GridFilterRowOperatorType Enum
Lists operator types used to create filter conditions in the Grid.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v21.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public enum GridFilterRowOperatorTypeMembers
| Name | Description |
|---|---|
Default
|
Uses the Contains operator type for columns bound to the String data type; Equals in other cases. |
Equal
|
Selects records that are equal to the entered value. |
NotEqual
|
Selects records that are not equal to the entered value. |
StartsWith
|
Selects records that start with the entered string. |
EndsWith
|
Selects records that end with the entered string. |
Contains
|
Selects records that contain the entered string. |
Less
|
Selects records that are less than the entered value. String values are compared based on their alphabetical order. |
LessOrEqual
|
Selects records that are less than the entered value or equal to it. String values are compared based on their alphabetical order. |
Greater
|
Selects records that are greater than the entered value. String values are compared based on their alphabetical order. |
GreaterOrEqual
|
Selects records that are greater than the entered value or equal to it. String values are compared based on their alphabetical order. |
Related API Members
The following properties accept/return GridFilterRowOperatorType values:
Remarks
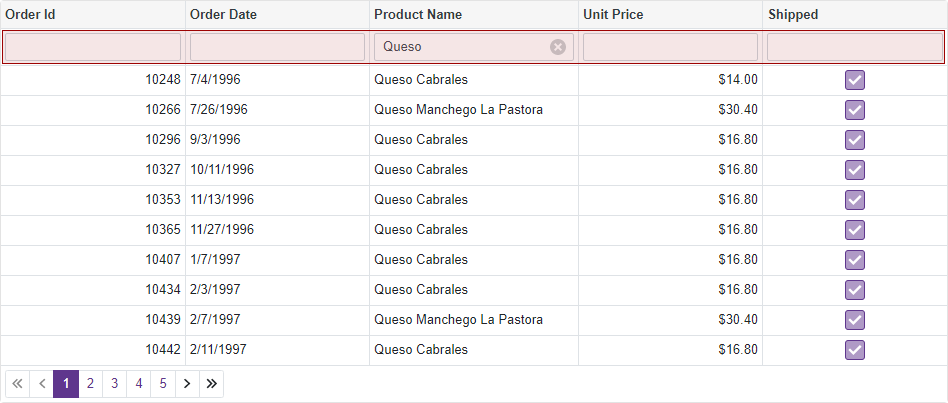
Enable the ShowFilterRow option to activate the filter row that displays in-place text editors for all data columns. When a user types into an editor, the Grid creates a filter condition based on the editor value and applies this condition to the corresponding column.
The Grid chooses an operator type automatically: Contains for columns bound to the String data type; Equals in other cases. Use a column’s FilterRowOperatorType property to change the operator type.
@using Grid.Northwind
@inject NorthwindContext Northwind
<DxGrid Data="@Data"
ShowFilterRow="true">
<Columns>
<DxGridDataColumn FieldName="OrderId" DisplayFormat="d"/>
<DxGridDataColumn FieldName="OrderDate" DisplayFormat="d" />
<DxGridDataColumn FieldName="ProductName"
FilterRowValue='"Queso"'
FilterRowOperatorType="GridFilterRowOperatorType.Contains" />
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c2" />
<DxGridDataColumn FieldName="Shipped" UnboundType="GridUnboundColumnType.Boolean"
UnboundExpression="[ShippedDate] <> Null">
<CellDisplayTemplate>
<DxCheckBox CssClass="d-inline-block" Enabled="false" Checked="(bool)context.Value" />
</CellDisplayTemplate>
</DxGridDataColumn>
</Columns>
</DxGrid>
@code {
object Data { get; set; }
protected override void OnInitialized() {
Data = Northwind.Invoices
.ToList();
}
}