TdxChartXYSeriesStackedBarValueLabels.Position Property
Specifies the position of value labels in stacked bars.
Declaration
property Position: TdxChartStackedBarValueLabelPosition read; write; default TdxChartStackedBarValueLabelPosition.Center;Property Value
| Type | Default | Description |
|---|---|---|
| TdxChartStackedBarValueLabelPosition | Center | The position of value labels in stacked bars. |
Remarks
Use the Position property to move value labels within corresponding stacked bars along the axis of values.

Property Values
You can assign the following values to the Position property:
- TdxChartStackedBarValueLabelPosition.BottomInside
- Positions a value label inside its stacked bar, at the bottom border.
- TdxChartStackedBarValueLabelPosition.Center
- Default. Centers a value label within its stacked bar.
- TdxChartStackedBarValueLabelPosition.TopInside
- Positions a value label inside its stacked bar, at the top border.
Refer to the TdxChartBarValueLabelPosition type description for additional information on available options.
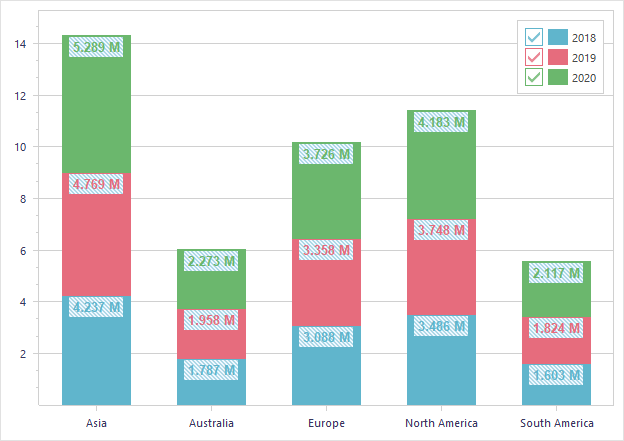
Code Example: Create Stacked Bar Series with Custom Value Labels
The code example in this section displays and configures value labels for 2018, 2019, and 2020 Stacked Bar series.
How to Test this Code Example
Follow the steps below to test this code example in your RAD Studio IDE:
- Copy the DFM code snippet demonstrated within the current section.
- Create a new project in the IDE and focus an empty form.
- Press Ctrl + V to populate the form with preconfigured components.
- Create an empty OnCreate event for the form, paste the code example, and run the project.
object dxChartControl1: TdxChartControl
Left = 0
Top = 0
Width = 624
Height = 441
Align = alClient
Titles = <>
ExplicitLeft = 168
ExplicitTop = 112
ExplicitWidth = 300
ExplicitHeight = 250
object dxChartControl1XYDiagram1: TdxChartXYDiagram
object dxChartControl1XYSeries1: TdxChartXYSeries
Caption = '2018'
DataBindingType = 'DB'
DataBinding.DataSource = DataSource1
DataBinding.ArgumentField.FieldName = 'Region'
DataBinding.ValueField.FieldName = '2018'
ViewType = 'StackedBar'
ShowInLegend = Diagram
ColorSchemeIndex = 0
end
object dxChartControl1XYSeries2: TdxChartXYSeries
Caption = '2019'
DataBindingType = 'DB'
DataBinding.DataSource = DataSource1
DataBinding.ArgumentField.FieldName = 'Region'
DataBinding.ValueField.FieldName = '2019'
ViewType = 'StackedBar'
ShowInLegend = Diagram
ColorSchemeIndex = 1
end
object dxChartControl1XYSeries3: TdxChartXYSeries
Caption = '2020'
DataBindingType = 'DB'
DataBinding.DataSource = DataSource1
DataBinding.ArgumentField.FieldName = 'Region'
DataBinding.ValueField.FieldName = '2020'
ViewType = 'StackedBar'
ShowInLegend = Diagram
ColorSchemeIndex = 2
end
end
end
object dxMemData1: TdxMemData
Active = True
Indexes = <>
Persistent.Data = {
5665728FC2F5285C8FFE3F040000001400000014000700526567696F6E000800
0000060005003230313800080000000600050032303139000800000006000500
32303230000104000000410073006900610001DE718A8EE4F21040016DE7FBA9
F1121340010E2DB29DEF27154001090000004100750073007400720061006C00
6900610001D5E76A2BF697FC3F01C364AA605452FF3F011FF46C567D2E024001
060000004500750072006F00700065000130BB270F0BB50840013EE8D9ACFADC
0A400158A835CD3BCE0D40010D0000004E006F00720074006800200041006D00
6500720069006300610001FCA9F1D24DE20B4001ECC039234AFB0D40017B14AE
47E1BA1040010D00000053006F00750074006800200041006D00650072006900
630061000186C954C1A8A4F93F0176711B0DE02DFD3F01C7BAB88D06F00040}
SortOptions = []
Left = 552
Top = 184
object dxMemData1Region: TWideStringField
FieldName = 'Region'
end
object dxMemData12018: TFloatField
FieldName = '2018'
end
object dxMemData12019: TFloatField
FieldName = '2019'
end
object dxMemData12020: TFloatField
FieldName = '2020'
end
end
object DataSource1: TDataSource
DataSet = dxMemData1
Left = 552
Top = 272
end
object dxSkinController1: TdxSkinController
SkinName = 'WXI'
SkinPaletteName = 'Office Colorful'
Left = 552
Top = 104
end
var
ADiagram: TdxChartXYDiagram;
AValueLabels: TdxChartXYSeriesStackedBarValueLabels;
I: Integer;
begin
ADiagram := dxChartControl1.Diagrams[0] as TdxChartXYDiagram;
ADiagram.BeginUpdate; // Initiates the following batch change
try
for I := 0 to ADiagram.SeriesCount - 1 do // Iterates through all series in the diagram
begin
AValueLabels := (ADiagram.Series[I].View as TdxChartXYSeriesStackedBarView).ValueLabels;
AValueLabels.Visible := True; // Displays value labels for the current series
AValueLabels.Position := TdxChartStackedBarValueLabelPosition.TopInside;
AValueLabels.Appearance.FillOptions.Mode := TdxFillOptionsMode.Hatch;
AValueLabels.Appearance.FillOptions.Color := TdxAlphaColors.AliceBlue;
AValueLabels.Appearance.FillOptions.Color2 := TdxAlphaColors.LightBlue;
AValueLabels.Appearance.FillOptions.HatchStyle := TdxFillOptionsHatchStyle.DarkDownwardDiagonal;
AValueLabels.Appearance.FontOptions.Name := 'Arial';
AValueLabels.Appearance.FontOptions.Size := 10;
AValueLabels.Appearance.FontOptions.Bold := True;
AValueLabels.TextFormat := '{V:0.000} M'; // Defines a custom label formatting pattern
end;
finally
ADiagram.EndUpdate; // Calls EndUpdate regardless of the batch operation's success
end;
end;

Default Value
The Position property’s default value is TdxChartStackedBarValueLabelPosition.Center.
See Also