v25.2 Release Notes
- 8 minutes to read
Tip
Visit our website to explore new features/capabilities available across the entire DevExpress product line: What’s New in the Latest Version.
RAD Studio 13 Support
VCL v25.2.1+ and v25.1.4+ officially support the most recent versions of RAD Studio (Delphi 13 and C++Builder 13 for both 32-bit and 64-bit compilers).
Support Deprecation: Delphi/C++ Builder 10.3 (Rio), 10.2 (Tokyo), 10.1 (Berlin), 10.0 (Seattle)
Embarcadero first released IDE version 10.0 a decade ago. With our most recent update (v25.2), our VCL libraries only support 10.4 Sydney and more recent versions of RAD Studio (11.3, 12.3, 13.vLast).
Refer to the following for additional information: Prerequisites: Supported IDEs, Frameworks, and SDKs.
ExpressReports — Official Release
This update marks the official release of our AI-enabled VCL Reporting Platform (ExpressReports). New features/capabilities include:
- Subreport support
- Report Rarameters
- UI Localization enhancements
- Unified VCL backend and enhanced Dependency Management
- Updated Demos and enhanced documentation
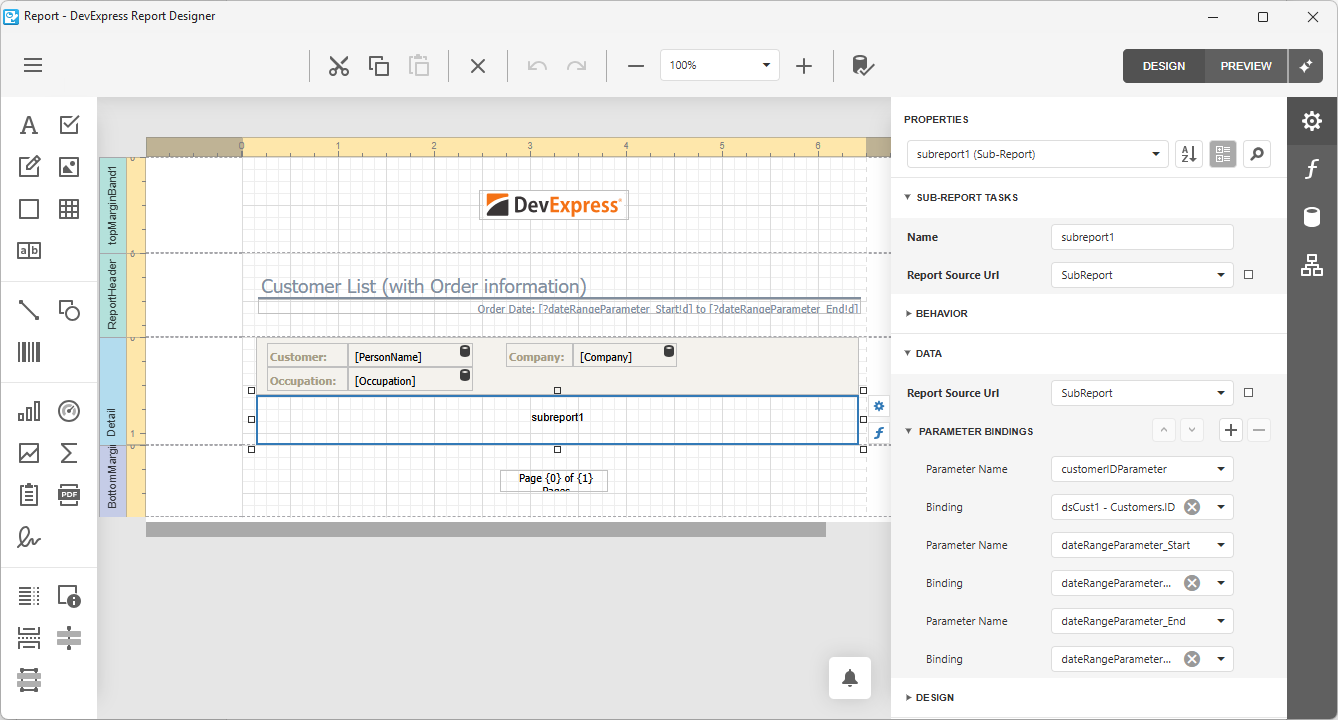
Subreports
Subreports allow you to embed a report into a parent report (to enhance modularity and flexibility of your report design). Each subreport includes an independent/reusable report template layout, ideal for designing recurring document sections such as headers, footers, and cover pages. Subreports are especially effective for constructing master-detail structures and merged or side-by-side reports.

