DxGridLayoutItem Class
An item in a DxGridLayout.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxGridLayoutItem :
DxSettingsComponent,
IModelWrapper<IGridLayoutItemModel>Remarks
The DxGridLayoutItem class implements an item in the DxGridLayout component.
Follow the steps below to add items to a grid layout:
- Add
<Items>...</Items>into the component’s markup to define Items collection. - Add
DxGridLayoutItemobjects to the collection. - Use the Row, Column, RowSpan, ColumnSpan item properties to arrange items.
- Use the Template property to specify item content.
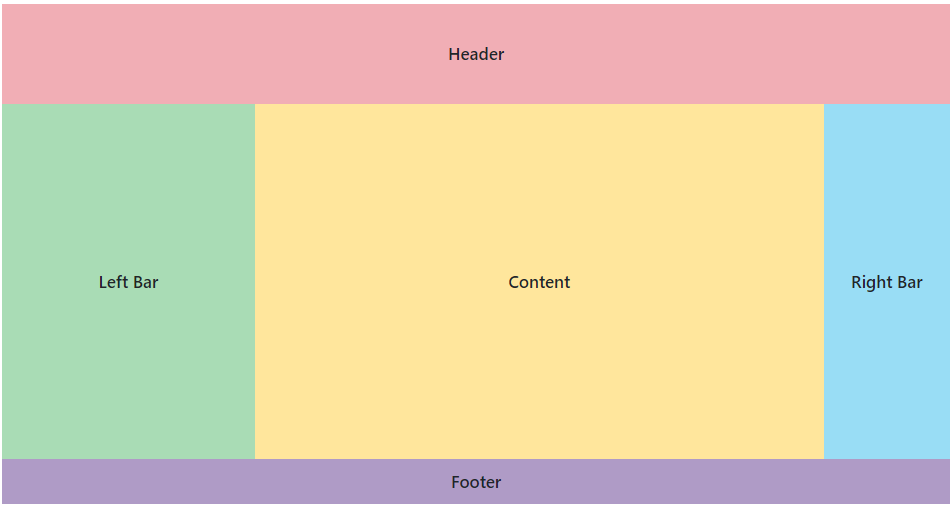
<DxGridLayout>
<Rows>
<DxGridLayoutRow Height="100px" />
<DxGridLayoutRow />
<DxGridLayoutRow Height="auto"/>
</Rows>
<Columns>
<DxGridLayoutColumn Width="2fr"/>
<DxGridLayoutColumn Width="60%" />
<DxGridLayoutColumn />
</Columns>
<Items>
<DxGridLayoutItem Row="0" Column="0" ColumnSpan="3">
<Template>
<div class="gridlayout-header gridlayout-item">
Header
</div>
</Template>
</DxGridLayoutItem>
<DxGridLayoutItem Row="1" Column="1">
<Template>
<div class="gridlayout-content gridlayout-item">
Content
</div>
</Template>
</DxGridLayoutItem>
<DxGridLayoutItem Row="1" Column="0">
<Template>
<div class="gridlayout-left-side-bar gridlayout-item">
Left Bar
</div>
</Template>
</DxGridLayoutItem>
<DxGridLayoutItem Row="1" Column="2">
<Template>
<div class="gridlayout-right-side-bar gridlayout-item">
Right Bar
</div>
</Template>
</DxGridLayoutItem>
<DxGridLayoutItem Row="2" Column="0" ColumnSpan="3">
<Template>
<div class="gridlayout-footer gridlayout-item">
Footer
</div>
</Template>
</DxGridLayoutItem>
</Items>
</DxGridLayout>

Inheritance
Object
ComponentBase
DevExpress.Blazor.Base.DxAsyncDisposableComponent
DxSettingsComponent
DxGridLayoutItem
See Also