How to: Customize Cell Appearance Using WPF Templates
- 2 minutes to read
WPF templates allow you to replace the look and feel of visual elements while maintaining existing behavior. The WPF Spreadsheet provides a cell template that enables you to paint the cells in a desired manner.
Use the SpreadsheetControl.CellTemplate property to specify a cell template.
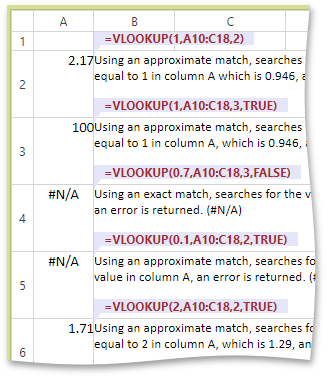
The image and sample code below demonstrate how to use a custom cell template to display a cell formula in a callout at the top right corner of the cell.

<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxsps="http://schemas.devexpress.com/winfx/2008/xaml/spreadsheet"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
x:Class="CellTemplateExample.MainWindow"
dx:ThemeManager.ThemeName="Office2013"
Title="MainWindow" Height="600" Width="800">
<Window.Resources>
<DataTemplate x:Key="FormulaTemplate" DataType="{x:Type dxsps:CellData}">
<Grid>
<Canvas HorizontalAlignment="Right">
<Grid Canvas.Left="0" Canvas.Top="-20" Height="26">
<Border Background="Lavender" Height="14" VerticalAlignment="Top">
<TextBlock Margin="10,0" Text="{Binding Path=Cell.Formula}"
FontWeight="Bold" Foreground="Brown" VerticalAlignment="Center"/>
</Border>
<Path VerticalAlignment="Top" Margin="0,14,0,0" HorizontalAlignment="Left"
Data="M 0,0 0,10 7,0" Fill="Lavender" />
</Grid>
</Canvas>
<TextBlock Text="{Binding TextSettings.Text}" TextWrapping="{Binding TextSettings.TextWrapping}"
FontFamily="{Binding TextSettings.FontFamily}"
FontStyle="{Binding TextSettings.FontStyle}" FontSize="{Binding TextSettings.FontSize}"
FontWeight="{Binding TextSettings.FontWeight}"
TextAlignment="{Binding TextSettings.TextAlignment}"
Foreground="Black" Margin="0,0,0,2" Clip="{Binding Clip}"/>
</Grid>
</DataTemplate>
</Window.Resources>
<Grid>
<dxsps:SpreadsheetControl x:Name="spreadsheetControl1"/>
</Grid>
</Window>