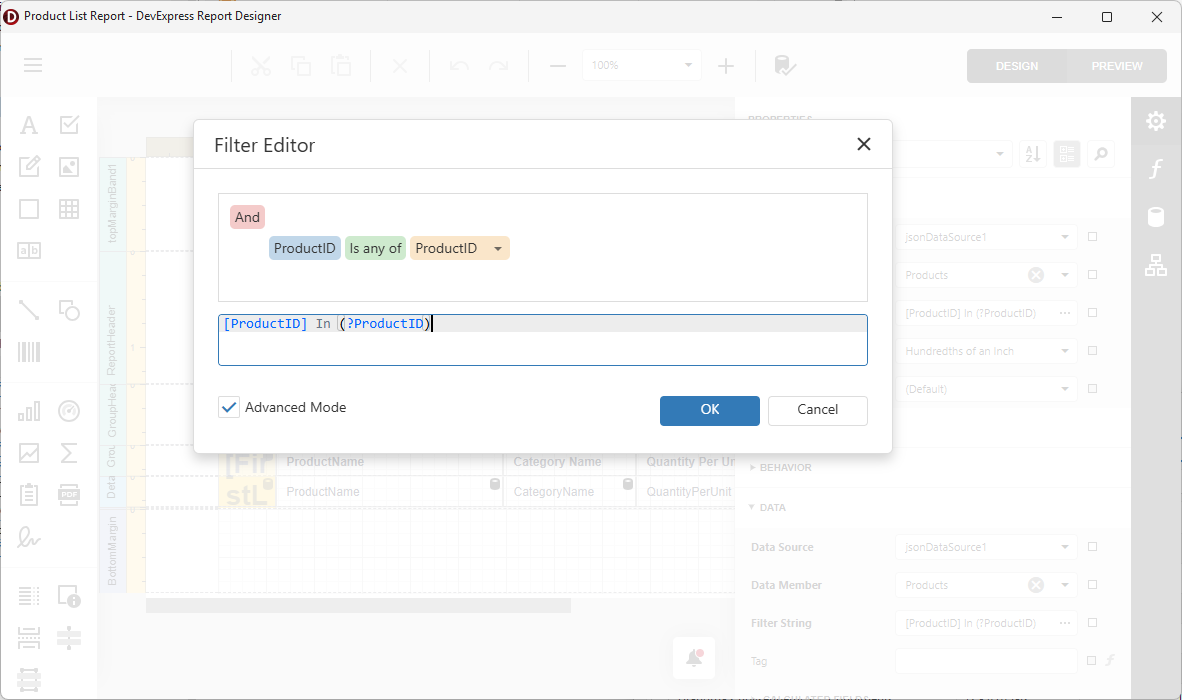
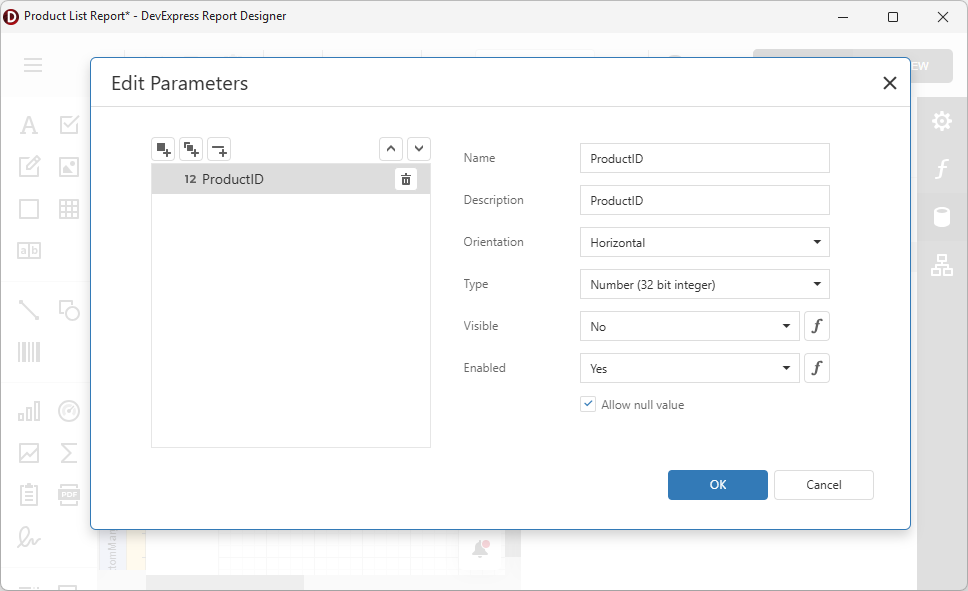
Report Parameters
New report parameters allow you and your users to filter report data dynamically using a straightforward/intuitive interface.


