DxFormLayoutItem.CssClass Property
Specifies the name of a CSS class applied to a layout item.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v21.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string CssClass { get; set; }Property Value
| Type | Description |
|---|---|
| String | The CSS class name. |
Remarks
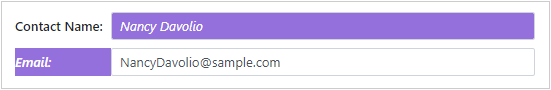
To define the appearance of the entire layout item, assign a CSS class name to the CssClass property. To customize the appearance of the layout item’s caption, use the CaptionCssClass property.
<style>
.my-style input {
font-style: italic;
color: white;
background-color: mediumpurple
}
.my-style-caption {
font-style: italic;
color: white;
background-color: mediumpurple
}
</style>
<DxFormLayout Data="@MyDataSource">
<DxFormLayoutItem Field="Name" Caption="Contact Name:" ColSpanMd="12" CssClass="my-style">
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Email:" ColSpanMd="12" CaptionCssClass="my-style-caption">
<DxTextBox @bind-Text="@MyDataSource.Email"></DxTextBox>
</DxFormLayoutItem>
</DxFormLayout>
@code{
public class DataSource {
public string Name { get; set; } = "Nancy Davolio";
public string Email { get; set; } = "NancyDavolio@sample.com";
}
DataSource MyDataSource = new DataSource();
}

For more information, refer to the following help topic: CSS Classes.
See Also