DxSchedulerEndDateFormLayoutItem Class
The layout item that displays the End field’s date part in the appointment edit form.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxSchedulerEndDateFormLayoutItem :
SchedulerFormLayoutItemBaseRemarks
You can use the following properties to create a custom appointment edit form:
- AppointmentFormLayout - the layout of the pop-up form that appears when you create an appointment and click the expand button, or when you edit an appointment.
- AppointmentCompactFormLayout - the layout of the compact form that appears when you create an appointment.
Construct the form based on layout items in the same way as when you use the DxFormLayout component. The Scheduler ships with a set of predefined layout items that correspond to items of the default edit form.
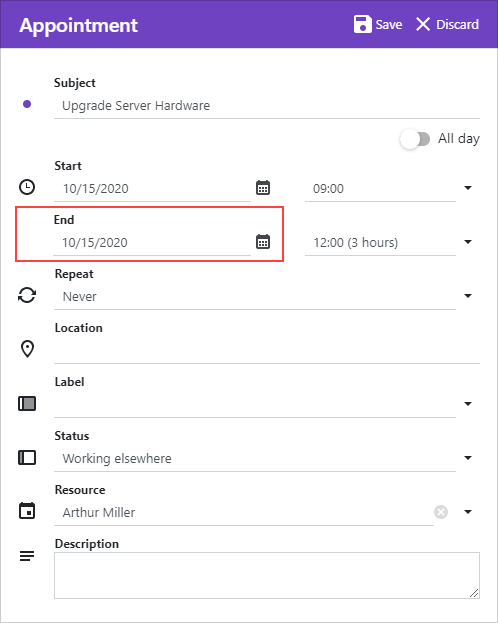
Use the DxSchedulerEndDateFormLayoutItem to display the End field’s date part.

<DxScheduler StartDate="@DateTime.Today"
DataStorage="@DataStorage"
ActiveViewType="SchedulerViewType.WorkWeek">
<Views>
<DxSchedulerWorkWeekView VisibleTime="@(new DxSchedulerTimeSpanRange(TimeSpan.FromHours(8),
TimeSpan.FromHours(19)))">
@*...*@
</DxSchedulerWorkWeekView>
</Views>
<AppointmentFormLayout >
@*...*@
<DxSchedulerEndDateFormLayoutItem></DxSchedulerEndDateFormLayoutItem>
@*...*@
</AppointmentFormLayout>
</DxScheduler>
For more information, refer to the following help topic: Custom Appointment Form.
Inheritance
Object
ComponentBase
SchedulerFormLayoutItemBase
DxSchedulerEndDateFormLayoutItem
See Also