DxTabPage Class
A tab with content within a Tabs component.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v21.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxTabPage :
DxTabBaseRemarks
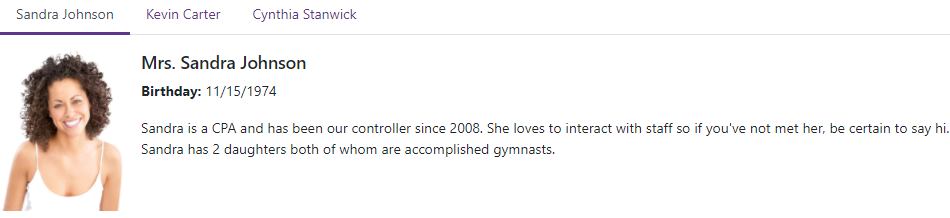
The DxTabPage allows you to create a tab within the DxTabs component.
<DxTabs>
@foreach (var employee in Employees)
{
<DxTabPage Text="@(employee.FirstName + ' ' + employee.LastName)">
<div class="media demo-tab-page-content">
<img src="@(StaticAssetUtils.GetImagePath($"Employees/{employee.FileName}.png"))" width="125" />
<div class="media-body pl-3">
<h5 class="mt-0">@employee.Title @employee.FirstName @employee.LastName</h5>
<p><b>Birthday:</b> @employee.BirthDate.ToShortDateString()</p>
<p>@employee.Notes</p>
</div>
</div>
</DxTabPage>
}
</DxTabs>
@code {
IEnumerable<Employee> Employees;
protected override async Task OnInitializedAsync()
{
Employees = (await EmployeeService.Load()).Skip(5).Take(3);
}
}

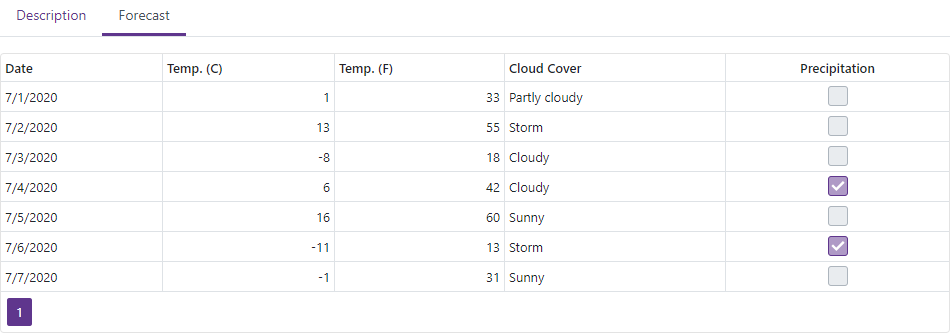
A tab page can include other DevExpress Blazor components. The following code creates a tab page with the DxDataGrid component:
@using System.Threading
<DxTabs style="width:950px">
<DxTabPage Text="Description">
<div class="p-3">
<b>7-Day Weather Forecast</b>
</div>
</DxTabPage>
<DxTabPage Text="Forecast">
<div class="py-3">
<DxDataGrid DataAsync="@GetForecastAsync" style="width:950px">
<DxDataGridDateEditColumn Field=@nameof(WeatherForecast.Date) />
<DxDataGridSpinEditColumn Field=@nameof(WeatherForecast.TemperatureC) Caption="Temp. (C)" />
<DxDataGridSpinEditColumn Field=@nameof(WeatherForecast.TemperatureF) Caption="Temp. (F)" />
<DxDataGridColumn Field="@nameof(WeatherForecast.CloudCover)" />
<DxDataGridCheckBoxColumn Field="@nameof(WeatherForecast.Precipitation)" />
</DxDataGrid>
</div>
</DxTabPage>
</DxTabs>
@code {
public class WeatherForecast {
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
public string CloudCover { get; set; }
public bool Precipitation { get; set; }
}
String[] CloudCover = { "Sunny", "Partly cloudy", "Cloudy", "Storm" };
public Task<IEnumerable<WeatherForecast>> GetForecastAsync(CancellationToken ct = default) {
var rng = new Random();
DateTime startDate = DateTime.Now;
return Task.FromResult(Enumerable.Range(1, 7).Select(index => new WeatherForecast {
Date = startDate.AddDays(index),
TemperatureC = rng.Next(-15, 20),
CloudCover = CloudCover[rng.Next(0, CloudCover.Length)],
Precipitation = Convert.ToBoolean(rng.Next(0, 2))
}).AsEnumerable());
}
}

Inheritance
Object
ComponentBase
DevExpress.Blazor.Base.DxAsyncDisposableComponent
DevExpress.Blazor.Base.DxDecoratedComponent
DxComponentBase
DxTabBase
DxTabPage
See Also