VCL v25.2 also makes it easier to access and customize report parameters using Delphi/C++ Builder code at the TdxReport and TdxReportParameter level (for instance, to specify initial values or switch between visibility/readonly states).
uses
dxReport,
dxReport.Parameters;
// ...
var AParameter: TdxReportParameter;
dxReport1: TdxReport;
// ...
AParameter := dxReport1.Parameters['ProductID'];
AParameter.Value := 1978;
AParameter.Visible := False;
AParameter.Enabled := True;
// ...
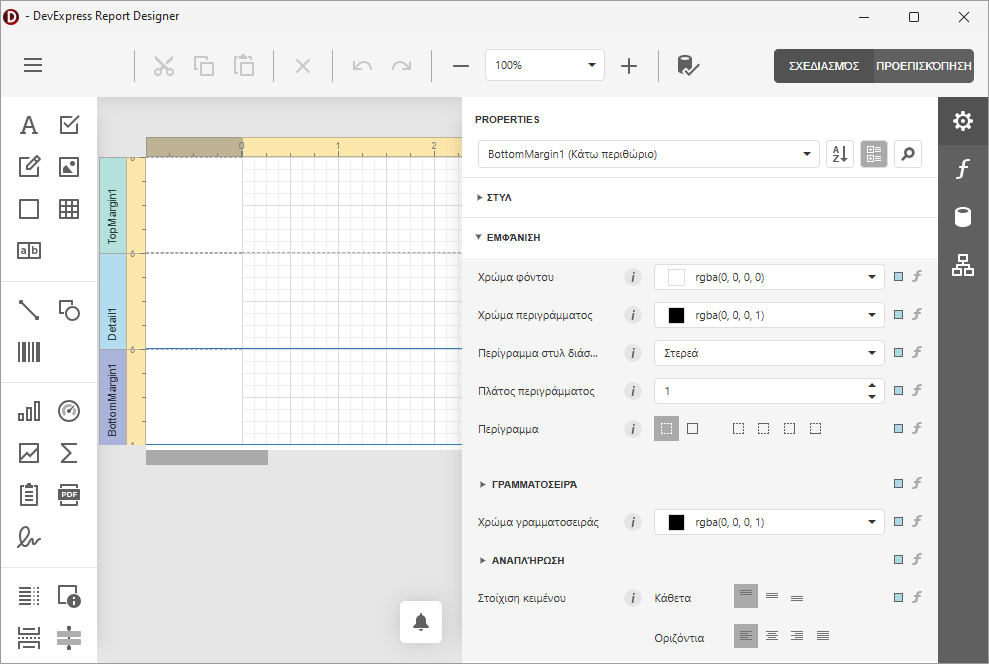
UI Localization Enhancements
With v25.2, DevExpress VCL Report Designer/Report Viewer UI elements can be fully localized (form headers, inner controls, etc.). You can also localize report documents using AI-powered extensions or our built-in Localization Editor (available within the Report Designer).

Unified VCL Backend and Enhanced Dependency Management
We refactored our shared ASP.NET Core-based backend to support both ExpressReports and BI Dashboard components. All dependencies are now managed via Central Package Management (CPM) across our .NET and JavaScript product lines. For additional information on the DevExpress VCL backend and its hybrid/web-based architecture, please refer to the following FAQ.
