DxToolbar Class
A Toolbar component.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v21.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxToolbar :
DxControlComponent<DxToolbar, ToolbarJSInteropProxy>,
IToolbarJSInteropProxyServer,
IJSCallback,
IModelWrapper<IToolbarModel>,
ISizeModeAccessor,
IRequireSelfCascadingRemarks
<DxToolbar> adds a toolbar to your Blazor application.

Add a Toolbar to a Project
Follow the steps below to add the Toolbar component to an application:
- Use a DevExpress Project Template to create a new Blazor Server or Blazor WebAssembly application. If you use a Microsoft project template or already have a Blazor project, configure your project to incorporate DevExpress Blazor components.
- Add the
<DxToolbar>…</DxToolbar>markup to a Razor page. - Configure the component (see the sections below).
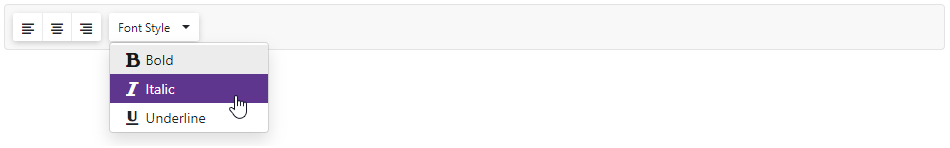
Items
You can specify toolbar items between the <DxToolbar> and </DxToolbar> tags or add them to the DxToolbarBase.Items collection. Each item is a DxToolbarItem class instance that can have a collection of child items (the DxToolbarItem.Items property).
The Toolbar component can contain drop-down buttons, checked and radio buttons, and link buttons. You can customize item appearance, group items, and use templates to specify an item’s layout and appearance. Refer to the DxToolbarItem class description for more information.
<div class="card-header border p-2">
<DxToolbar>
<Items>
<DxToolbarItem GroupName="align" IconCssClass="oi oi-align-left" />
<DxToolbarItem GroupName="align" IconCssClass="oi oi-align-center" />
<DxToolbarItem GroupName="align" IconCssClass="oi oi-align-right" />
<DxToolbarItem Text="Font Style" BeginGroup="true">
<Items>
<DxToolbarItem IconCssClass="oi oi-bold"
Text="Bold"
GroupName="bold" />
<DxToolbarItem IconCssClass="oi oi-italic"
Text="Italic"
GroupName="italic" />
<DxToolbarItem IconCssClass="oi oi-underline"
Text="Underline"
GroupName="underline" />
</Items>
</DxToolbarItem>
</Items>
</DxToolbar>
</div>

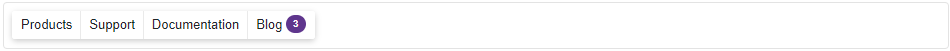
Custom Content
You can use toolbar item’s property values to implement custom content for your toolbar item. In the example below, the item contains a badge and a button that uses the item’s Text property value as the button text.
<div class="card p-2">
<DxToolbar>
<Items>
<DxToolbarItem Text="Products" />
<DxToolbarItem Text="Support" />
<DxToolbarItem Text="Documentation" />
<DxToolbarItem Text="Blog">
@context.Text<span class="badge rounded-pill bg-primary ms-1">3</span>
</DxToolbarItem>
</Items>
</DxToolbar>
</div>

Toolbar Title
Use the Title property to specify a toolbar title. The title is displayed on the left of the toolbar items.
<div class="card p-2">
<DxToolbar Title="DevExpress">
<Items>
<DxToolbarItem Text="Products" />
<DxToolbarItem Text="Support" />
<DxToolbarItem Text="Documentation" />
</Items>
</DxToolbar>
</div>

You can also use the TitleTemplate property to specify the template for the toolbar title.
<div class="card p-2">
<DxToolbar Title="DevExpress Logo">
<TitleTemplate>
<img width="120" src="images/Logo-Monochrome.svg" alt="@context" />
</TitleTemplate>
<Items>
<DxToolbarItem Text="Products" />
<DxToolbarItem Text="Support" />
<DxToolbarItem Text="Documentation" />
</Items>
</DxToolbar>
</div>

