DxSchedulerDayView Class
A calendar view that displays one day or multiple dates.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxSchedulerDayView :
DxSchedulerDayViewBaseRemarks
The Day view is a calendar (not a list) view that displays one day or multiple days which follow each other.
To show the Day view with initial settings, add the DxSchedulerDayView component to the markup:
@using Data
<DxScheduler StartDate="@DateTime.Today"
DataStorage="@DataStorage">
<DxSchedulerDayView></DxSchedulerDayView>
</DxScheduler>
@code {
DxSchedulerDataStorage DataStorage = new DxSchedulerDataStorage() {
AppointmentsSource = AppointmentCollection.GetAppointments(),
AppointmentMappings = new DxSchedulerAppointmentMappings() {
Type = "AppointmentType",
Start = "StartDate",
End = "EndDate",
Subject = "Caption",
AllDay = "AllDay",
Location = "Location",
Description = "Description",
LabelId = "Label",
StatusId = "Status",
RecurrenceInfo = "Recurrence"
}
};
}
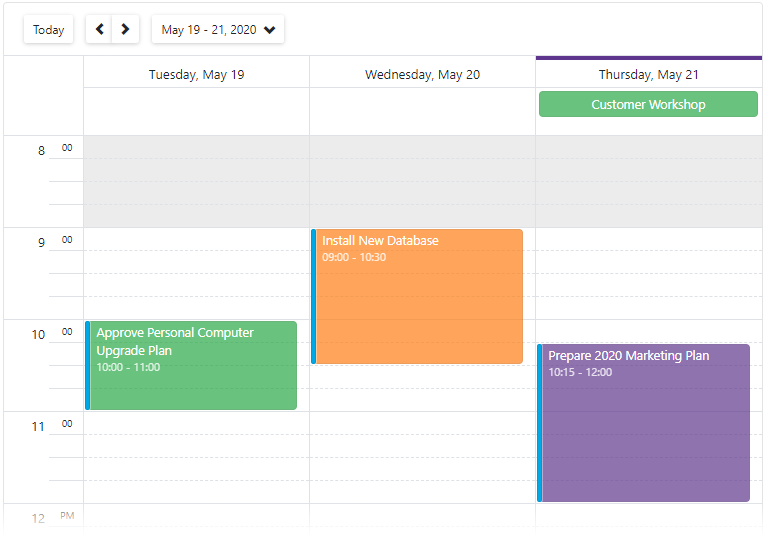
The scheduler with default settings is shown below.

You can change settings to adjust the view, as illustrated in the following code snippet:
@using Data
<DxScheduler StartDate="@DateTime.Today"
DataStorage="@DataStorage">
<DxSchedulerDayView ShowWorkTimeOnly="false"
DayCount="3"
TimeIndicatorVisibility="SchedulerTimeIndicatorVisibility.Never"
TimeScale="@(new TimeSpan(0,15,0))"
WorkTime="@(new DxSchedulerTimeSpanRange(TimeSpan.FromHours(9), TimeSpan.FromHours(18)))"
VisibleTime="@(new DxSchedulerTimeSpanRange(TimeSpan.FromHours(8), TimeSpan.FromHours(19)))">
</DxSchedulerDayView>
</DxScheduler>
@code {
DxSchedulerDataStorage DataStorage = new DxSchedulerDataStorage() {
AppointmentsSource = AppointmentCollection.GetAppointments(),
AppointmentMappings = new DxSchedulerAppointmentMappings() {
Type = "AppointmentType",
Start = "StartDate",
End = "EndDate",
Subject = "Caption",
AllDay = "AllDay",
Location = "Location",
Description = "Description",
LabelId = "Label",
StatusId = "Status",
RecurrenceInfo = "Recurrence"
}
};
}
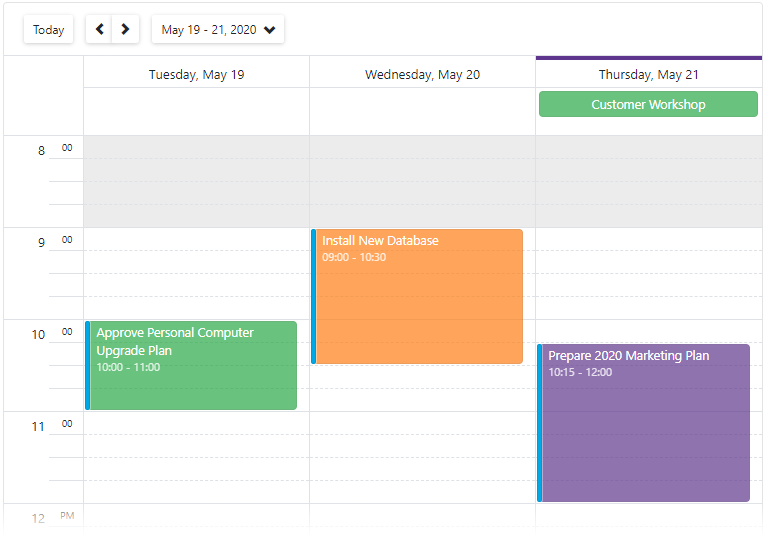
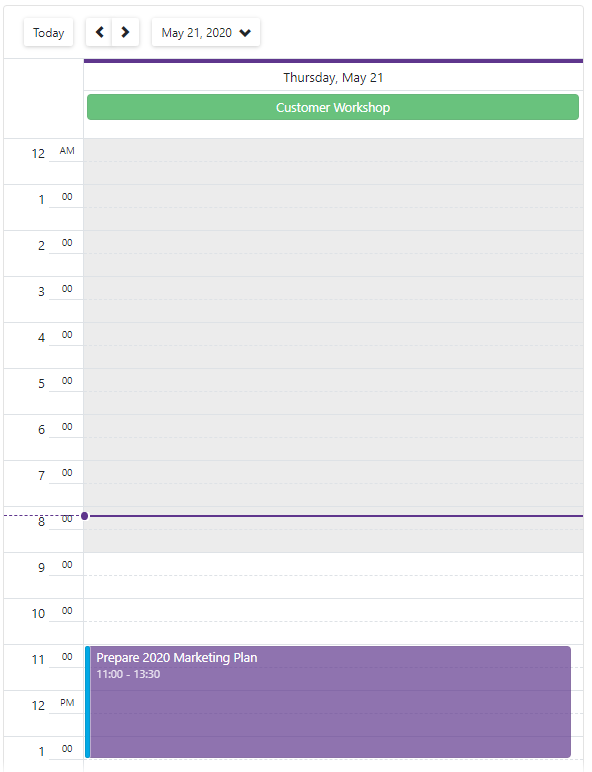
The code above applies the following changes:
- The view displays four days starting from yesterday.
The time scale (time row interval) is set to 15 minutes.
Work time starts at 9 AM and ends at 6 PM, Saturday and Sunday are non-working days (default setting).
The view’s visible interval is set from 8 AM to 7 PM. Time cells outside the working time interval has gray background.
The current time indicator (a straight line that indicates the current time) is hidden.
The picture below demonstrates how these settings affect the view.