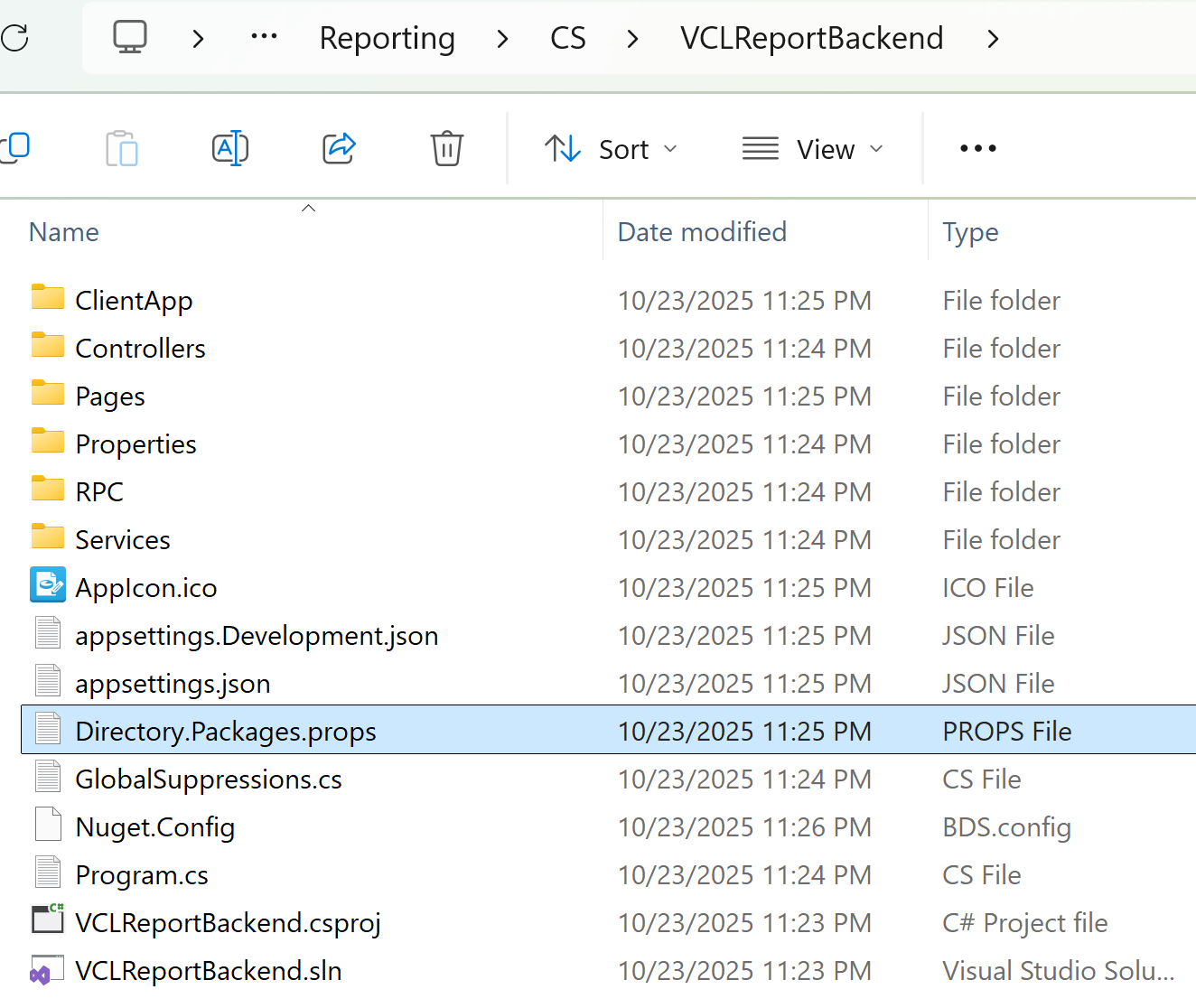
You can review our code to learn more about modern hybrid/web-based design. Full VCL backend and WebView-related client-side code is available locally if you own the DevExpress VCL Subscription+. Local source is generally installed in the following directory:
c:\Users\Public\Documents\DevExpress Demos 25.1\Components\Reporting\CS\VCLReportBackend\.
To review .NET/JS source code:
- Download our Unified Component Installer (.NET/JS).
- Log in using your DevExpress account
- Select Reporting for ASP.NET and Source Code options.

Demo and Documentation Enhancements
Our ExpressReports compiled demo now includes additional modules for Subreports, Report Parameters, and other v25.2-specific features. We also added new GitHub examples for key usage scenarios:
- Edit report templates at runtime using the End-User Report Designer and store these templates in a file system (GitHub).
- Preview database-stored report templates within the app UI (GitHub).
- Filter a report data source based on currently selected grid records (GitHub).
- Localize Report Viewer and Designer UI elements (GitHub).
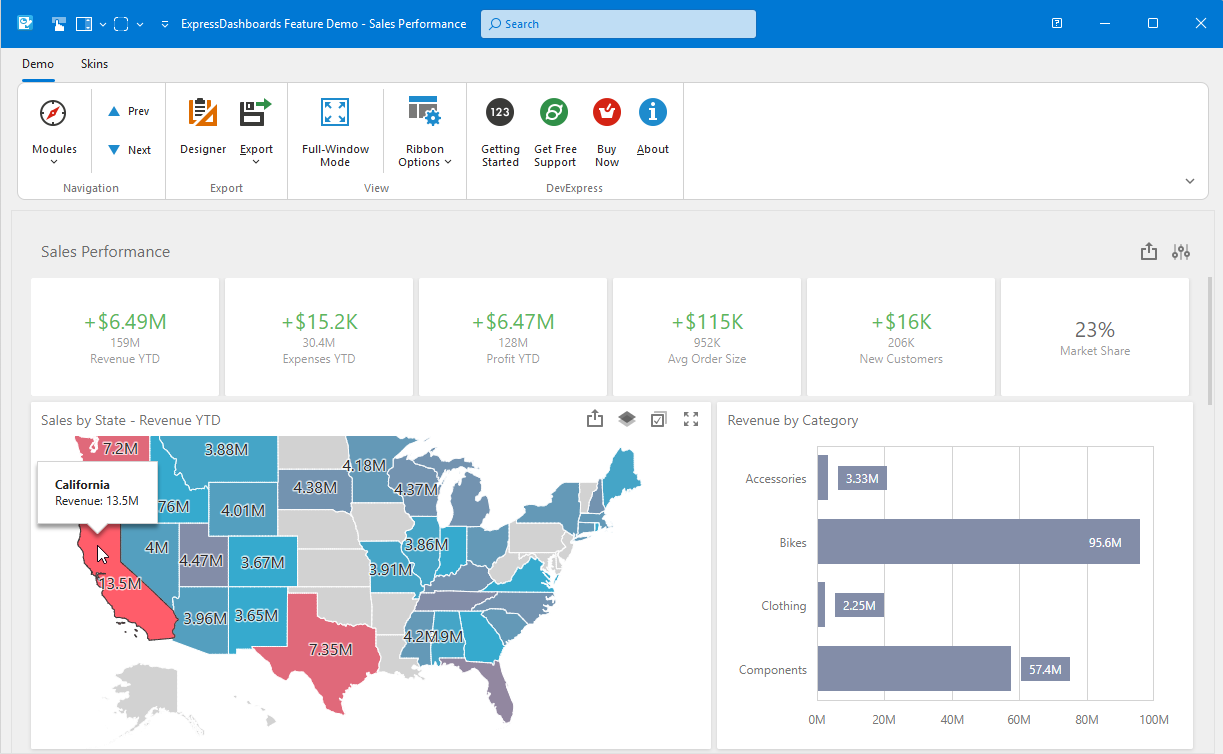
A Preview of the Business Intelligence Dashboard (ExpressDashboards)
Our Delphi/C++Builder product line now includes a new VCL BI Dashboard (aka ExpressDashboards). ExpressDashboards is available as a Community Technology Preview (CTP).
Much like ExpressReports, DevExpress VCL Dashboard leverages our JavaScript Dashboard Designer and Viewer for native VCL apps (using modern web-based design capabilities via WebView and ASP.NET Core/JavaScript wrappers). All required .NET and Javascript dependencies are embedded into a single self-contained EXE file. As such, you can use Delphi/C++Builder for many dashboard-specific customizations.
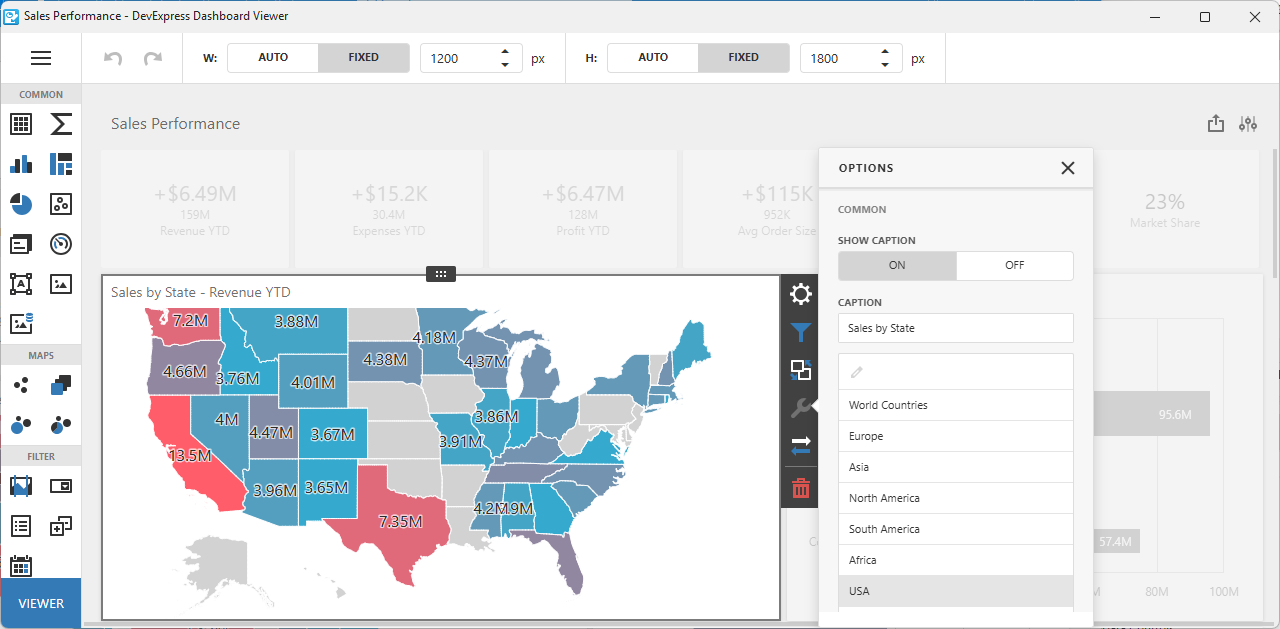
You can display/design BI dashboards either in modal full-screen mode or as an embedded/ad-hoc control on a form. Database, file system, and other dashboard template storage options are supported.
