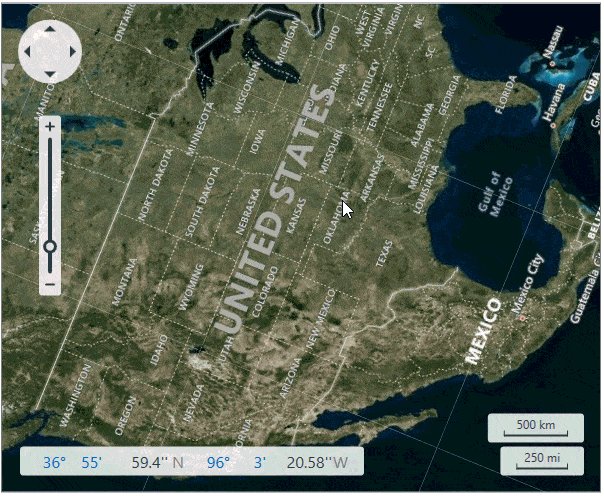
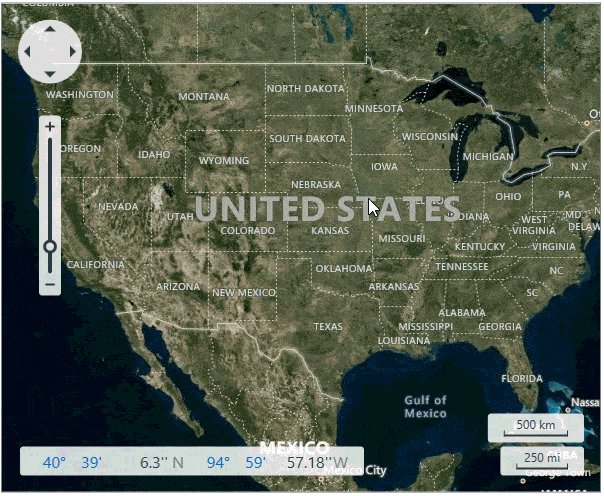
Map Rotation
Users can rotate the map as shown in the image below. Hold down the right mouse button and move the mouse in a circle to rotate the map. Double-click the map with the right mouse button to reset the rotation angle:

Use the MapControl.EnableRotation property to enable or disable the map rotation:
<dxm:MapControl EnableRotation="True">
<!--...-->
</dxm:MapControl>
You can use the following API members to rotate the map programmatically:
- The Angle property specifies the rotation angle. The code below rotates the map 20 degrees:
- The RotateAt(Double, CoordPoint) method rotates a map at the specified point. The code below rotates the map 90 degrees at the center point: