SizeMode Enum
Lists values that define size modes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public enum SizeModeMembers
| Name | Description |
|---|---|
Small
|
Small size. |
Medium
|
Medium size. |
Large
|
Large size. |
Related API Members
The following properties accept/return SizeMode values:
Remarks
Use the SizeMode enumeration value to specify the size of a component (for example, an editor) or the component’s items (for example, the Data Grid’s inner components). For more information, refer to Size Modes.
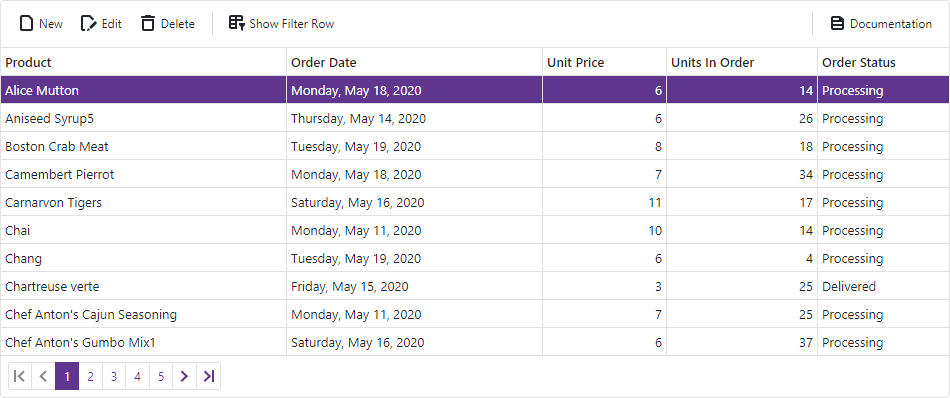
The example below uses the SizeMode enumeration values to customize the Toolbar item’s size.
<DxDataGrid Data="@Data">
<HeaderTemplate>
<DxToolbar ItemRenderStyleMode="ToolbarRenderStyleMode.Plain" ItemSizeMode="SizeMode.Small">
<DxToolbarItem Text="New" BeginGroup="true" IconCssClass="grid-toolbar-new" />
<DxToolbarItem Text="Edit" IconCssClass="grid-toolbar-edit" />
<DxToolbarItem Text="Delete" IconCssClass="grid-toolbar-delete" />
<DxToolbarItem Text="Show Filter Row" BeginGroup="true" GroupName="GroupName" />
<DxToolbarItem Text="Documentation"
NavigateUrl="https://docs.devexpress.com/Blazor/401086/data-grid"
target="_blank"
BeginGroup="true"
Alignment="ToolbarItemAlignment.Right" />
</DxToolbar>
</HeaderTemplate>
<Columns>
<DxDataGridColumn Field="@nameof(Order.Product)" />
<DxDataGridDateEditColumn Field="@nameof(Order.OrderDate)" DisplayFormat="D" EditorFormat="D" />
<DxDataGridSpinEditColumn Field="@nameof(Order.UnitPrice)" />
<DxDataGridSpinEditColumn Field="@nameof(Order.UnitsInOrder)" />
<DxDataGridComboBoxColumn Field="@nameof(Order.OrderStatus)" Data="@DataStatus" />
</Columns>
</DxDataGrid>

See Also