Tip
Our new DevExpress VCL BI Dashboards requires one of the following subscriptions:
- Our new VCL Subscription+.
- An existing active VCL Subscription within the Universal Subscription (includes DevExpress BI Dashboards).
Refer to the following blog post for additional information in this regard: New VCL Subscription for Delphi/C++Builder: Modern Web & Reporting Solutions.


Accessibility, UI Automation, and Keyboard Navigation
VCL v25.2 includes accessibility (A11Y) enhancements for the following DevExpress VCL UI components:
- VCL Data Grid: Added group row support and additional control over cell data announcement.
- VCL Tree List: Key navigation support, read-only, and partial data editing usage scenarios (without complex interactions).
- Most popular VCL Data Editors: Key usage scenarios for both in-place and standalone editors.
Full VCL accessibility support is a significant undertaking and requires substantial development resources. We are committed to improve accessibility support for the DevExpress VCL Scheduler, Pivot Grid, remaining Data Editors (and other controls) throughout 2026.
Artificial Intelligence (AI) Enhancements
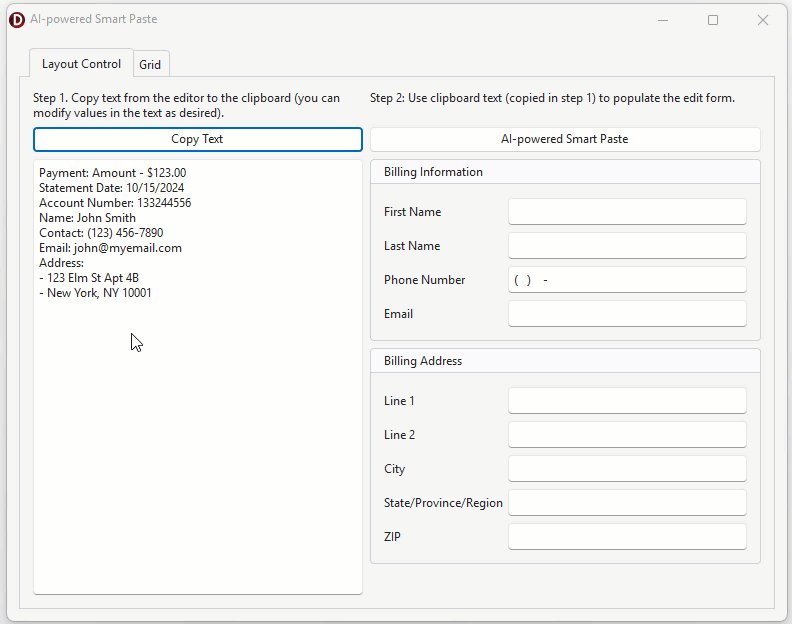
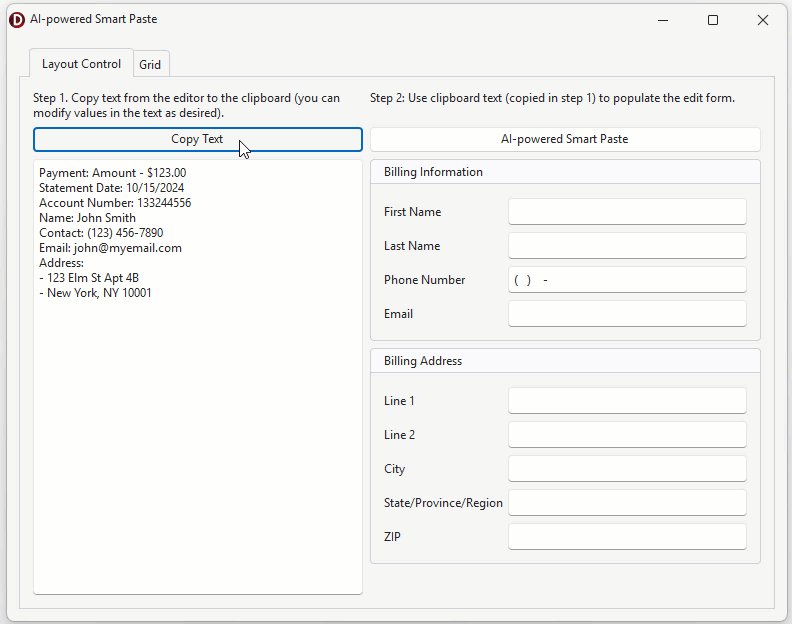
