DxMenu.CollapseItemsToHamburgerMenu Property
Specifies whether menu items are collapsed into a hamburger menu when the width of the browser window changes and there is not enough space to display the items in the menu panel.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(false)]
[Parameter]
public bool CollapseItemsToHamburgerMenu { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | **false** |
|
Remarks
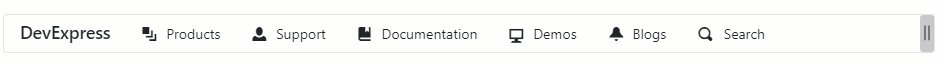
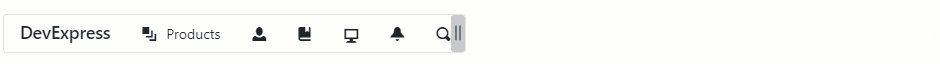
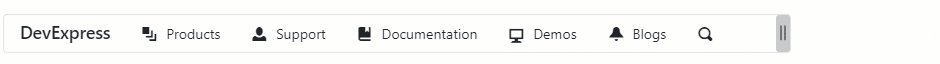
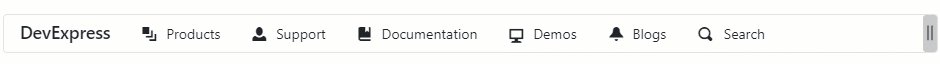
The Menu component supports adaptive mode. The following properties specify how the menu responds when the width of the browser window changes and there is not enough space to display all the items:
- CollapseItemToIconMode - Specifies whether the menu hides item text and displays icons instead. You can also use the AdaptivePriority property to specify the order in which menu items are hidden.
CollapseItemsToHamburgerMenu- Specifies whether menu items are collapsed into a hamburger menu. You can use the HamburgerButtonPosition property to specify the hamburger button’s position.
<DxMenu Title="DevExpress"
CollapseItemToIconMode="MenuCollapseItemToIconMode.Sequentially"
CollapseItemsToHamburgerMenu="true">
<Items>
<DxMenuItem Text="Products" IconCssClass="oi oi-layers" />
<DxMenuItem Text="Support" IconCssClass="oi oi-person" />
<DxMenuItem Text="Documentation" IconCssClass="oi oi-book" />
<DxMenuItem Text="Demos" IconCssClass="oi oi-monitor" />
<DxMenuItem Text="Blogs" IconCssClass="oi oi-bell" />
<DxMenuItem Text="Search" IconCssClass="oi oi-magnifying-glass" />
</Items>
</DxMenu>

See Also