Map Selection
- 4 minutes to read
The Map control allows users to select items on the map surface.

Enable Selection
Set the VectorLayerBase.EnableSelection property to true to allow end users to select vector layer items.
<dxm:VectorLayer EnableSelection="True">
<!--...-->
</dxm:VectorLayer>
When it is necessary to display the selected item above other layer items, set the VectorLayerBase.IncreaseItemZIndexInInteraction property to true.
<dxm:VectorLayer EnableSelection="True"
IncreaseItemZIndexInInteraction="True">
<!--...-->
</dxm:VectorLayer>
The following table demonstrates the IncreaseZIndexInInteraction property in action:
| Property value | Resulting image |
|---|---|
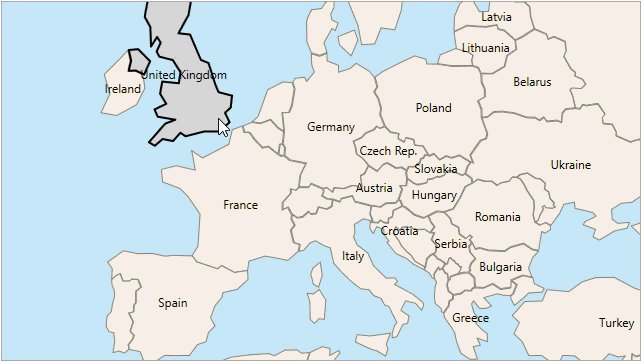
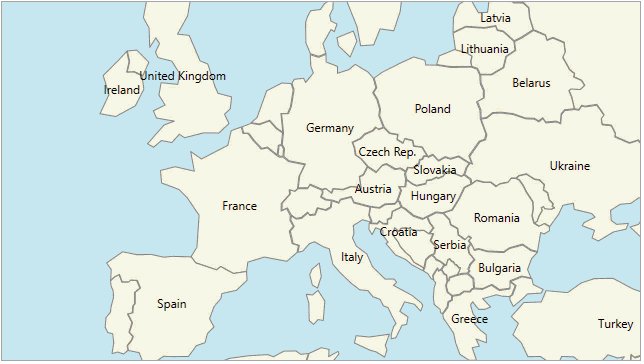
| IncreaseItemZIndexInInteraction = true |  |
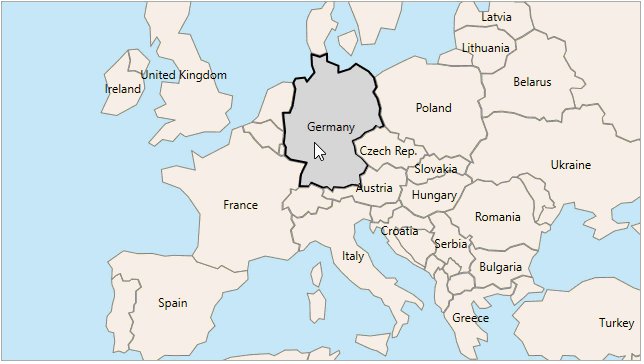
| IncreaseItemZIndexInInteraction = false |  |
Access the Selected Items
Specify or obtain a selected item using the VectorLayerBase.SelectedItem property. When Multiple or Extended selection mode is enabled, it is possible to access selected items using the VectorLayerBase.SelectedItems property.
In addition, you can handle the MapControl.SelectionChanged event to provide specific actions each time the end user selects map control items.
// ...
mapControl.SelectionChanged += OnSelectionChanged;
// ...
void OnSelectionChanged(object sender, MapItemSelectionChangedEventArgs e) {
// Perform actions that should be done when selection changes.
}
Selection Modes
The selection behavior is defined by its mode. The MapControl.SelectionMode property specifies which mode is enabled.
Single Selection Mode
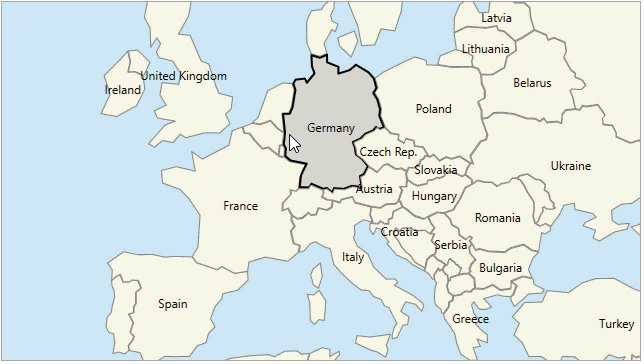
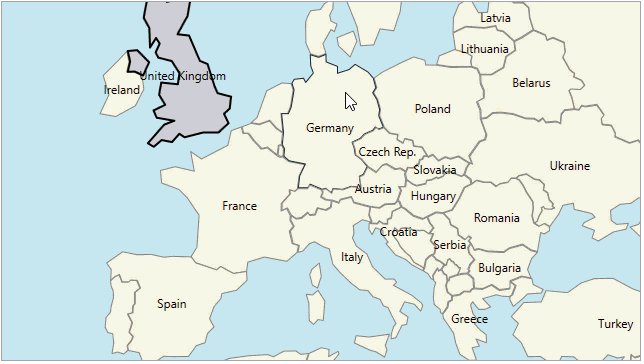
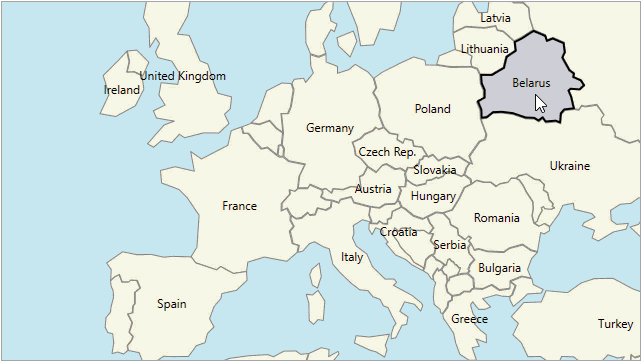
Set the SelectionMode property to Single. In this mode, only a single map item can be selected on the Map control surface.
To select an individual item on a map, perform one of the following actions.
- Tap a map item on a touchscreen device.
- Hover over a map item with the mouse pointer and click it.