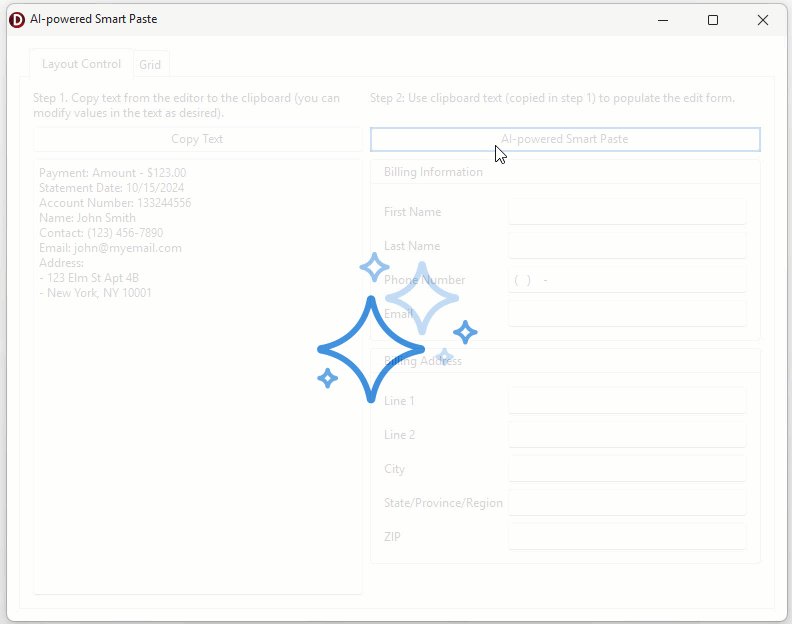
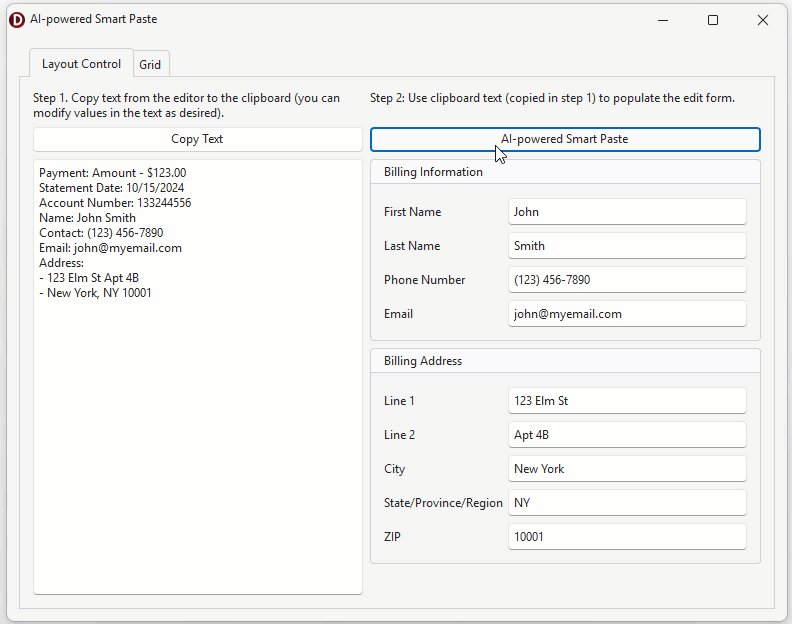
v25.2 introduces AI-powered Smart Paste within the DevExpress VCL Data Grid and Layout Control. Smart Paste analyzes content and intelligently assigns correct values to appropriate layout fields or row cells (to transform traditional copy-and-paste operations):

SmartCore AI Component Pack Intregration
As you know, Embarcadero released brand new SmartCore AI Components shipped through the GetIt package manager. At present, the SmartCore AI platform is under active development. Once SmartCore APIs reach a production-ready state, we will integrate them into our AI-powered commands for native VCL controls. In the meantime, review the following integrations:
- Smart/AI-powered menu commands for DevExpress VCL Text Editors, such as
TcxMemoor TdxRichEditControl (GitHub). - Smart/AI-powered semantic search/filter for the DevExpress VCL Data Grid (GitHub).
- AI-powered Smart Paste functionality for the DevExpress VCL Data Grid and Layout controls (GitHub).
Tip
VCL developers can use SmartCore AI Components, connect third-party libraries, or implement custom support for different AI providers (GitHub Example).
