DxToolbarItem.RenderStyle Property
Specifies the item’s predefined style.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(ButtonRenderStyle.Secondary)]
[Parameter]
public ButtonRenderStyle RenderStyle { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| ButtonRenderStyle | **Secondary** | One of the ButtonRenderStyle values. |
Available values:
| Name | Description |
|---|---|
| None | Resets the button’s style. |
| Primary | Applies the primary style to the button. |
| Secondary | Applies the secondary style to the button. |
| Info | Applies the info style to the button. |
| Link | Applies the link style to the button. |
| Success | Applies the success style to the button. |
| Warning | Applies the warning style to the button. |
| Danger | Applies the danger style to the button. |
| Dark | Applies the style to the button. |
| Light | Applies the light style to the button. |
Remarks
Use this property to specify a predefined style for the root Toolbar item.
This property is not applied to drop-down items.
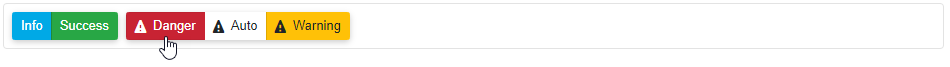
<DxToolbar>
<DxToolbarItem Text="Info"
RenderStyle="ToolbarItemRenderStyle.Info" />
<DxToolbarItem Text="Success"
RenderStyle="ToolbarItemRenderStyle.Success" />
<DxToolbarItem IconCssClass="oi oi-warning"
BeginGroup="true"
RenderStyle="ToolbarItemRenderStyle.Danger"
Text="Danger" />
<DxToolbarItem IconCssClass="oi oi-warning"
Text="Auto" />
<DxToolbarItem IconCssClass="oi oi-warning"
RenderStyle="ToolbarItemRenderStyle.Warning"
Text="Warning" />
</DxToolbar>

You can also specify the color fill mode for items. Refer to RenderStyleMode and ItemRenderStyleMode for more information.