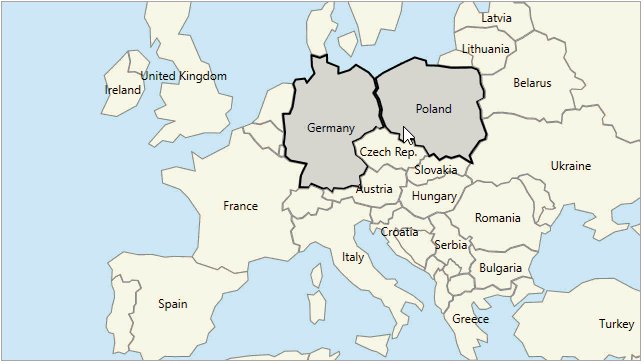
Multiple Selection Mode
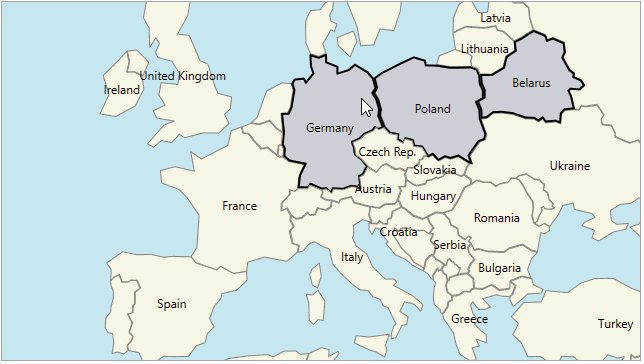
The Map control makes it possible to mark any number of scattered vector items. To use this functionality:
- Set the
SelectionModeproperty toMultiple. - Click the desired vector layer items to select or deselect them.

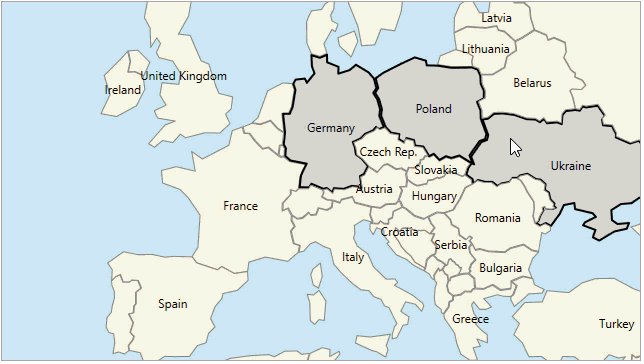
Extended Selection Mode
Extended mode joins Single and Multiple mode functionality. To enable Extended mode, set the SelectionMode property to Extended. Do the following to select items in Extended mode:
- Click a single map item to select/deselect it.
- Click multiple map items while pressing the Ctrl key to select/deselect them.

