Backstage Print Preview
- 3 minutes to read
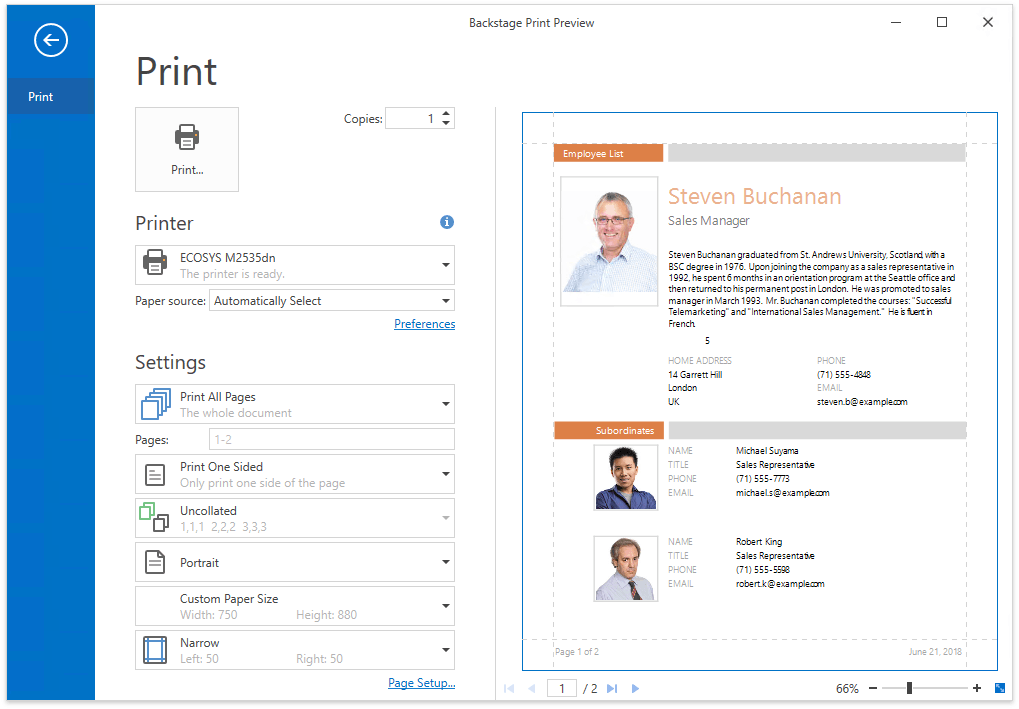
The BackstagePrintPreview control replicates the Print screen from Microsoft Office applications. This control can be incorporated into a Backstage View-based menu. The Backstage Print Preview displays its source document’s preview on the right side and various print options on the left side.

Add the Backstage Print Preview to a Menu
Use the BackstageTabItem class to integrate the Backstage Print Preview into the BackstageViewControl. Specify the RibbonControl.ApplicationMenu property to attach the Backstage View to the RibbonControl as demonstrated below.
<Window Title="Backstage Print Preview" Height="350" Width="525"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxp="http://schemas.devexpress.com/winfx/2008/xaml/printing"
xmlns:dxr="http://schemas.devexpress.com/winfx/2008/xaml/ribbon" x:Class="BackstagePrintPreview.MainWindow">
<dxr:RibbonControl RibbonStyle="Office2010" VerticalAlignment="Stretch">
<dxr:RibbonPage Caption="My Page">
<dxr:RibbonPageGroup Caption="My Group"/>
</dxr:RibbonPage>
...
<dxr:RibbonControl.ApplicationMenu>
<dxr:BackstageViewControl>
<dxr:BackstageTabItem Content="Print">
<dxp:BackstagePrintPreview Margin="40,40,0,0" DocumentSource="{Binding DocumentSource}" />
</dxr:BackstageTabItem>
</dxr:BackstageViewControl>
</dxr:RibbonControl.ApplicationMenu>
</dxr:RibbonControl>
</Window>
The BackstagePrintPreview.DocumentSource property allows you to provide the document source to the Backstage Print Preview. This control supports the following document source types:
- An object implementing the ILink interface.
- An object implementing the IReport interface.
- Stream containing report document data.
- A string containing a path to a file that stores report document data (a PRNX file).
Customize the Backstage Print Preview
You can use the BackstagePrintPreview.ShowPrintSettings property to specify whether to display the predefined print settings. The BackstagePrintPreview.ShowPreview property enables you to control the preview area’s visibility.
You can also use the BackstagePrintPreview.CustomSettings property as shown below to add custom options to the Backstage Print Preview.
<Window ...
Title="MainWindow" DataContext="{dxmvvm:ViewModelSource Type=local:ViewModel}">
<Window.Resources>
<DataTemplate DataType="{x:Type local:CustomSettingsViewModel}">
<StackPanel>
<TextBlock Text="Custom Settings" FontSize="20" Margin="0,0,0,12" />
<dxe:CheckEdit IsChecked="{Binding ShowSubordinates}" Content="Show Subordinates" />
</StackPanel>
</DataTemplate>
</Window.Resources>
<dxr:RibbonControl RibbonStyle="Office2010">
...
<dxr:RibbonControl.ApplicationMenu>
<dxr:BackstageViewControl>
<dxr:BackstageTabItem Content="Print">
<dxp:BackstagePrintPreview Margin="40,40,0,0" DocumentSource="{Binding DocumentSource}"
ShowPrintSettings="False" CustomSettings="{Binding CustomSettings}" />
</dxr:BackstageTabItem>
</dxr:BackstageViewControl>
</dxr:RibbonControl.ApplicationMenu>
</dxr:RibbonControl>
</Window>
ViewModel:
using System.ComponentModel;
using DevExpress.Mvvm.POCO;
using DevExpress.XtraReports.UI;
public class ViewModel {
public virtual XtraReport DocumentSource { get; protected set; }
public CustomSettingsViewModel CustomSettings { get; }
protected ViewModel() {
CustomSettings = ViewModelSource.Create(() => new CustomSettingsViewModel());
((INotifyPropertyChanged)CustomSettings).PropertyChanged += OnCustomSettingsChanged;
}
void OnCustomSettingsChanged(object sender, PropertyChangedEventArgs e) {
// Insert your custom logic here.
// ...
}
}
public class CustomSettingsViewModel {
public virtual bool ShowSubordinates { get; set; }
public CustomSettingsViewModel() {
ShowSubordinates = true;
}
}
The following image demonstrates the result:
