DxMenu.ItemsPosition Property
Specifies the alignment of items in the menu.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public MenuItemsPosition ItemsPosition { get; set; }Property Value
| Type | Description |
|---|---|
| MenuItemsPosition | A MenuItemsPosition enumeration value. |
Available values:
| Name | Description |
|---|---|
| Start | Menu items are placed at the left edge (for horizontal orientation) or top edge (for vertical orientation). |
| End | Menu items are placed at the right edge (for horizontal orientation) or bottom edge (for vertical orientation). |
| Center | Menu items are placed in the center of the menu container. |
| SpaceAround | Menu items are distributed evenly. Items have equal space around them, and a half-size space on either end. |
Remarks
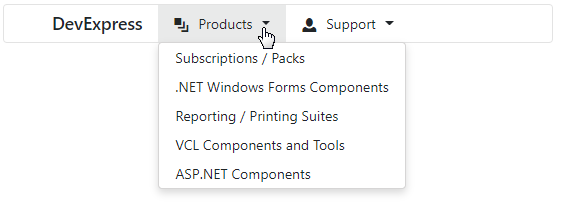
Use the ItemsPosition property to specify the items position.
<div class="card w-25">
<DxMenu Title="DevExpress"
ItemsPosition="MenuItemsPosition.Start">
<Items>
<DxMenuItem Text="Products" IconCssClass="oi oi-layers">
<Items>
<DxMenuItem Text="Subscriptions / Packs" />
<DxMenuItem Text=".NET Windows Forms Components" />
<DxMenuItem Text="Reporting / Printing Suites" />
<DxMenuItem Text="VCL Components and Tools" />
<DxMenuItem Text="ASP.NET Components" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Support" IconCssClass="oi oi-person">
<Items>
<DxMenuItem Text="Knowledge Base" />
<DxMenuItem Text="Documentation" />
<DxMenuItem Text="Support Center" />
<DxMenuItem Text="Newsgroups" />
<DxMenuItem Text="Best Practices" />
</Items>
</DxMenuItem>
</Items>
</DxMenu>
</div>

See Also