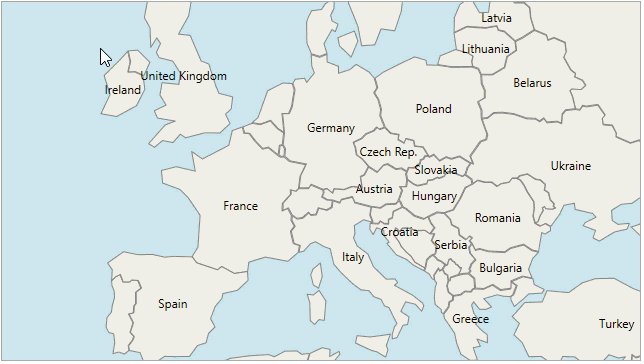
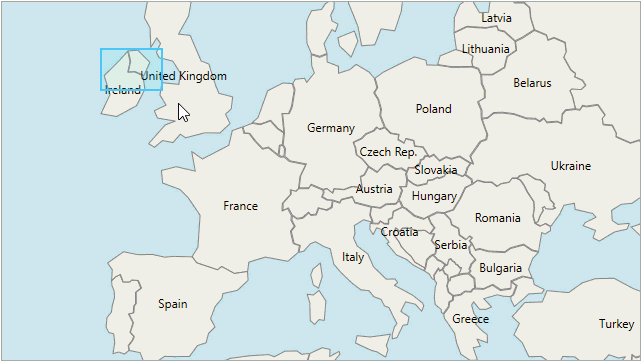
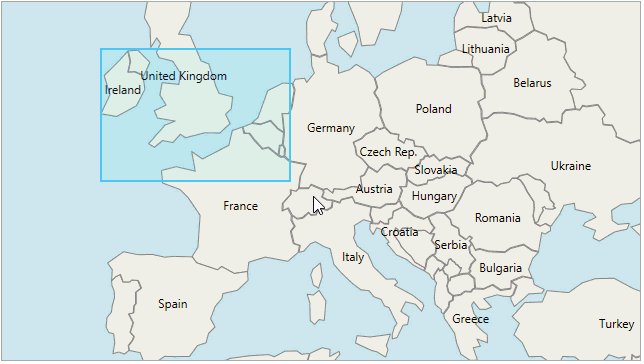
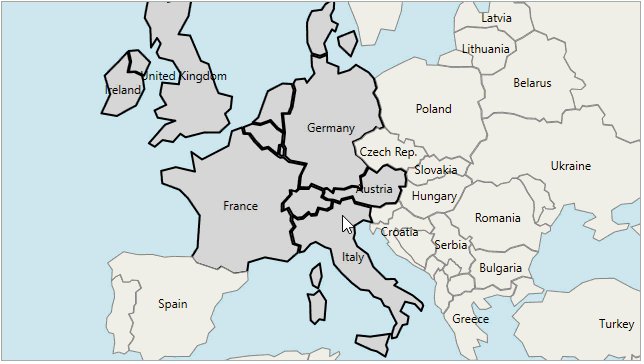
The Selection Rectangle
You can use the selection rectangle to select multiple map items at the same time. For this, perform the following steps:
- Set the
SelectionModeproperty toMultipleorExtended. - Hold the
Shiftkey and left mouse button. - Drag the mouse pointer to mark an area that includes the required map items.
- Release the left mouse button. All map items are selected when they fall into this area.

Note
Click individual map items while pressing the Ctrl key to select or deselect them.
To configure rectangular selection settings, use the MapControl.SelectItemsByRegionBehavior property.
Customize the Selected Item Appearance
To configure the appearance of each individual item while it is selected, use the following properties.
- The MapShapeBase.SelectedFill property specifies a brush used to fill a selected item.
- The MapShapeBase.SelectedStroke property defines the brush used to paint the selected item outline.
- The MapShapeBase.SelectedStrokeStyle property specifies the style of the selected item outline.
Use the XAML below to add a MapEllipse object with specified selection settings to a map.
<dxm:VectorLayer>
<dxm:MapItemStorage>
<dxm:MapEllipse Location="70, -33"
Width="3500" Height="3500"
Fill="AliceBlue"
SelectedFill="Red"
SelectedStroke="Black">
<dxm:MapEllipse.SelectedStrokeStyle>
<dxm:StrokeStyle DashArray="10 2 4"
Thickness="5"
DashCap="Round"/>
</dxm:MapEllipse.SelectedStrokeStyle>
</dxm:MapEllipse>
</dxm:MapItemStorage>
</dxm:VectorLayer>
When you need to specify the common appearance settings for all selected items on a vector layer, use the following properties:
- The VectorLayerBase.SelectedShapeFill property specifies the brush used to fill the selected item.
- The VectorLayerBase.SelectedShapeStroke property defines the brush used to paint the selected item outline.
- The VectorLayerBase.SelectedShapeStrokeStyle property specifies the style of the selected item outline.
Use the XAML below to set a common appearance for the selected vector layer items.
<dxm:VectorLayer SelectedShapeFill="Coral"
SelectedShapeStroke="Black"/>
<dxm:VectorLayer.SelectedShapeStrokeStyle>
<dxm:StrokeStyle DashArray="1 3"
Thickness="2"
DashCap="Round"/>
</dxm:VectorLayer.SelectedShapeStrokeStyle>
<!--...-->
</dxm:VectorLayer>