DxChartSeriesLegendItem Class
Defines an item that indicates a series in the legend.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxChartSeriesLegendItem :
DxSettingsComponent<ChartSeriesLegendItemModel>Remarks
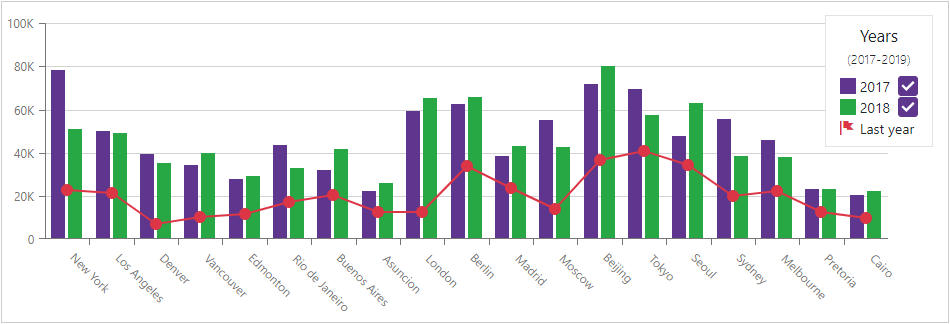
Use the IconCssClass property to alter the series icon in the legend. To customize the item text, you can define Text and TextTemplate properties.
<DxChartLineSeries Name="2019" Filter="@((SaleInfo s) => s.Date.Year == 2019)"
AggregationMethod="Enumerable.Sum" ArgumentField="@(s=> s.City)"
ValueField="@(s => s.Amount)">"
<DxChartSeriesLegendItem IconCssClass="oi oi-flag">
<TextTemplate><b>Last year</b></TextTemplate>
</DxChartSeriesLegendItem>
</DxChartLineSeries>

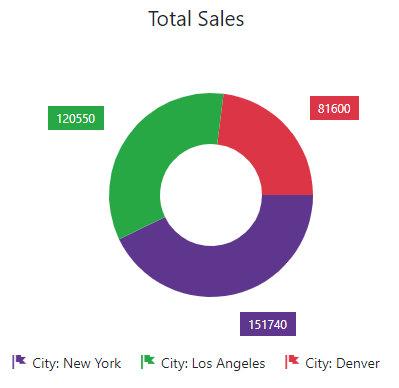
Pie and Donut charts consists of one series only. You should specify one DxChartSeriesLegendItem item for these charts. The specified settings are applied to all legend items in the chart.
<DxChart Data="@SalesData">
<DxChartTitle Text="Total Sales" />
<DxChartLegend VerticalAlignment="VerticalEdge.Bottom" Position="RelativePosition.Outside" />
<DxChartDonutSeries ValueField="@((SaleInfo i) => i.Amount)"
ArgumentField="@(i => i.City)"
AggregationMethod="Enumerable.Sum">
<DxChartSeriesLabel Visible="true" />
<DxChartSeriesLegendItem IconCssClass="oi oi-flag">
<TextTemplate>City: @context</TextTemplate>
</DxChartSeriesLegendItem>
</DxChartDonutSeries>
</DxChart>

Inheritance
Object
ComponentBase
DxSettingsComponent<DevExpress.Blazor.Internal.ChartSeriesLegendItemModel>
DxChartSeriesLegendItem
See Also