DxTreeView.Nodes Property
Provides access to the component node collection.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment Nodes { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment | A collection of nodes (UI fragment) that the browser renders in the corresponding component’s markup. |
Remarks
Use the Nodes property to access a collection of nodes in the DxTreeView component. Every node in the collection is represented by the DxTreeViewNode class object and can contain its own Nodes collection.
<DxTreeView>
<Nodes>
<DxTreeViewNode Name="Overview" Text="Overview" NavigateUrl="https://demos.devexpress.com/blazor/" />
<DxTreeViewNode Name="Editors" Text="Data Editors" Expanded="true">
<Nodes>
<DxTreeViewNode Text="Combobox" NavigateUrl="https://demos.devexpress.com/blazor/ComboBox" />
<DxTreeViewNode Text="Spin Edit" NavigateUrl="https://demos.devexpress.com/blazor/SpinEdit" />
</Nodes>
</DxTreeViewNode>
<DxTreeViewNode Name="FormLayout" Text="Form Layout" NavigateUrl="https://demos.devexpress.com/blazor/FormLayout" BadgeText="Upd" />
<DxTreeViewNode Name="TreeView" Text="TreeView" NavigateUrl="https://demos.devexpress.com/blazor/TreeView" BadgeText="New" />
<DxTreeViewNode Name="Tabs" Text="Tabs" NavigateUrl="https://demos.devexpress.com/blazor/Tabs" Visible="false" BadgeText="New" />
</Nodes>
</DxTreeView>
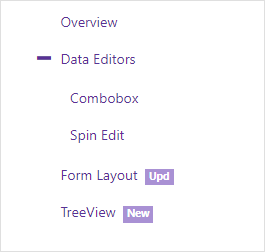
The image below shows the result.

Online Demo
See Also