DxToolbarItem.SplitDropDownButton Property
Specifies whether an item’s drop-down button is split into two buttons.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(false)]
[Parameter]
public bool SplitDropDownButton { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | **false** | true to split an item’s drop-down button into two buttons; otherwise, false. |
Remarks
Each Toolbar item can have child items stored in the Items collection.
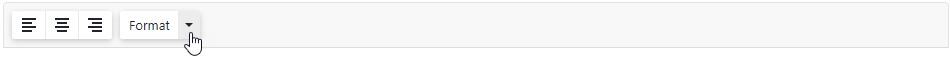
You can split a parent toolbar item into two areas: the main action button and the drop-down arrow. To enable this behavior, set the SplitDropDownButton property to true.
<DxToolbar DropDownDisplayMode="DropDownDisplayMode.DropDown">
<Items>
<DxToolbarItem GroupName="align" IconCssClass="tb-icon tb-icon-align-left" />
<DxToolbarItem GroupName="align" IconCssClass="tb-icon tb-icon-align-center" />
<DxToolbarItem GroupName="align" IconCssClass="tb-icon tb-icon-align-right" />
<DxToolbarItem Text="Format" BeginGroup="true" SplitDropDownButton="true">
<Items>
<DxToolbarItem Text="Times New Roman" />
<DxToolbarItem Text="Tahoma" />
<DxToolbarItem Text="Verdana" />
</Items>
</DxToolbarItem>
</Items>
</DxToolbar>

See Also