SpreadsheetControl.CellTemplate Property
Gets or sets the template used to visualize worksheet cells. This is a dependency property.
Namespace: DevExpress.Xpf.Spreadsheet
Assembly: DevExpress.Xpf.Spreadsheet.v25.2.dll
NuGet Package: DevExpress.Wpf.Spreadsheet
Declaration
Property Value
| Type | Description |
|---|---|
| DataTemplate | A DataTemplate object that defines the presentation of worksheet cells. |
Remarks
The cell template allows you to completely change the look and feel of worksheet cells while maintaining their present behavior.
Use the CellTemplate property to define a template that specifies the visualization of worksheet cells. The binding source for the CellTemplate template is represented by the DevExpress.Xpf.Spreadsheet.CellData class.
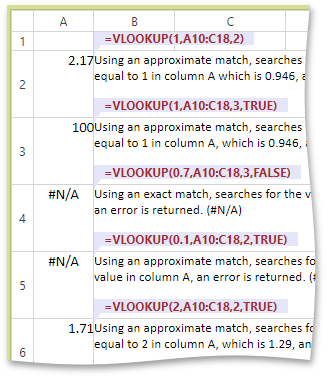
The image and sample code below demonstrate how to use a custom cell template to display a cell formula in a callout at the top right corner of the cell.

<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxsps="http://schemas.devexpress.com/winfx/2008/xaml/spreadsheet"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
x:Class="CellTemplateExample.MainWindow"
dx:ThemeManager.ThemeName="Office2013"
Title="MainWindow" Height="600" Width="800">
<Window.Resources>
<DataTemplate x:Key="FormulaTemplate" DataType="{x:Type dxsps:CellData}">
<Grid>
<Canvas HorizontalAlignment="Right">
<Grid Canvas.Left="0" Canvas.Top="-20" Height="26">
<Border Background="Lavender" Height="14" VerticalAlignment="Top">
<TextBlock Margin="10,0" Text="{Binding Path=Cell.Formula}"
FontWeight="Bold" Foreground="Brown" VerticalAlignment="Center"/>
</Border>
<Path VerticalAlignment="Top" Margin="0,14,0,0" HorizontalAlignment="Left"
Data="M 0,0 0,10 7,0" Fill="Lavender" />
</Grid>
</Canvas>
<TextBlock Text="{Binding TextSettings.Text}" TextWrapping="{Binding TextSettings.TextWrapping}"
FontFamily="{Binding TextSettings.FontFamily}"
FontStyle="{Binding TextSettings.FontStyle}" FontSize="{Binding TextSettings.FontSize}"
FontWeight="{Binding TextSettings.FontWeight}"
TextAlignment="{Binding TextSettings.TextAlignment}"
Foreground="Black" Margin="0,0,0,2" Clip="{Binding Clip}"/>
</Grid>
</DataTemplate>
</Window.Resources>
<Grid>
<dxsps:SpreadsheetControl x:Name="spreadsheetControl1"/>
</Grid>
</Window>