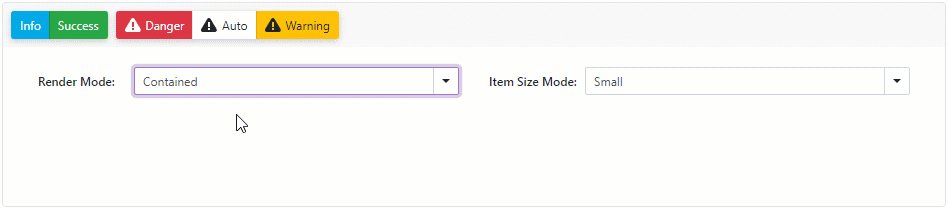
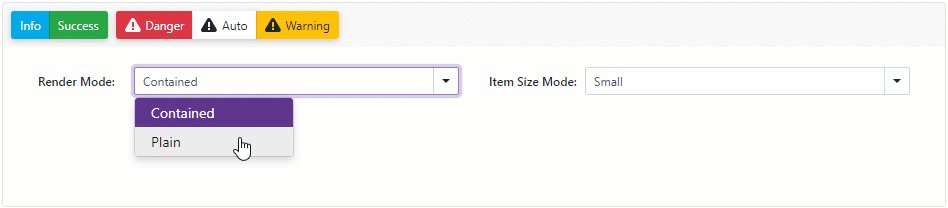
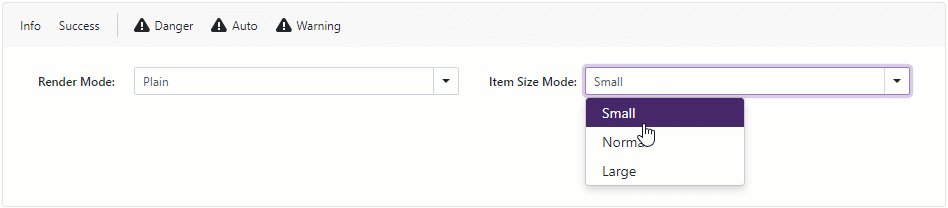
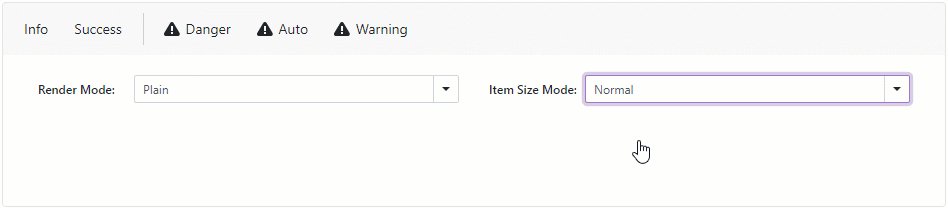
Render Style
The table below lists API members that allow you to customize the appearance of root items.
| Member | Description |
|---|---|
| DxToolbar.ItemRenderStyleMode | Specifies the color fill mode for all toolbar items. |
| DxToolbar.ItemSizeMode | Specifies the toolbar item’s size. |
| DxToolbarItem.RenderStyle | Specifies the item’s predefined style. |
| DxToolbarItem.RenderStyleMode | Specifies the item’s color fill mode. |

Handle Item Clicks
Use the following events to handle toolbar item clicks:
| Event | Description |
|---|---|
| DxToolbarBase.ItemClick | Fires when users activate any item in the toolbar. |
| DxToolbarItemBase.Click | Fires when users activate a toolbar item. |
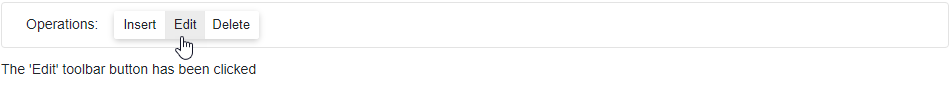
The code below demonstrates how to handle the DxToolbarBase.ItemClick event.
<div class="card p-2">
<DxToolbar Title="Operations:" ItemClick="OnItemClick">
<DxToolbarItem Text="Insert" Name="Insert"></DxToolbarItem>
<DxToolbarItem Text="Edit" Name="Edit"></DxToolbarItem>
<DxToolbarItem Text="Delete" Name="Delete"></DxToolbarItem>
</DxToolbar>
</div>
@ClickedItem
@code {
public string ClickedItem { get; set; } = "";
void OnItemClick(ToolbarItemClickEventArgs e) {
ClickedItem = $"The '{e.ItemName}' toolbar button has been clicked";
}
}

