DxMenu.Items Property
Specifies the menu’s item collection.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment Items { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment | A collection of items (UI fragment). |
Remarks
Use the Items property to define a collection of items in the DxMenu component. Each item can have a collection of child items (the DxContextMenuItem.Items property).
Use the ItemsPosition property to specify the items position. To customize item appearance, use the Text, IconCssClass, CssClass properties.
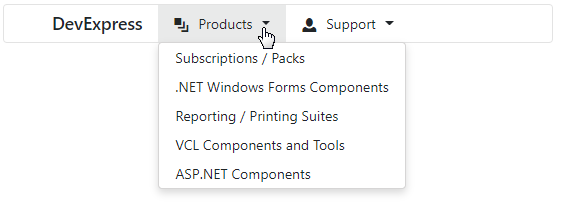
<div class="card w-25">
<DxMenu Title="DevExpress"
ItemsPosition="MenuItemsPosition.Start">
<Items>
<DxMenuItem Text="Products" IconCssClass="oi oi-layers">
<Items>
<DxMenuItem Text="Subscriptions / Packs" />
<DxMenuItem Text=".NET Windows Forms Components" />
<DxMenuItem Text="Reporting / Printing Suites" />
<DxMenuItem Text="VCL Components and Tools" />
<DxMenuItem Text="ASP.NET Components" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Support" IconCssClass="oi oi-person">
<Items>
<DxMenuItem Text="Knowledge Base" />
<DxMenuItem Text="Documentation" />
<DxMenuItem Text="Support Center" />
<DxMenuItem Text="Newsgroups" />
<DxMenuItem Text="Best Practices" />
</Items>
</DxMenuItem>
</Items>
</DxMenu>
</div>

See Also