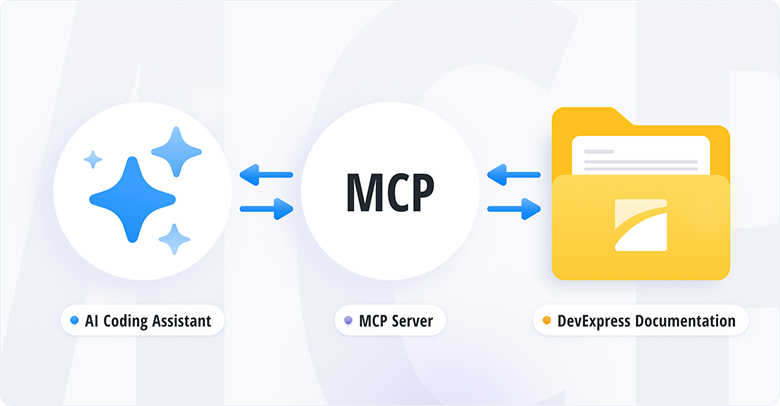
DevExpress MCP Server for AI-powered Documentation Access
We introduced an MCP server that connects GitHub Copilot Chat, Cursor, and other MCP-compatible AI tools directly to our comprehensive documentation database. The server provides instant access to over 300,000 help topics through natural language queries within your IDE. This tool allows you and AI coding agents such as Claude Code to access current DevExpress documentation directly within the AI assistant’s context.
Refer to the following help topic for additional information: DevExpress Documentation MCP Server: Configure an AI-powered Assistant.

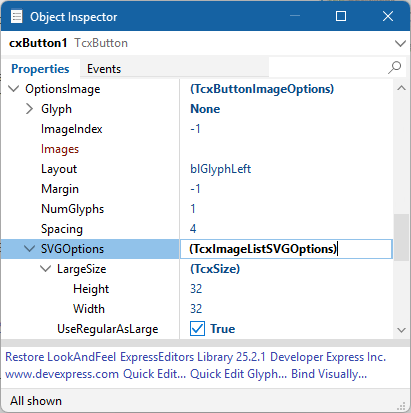
Easier SVG Assignment for Image Lists at Design Time
Since our v24.1 release, the DevExpress VCL Ribbon allows you to use a single image list for large and small SVG icons. VCL v25.2 adds this capability to the following components:
You can now configure large/small SVG icon settings for these components using new SVGOptions properties:

Note
Existing apps and usage habits will remain unaffected.
PDF Viewer Content Rendering Enhancements
- BlendImage Support
- We introduced BlendImage functionality with Darken and Multiply blend modes (additional modes will be added at a later time). You can now combine two images using multiple blending techniques.
- Enhanced Gradient Rendering
- We enhanced gradient rendering for image-to-fill and fill-to-image usage scenarios.
- Optimized Embedded File Handling in PDF
- We fixed issues related to nested PDF file embedding (for example, when a PDF contains another PDF). Additionally, binary data processing is now significantly faster because the parser no longer needs to pre-read embedded PDF data.
- JBIG2Image Mask Support
- Added support for predefined image masks in the JBIG2Image decoder. With v25.2, the JBIG2Image decoder supports predefined image masks and ensures correct rendering of PDF images that use mask data.
- ColorSpaceName Persistence
- We improved ColorSpaceName handling during document save operations to guarantee accurate color rendering.
- Advanced Printing Features
- When printing non-AsImage content, you can now print semi-transparent images or images with masks directly onto the printer canvas.
- Shading Enhancements
- Masks and transformation matrices are now applied correctly to final image output.
- PNG Decoder Performance
- Thanks to our optimized PNG decoder, you can expect up to a 30x speed improvement in certain decoding scenarios. Overall rendering performance has increased by 2–5x across multiple document types.
- Text Rendering in TextClip Mode
- Documents can now display multi-colored text, apply text fill effects, and overlay images on text. ClearType and Antialiasing at low DPI improve text rendering quality (compared to traditional clipping for small font sizes).
Enhanced HighDPI Support, Stability and Performance
Hundreds of Quality Fixes
We continue to focus our efforts on quality bug fixes, performance and usability enhancements (especially for High DPI-related scenarios and vector skins). Refer to the following web page for a full list of enhancements in this regard: ~200 bug fixes and minor enhancements between VCL v25.1 and v25.2.
Faster Rendering of Vector Skin Elements
v25.2 introduces performance-related enhancements for VCL apps running on 4K and other high-resolution displays. We optimized caching algorithm used for SVG images (applies to all vector-based skins):
- Approximately 20% rendering speed gains for apps using WXI/WXI Compact skins. Up to 10% performance improvement for other vector skins.
- Up to 10-15% speed gain for UI element resize operations and reduced form flickering (especially noticeable with RibbonStatusBar-based forms).
- Up to 60% rendering speed gain for complex form layouts using multiple editors in different states (disabled, read-only, etc.).
Updated RAD Studio Palette Icons
We “refreshed” the component icons in the IDE toolbox to help you distinguish them easier.
![]()