DxSchedulerAppointmentView Class
Context for HorizontalAppointmentTemplate and VerticalAppointmentTemplate. Provides information about an appointment’s settings.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v21.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxSchedulerAppointmentView :
ItemViewRemarks
<DxScheduler> allows you to use templates to customize appointment appearance:
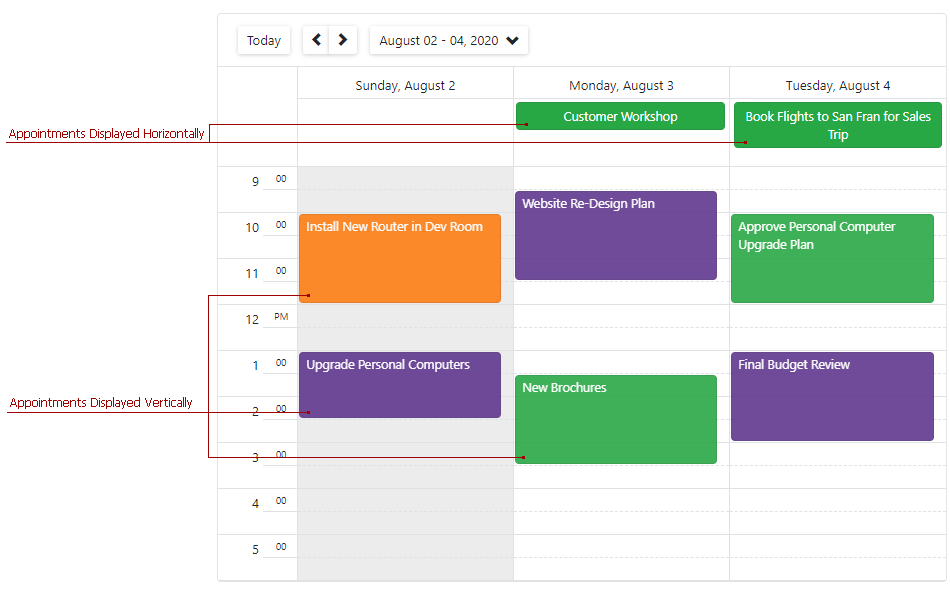
- HorizontalAppointmentTemplate - applied to all-day appointments that occupy an entire day or multiple days (displayed horizontally in the all-day panel).
- VerticalAppointmentTemplate - applied to other appointments (displayed vertically).
To define appointment content and appearance, use HTML markup within the <HorizontalAppointmentTemplate> and <VerticalAppointmentTemplate> tags.
When you build a template, you can use the template’s context parameter to access appointment data. This parameter returns a DxSchedulerAppointmentView object.
<DxScheduler StartDate="@DateTime.Today" DataStorage="@DataStorage">
<DxSchedulerDayView ShowWorkTimeOnly="true" DayCount="3">
<HorizontalAppointmentTemplate>
<div class="card p-1 @context.Label.BackgroundCssClass">@context.Appointment.Subject</div>
</HorizontalAppointmentTemplate>
<VerticalAppointmentTemplate>
<div class="card @context.Label.BackgroundCssClass" style="height: 100%; padding: 0.2em 0.5em; opacity: 0.9;">
@context.Appointment.Subject
</div>
</VerticalAppointmentTemplate>
</DxSchedulerDayView>
</DxScheduler>

Inheritance
Object
DevExpress.Blazor.Scheduler.Internal.NotifyPropertyChangedBase
DevExpress.Blazor.Scheduler.Internal.ItemView
DxSchedulerAppointmentView
See Also