How to: Customize Cell Appearance Based on a Condition
- 3 minutes to read
The cell template in the WPF Spreadsheet allows you to change the visual presentation of cells. To assign a cell template, use the SpreadsheetControl.CellTemplate property of the SpreadsheetControl.
The cell template is applied to all existing cells in the worksheet. However, you can have more than one template and implement custom logic to choose the desired template. This allows you to provide a different visual appearance for individual cells. To choose templates based on custom logic, do the following.
- Create a template selector class that is a descendant of the DataTemplateSelector class and override the SelectTemplate method, to return a template that meets the required condition.
- Assign its instance to the SpreadsheetControl.CellTemplateSelector property.
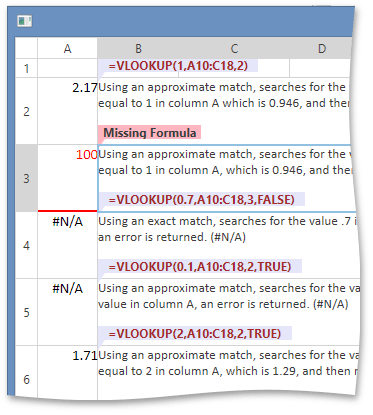
This example uses a template selector to display formulas above certain cells. If a cell does not contain a formula, it displays a ‘Missing Formula’ warning.
The result is shown below.

<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxsps="http://schemas.devexpress.com/winfx/2008/xaml/spreadsheet"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:local="clr-namespace:CellTemplateSelectorExample"
x:Class="CellTemplateSelectorExample.MainWindow"
dx:ThemeManager.ThemeName="Office2013"
Title="MainWindow" Height="600" Width="800">
<Window.Resources>
<DataTemplate x:Key="FormulaTemplate" DataType="{x:Type dxsps:CellData}">
<Grid>
<Canvas HorizontalAlignment="Right">
<Grid Canvas.Left="0" Canvas.Top="-20" Height="26">
<Border Background="Lavender" Height="14" VerticalAlignment="Top">
<TextBlock Margin="10,0" Text="{Binding Path=Cell.Formula}"
FontWeight="Bold" Foreground="Brown" VerticalAlignment="Center"/>
</Border>
<Path VerticalAlignment="Top" Margin="0,14,0,0" HorizontalAlignment="Left"
Data="M 0,0 0,10 7,0" Fill="Lavender" />
</Grid>
</Canvas>
<TextBlock Text="{Binding TextSettings.Text}" TextWrapping="{Binding TextSettings.TextWrapping}"
FontFamily="{Binding TextSettings.FontFamily}"
FontStyle="{Binding TextSettings.FontStyle}" FontSize="{Binding TextSettings.FontSize}"
FontWeight="{Binding TextSettings.FontWeight}"
TextAlignment="{Binding TextSettings.TextAlignment}"
Foreground="Black" Margin="0,0,0,2" Clip="{Binding Clip}"/>
</Grid>
</DataTemplate>
<DataTemplate x:Key="EmptyTemplate" DataType="{x:Type dxsps:CellData}">
<Grid>
<Canvas HorizontalAlignment="Right">
<Grid Canvas.Left="0" Canvas.Top="-20" Height="26">
<Border Background="LightPink" Height="14" VerticalAlignment="Top">
<TextBlock Margin="5,0" Text="Missing Formula" FontWeight="Bold" VerticalAlignment="Center"/>
</Border>
<Path VerticalAlignment="Top" Margin="0,14,0,0" HorizontalAlignment="Left" Data="M 0,0 0,10 7,0" Fill="LightPink"/>
</Grid>
</Canvas>
<TextBlock Text="{Binding TextSettings.Text}" TextWrapping="{Binding TextSettings.TextWrapping}"
FontFamily="{Binding TextSettings.FontFamily}"
FontStyle="{Binding TextSettings.FontStyle}" FontSize="{Binding TextSettings.FontSize}"
FontWeight="{Binding TextSettings.FontWeight}" TextAlignment="{Binding TextSettings.TextAlignment}"
Foreground="Red" Margin="0,0,0,2" Clip="{Binding Clip}"/>
<Border Background="Red" VerticalAlignment="Bottom" Height="2" Clip="{Binding Clip}"/>
</Grid>
</DataTemplate>
<local:CellTemplateSelector x:Key="CellTemplateSelector"/>
</Window.Resources>
<Grid>
<dxsps:SpreadsheetControl x:Name="spreadsheetControl1"/>
</Grid>
</Window>