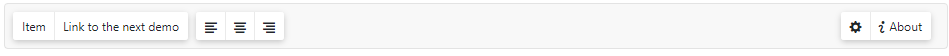
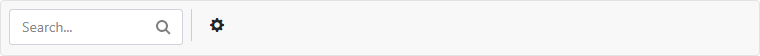
Item Templates
The Toolbar component allows you to use templates to customize the layout and appearance of toolbar items. Use the Template property to define a template for a specific toolbar item.
The example below demonstrates how to add the Search text box to the Toolbar component.
<div class="card-header border p-2">
<DxToolbar ItemRenderStyleMode="ToolbarRenderStyleMode.Plain">
<Items>
<DxToolbarItem>
<Template>
<div class="dxbs-textbox">
<input type="text" class="form-control" placeholder="Search...">
<span class="dxbs-feedback">
<span class="d-flex pl-2 pr-2" role="button" style="color:gray">
<span class="oi oi-magnifying-glass"></span>
</span>
</span>
</div>
</Template>
</DxToolbarItem>
<DxToolbarItem IconCssClass="oi oi-cog" Tooltip="Settings" />
</Items>
</DxToolbar>
</div>

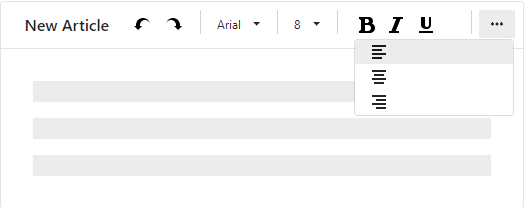
Adaptivity
The Toolbar component supports adaptive mode. The following properties specify how the toolbar responds when container width changes:
- AdaptivityAutoCollapseItemsToIcons - If true, the text of all items that contain icons is hidden. You can also use the AdaptivePriority and AdaptiveText properties to hide an individual item before other items and specify alternative item text for adaptive mode.
- AdaptivityAutoHideRootItems - If true, the toolbar moves root items one by one to the root submenu until the root level reaches the minimum allowed number of items (specified by the AdaptivityMinRootItemCount property).
<div class="card-header p-2 bg-transparent">
<DxToolbar Title="New Article"
ItemRenderStyleMode="ToolbarRenderStyleMode.Plain"
ItemSizeMode="SizeMode.Small"
AdaptivityMinRootItemCount="2"
AdaptivityAutoHideRootItems="true"
AdaptivityAutoCollapseItemsToIcons="true">
<DxToolbarItem BeginGroup="true" Name="Undo" IconCssClass="oi oi-undo" AdaptiveText="Undo" />
<DxToolbarItem Name="Redo" IconCssClass="oi oi-redo" AdaptiveText="Redo" />
<DxToolbarItem Name="FontFamily" Text="@currentFont.Name" BeginGroup="true" AdaptiveText="Font Family">
<Items>
@foreach (var font in FontInfo.DefaultFonts) {
<DxToolbarItem Text="@font.Name"
Style="@font.GetCssString()"
Click="(x) => { currentFont = font; }"
GroupName="fontGroup" />
}
</Items>
</DxToolbarItem>
<DxToolbarItem Name="FontSize" Text="@currentSize.Size.ToString()" BeginGroup="true" AdaptiveText="Font Size">
<Items>
@foreach (var fontSize in FontSizeInfo.DefaultFontSizes) {
<DxToolbarItem Text="@fontSize.Size.ToString()"
Click="(x) => { currentSize = fontSize; }"
GroupName="fontSizeGroup" />
}
</Items>
</DxToolbarItem>
<DxToolbarItem AdaptivePriority="1"
GroupName="font-bold"
BeginGroup="true"
Name="Bold"
IconCssClass="oi oi-bold"
AdaptiveText="Bold" />
// ...
<DxToolbarItem AdaptivePriority="2"
BeginGroup="true"
GroupName="align"
IconCssClass="oi oi-align-left" />
// ...
</DxToolbar>
</div>