DxChartSeriesLabel Class
Provides settings for series labels.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v21.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxChartSeriesLabel :
DxComplexSettingsComponent<DxChartSeriesLabel, ChartSeriesLabelModel>,
IModelProvider<ChartSeriesLabelConnectorModel>Remarks
Use the DxChartSeriesLabel component to show and configure labels for series data points. The specified settings apply to all the labels in the series.
To override settings of individual labels, handle the chart’s CustomizeSeriesPoint event and use the event argument’s PointLabel property. You can also use the Format property to specify the label’s format.
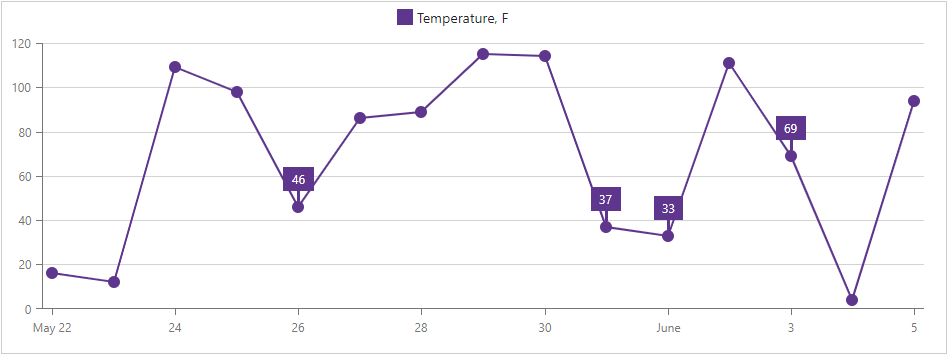
The following example demonstrates how to:
- define the label position at the series level;
- show only labels whose values are between 25 and 75;
- use the DxChartSeriesLabelConnector component to customize connectors between data points and labels.
<DxChart Data="@WeatherForecasts" CustomizeSeriesPoint="@PreparePointLabel">
<DxChartLineSeries AggregationMethod="@(i => (int)i.Average())"
ValueField="@((WeatherForecast i) => i.TemperatureF)"
ArgumentField="@(i => i.Date.Date)"
Name="Temperature, F">
<DxChartSeriesLabel Position="RelativePosition.Outside">
<DxChartSeriesLabelConnector Visible="true" Width="3" />
</DxChartSeriesLabel>
</DxChartLineSeries>
<DxChartLegend Position="RelativePosition.Outside" />
</DxChart>
@code {
WeatherForecast[] WeatherForecasts;
// ...
protected void PreparePointLabel(ChartSeriesPointCustomizationSettings pointSettings) {
double value = (double)pointSettings.Point.Value;
if(value > 25 && value < 75)
pointSettings.PointLabel.Visible = true;
}
}

Inheritance
See Also